Design Process
Task Identification
Once we fixed live painting as ambient process to enable the customers to stay away from the phone, we brainstormed on methods to paint a canvas art. The possibilities can be distilled into a single idea - use materials which look similar initially, but which have different properties as the 'canvas', and release a substance which reacts to only one of them down the canvas in a slow and controlled manner. We thought of two approaches to it:-a) Brush controlled by a motor on a static canvas
b) Static brush on a dynamic paper
The issue with this approach was that we needed to program the art itself which would be beyond the scope of this project. So we thought of ideas where the output is just paint which would automatically create art on paper. Thus we concluded on using Canvas treated with wax to create a negative print of the desired art. So thus when ink is dropped on the paper, genuine art would be created.

Our challenge was to transform this action to be done electronically. We identified the following actions that need to be done electronically:-
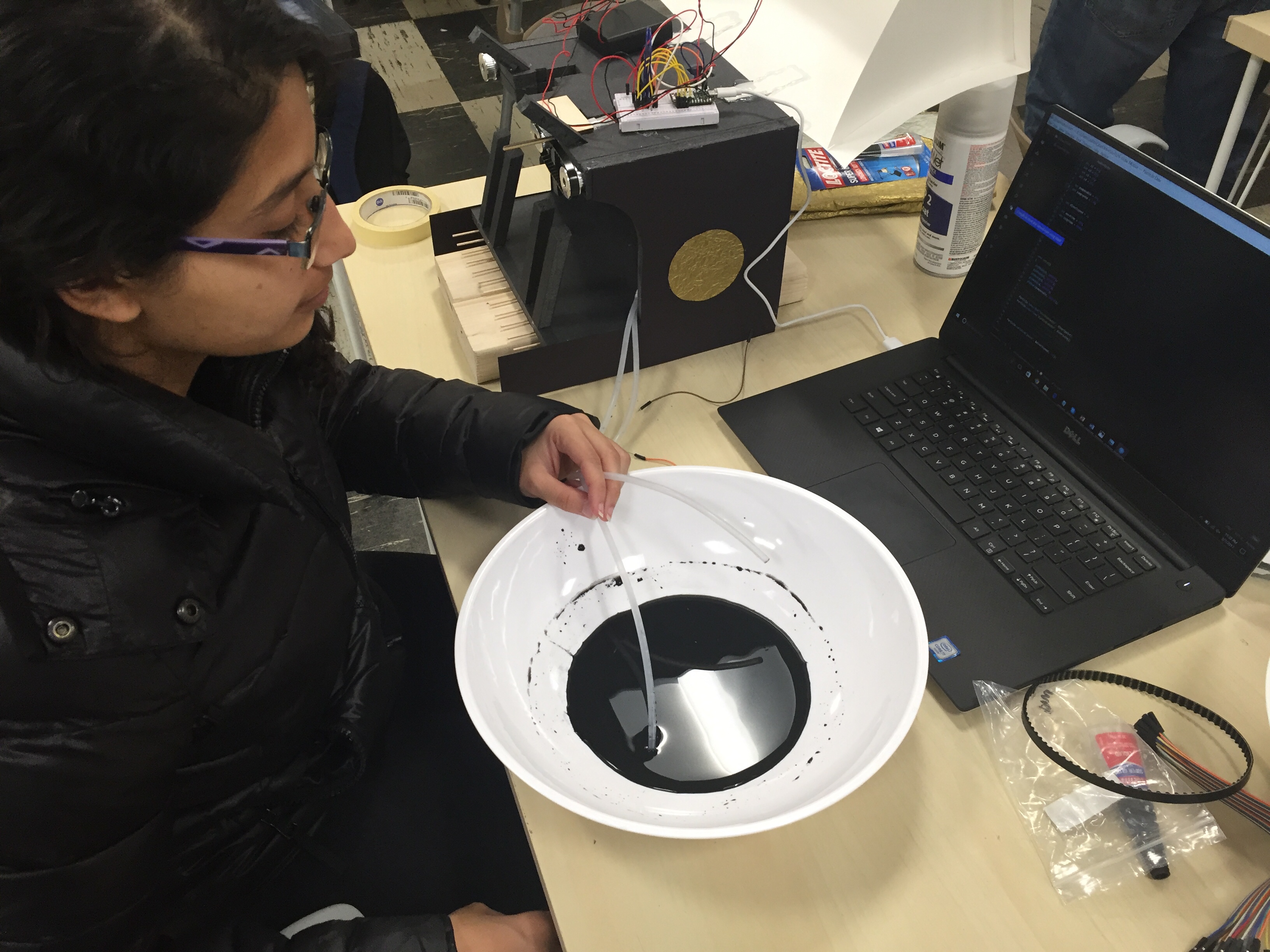
1) A pump to drop the ink over the static paper and an ink container as source.The amount of liquid pumped over a period of time need to be controlled. We needed an output of around one drop per second. Peristaltic pump was chosen to achieve this action as we could control it as we desired and would be reliable as the liquid is not in touch with the electronics in anyway. It takes the liquid from a source through the input tube and delivers it through the output tube.
2) Linear motion to move the tip of dropper from one side of the canvas to the other.
This had to either be like a cycle (Left to Right , back to Left and then cycle continues) or a single cycle of that, but very slow. We fixed upon the second option. A motor with a belt drive was chosen to achieve this as we could achieve cyclic motion using the motor. The belt could house the output of the paint tube.


The weight of the phone should be enough to toggle the switch. This could be used to design the phone tray below the table.

