Functionality Objective
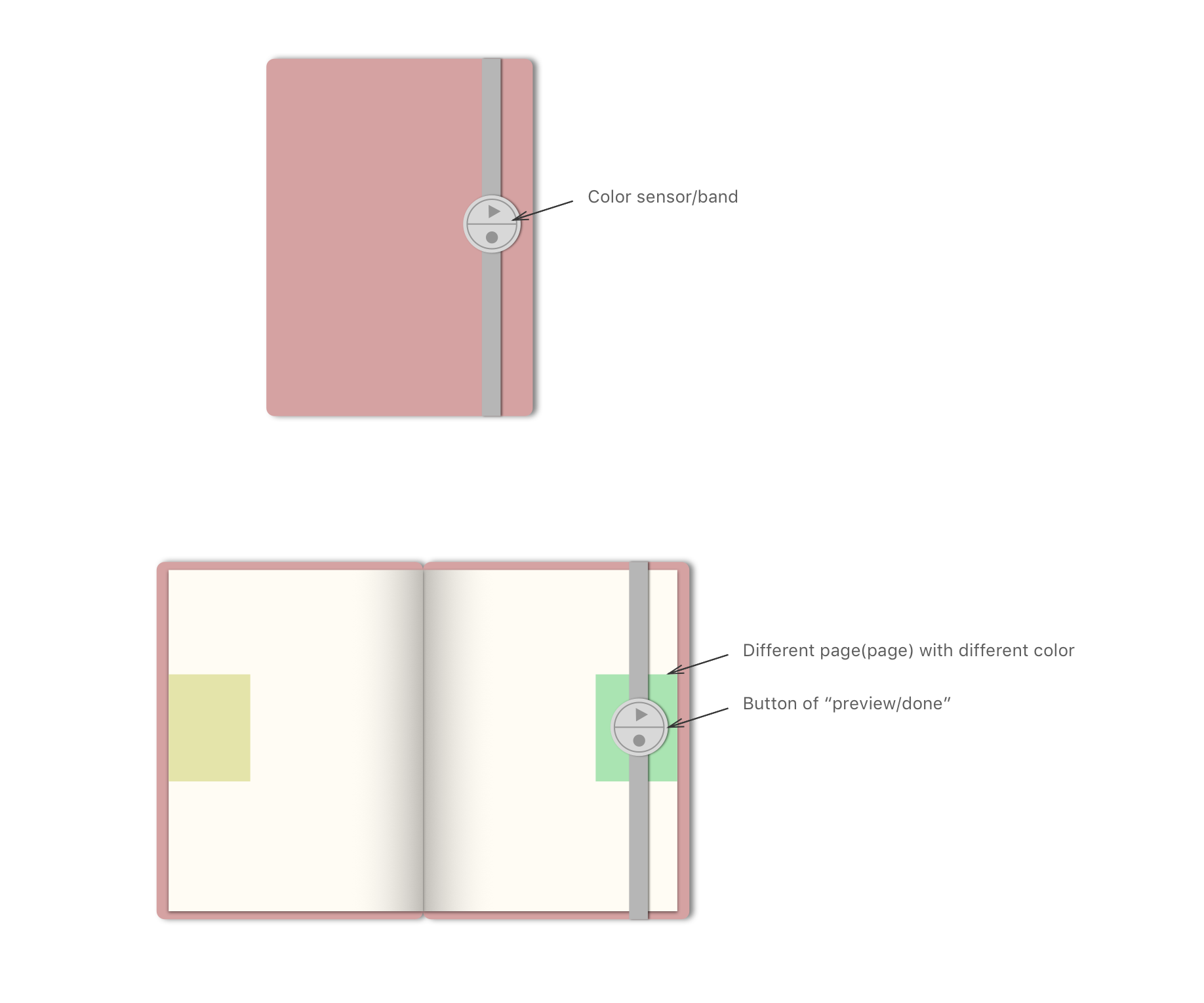
The Kitche.Net of Things Connected Cookbook shares your family's recipes and memories.