Coding/basic running of devices
The required codes were plugged in and flashed to check the basic working of the devices which were found to be perfect. The following modifications were to be achieved:-
1)The motor should turn clockwise for X sec and then stay still for Y sec and do the cycle again. The values of X and Y could be changed to ensure that the total time taken was variable
2)The belt drive seemed to slipping a bit. Would need to keep the belt at tension for a perfect drive.
3)The pump outlet needs to be connected to the pressure switch via internet. If the switch is on, pump should be working and otherwise not.
Experience Design
Positioning - Against the initial idea of having a phone stand in the center of table and a canvas holder at the end of table, we decided to use the canvas holder as a representation of Chinese culture and keep the phone rack subtle and below the table. This is due to the fact that the sight of phone itself could be a distraction on the table.
Reward/Censure - We had a few different ideas in mind for the reward mechanism, and tested these out with users. Initially, we wanted to stop the painting completely if any diner lifted their phones. however, this was found to be too harsh and severe of a punishment, and also would have resulted in a very bad experience (say, in case of emergencies which required diners to use their phones).
We settled on pausing the painting if a phone was not in place, but continuing the painting process while all were phones were placed in their holders. This also gave more meaning and relevance to a diner deciding to keep their phone in the holder.
Physical architecture
First concern for the architecture was to determine a perfect housing for the motors as they would be under load and need to maintain good tension for a perfect belt drive. Foam Core was used to prototype the idea. For the canvas holder, Chinese architecture was used as an inspiration. This would also give us the flexibility to contain the ink tank within the housing design. The construction was designed into two levels, the top level containing the motors and the belt drive and the bottom level containing the peristaltic pump, tubes and the canvas.
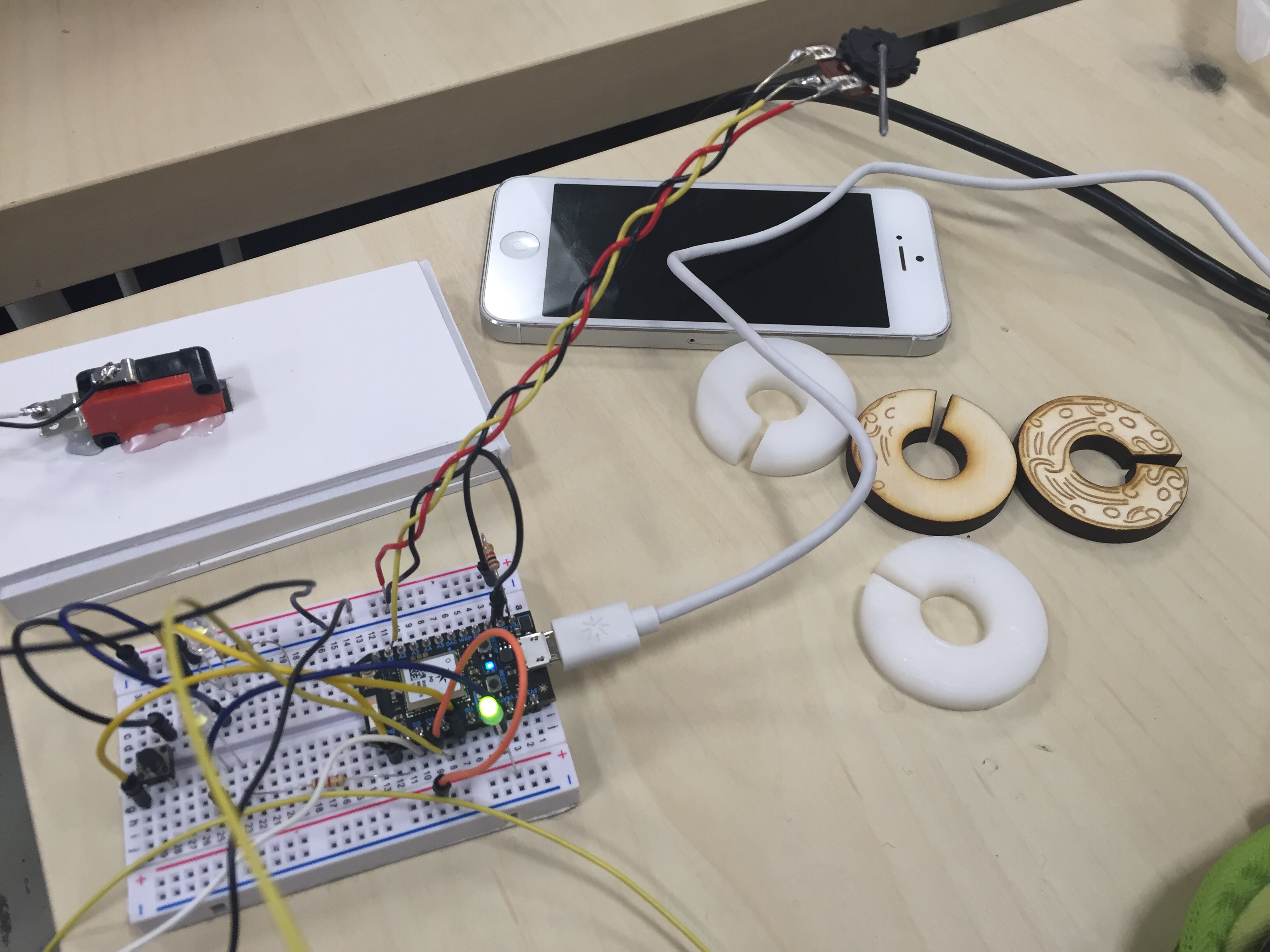
The switch was incorporated within a case meant to house an iphone 5 such that inserting the phone into the case fixed under the table would activate the switch. This was programmed to turn ON the pump via internet.
Content Rating
Is this a good/useful/informative piece of content to include in the project? Have your say!
You must login before you can post a comment. .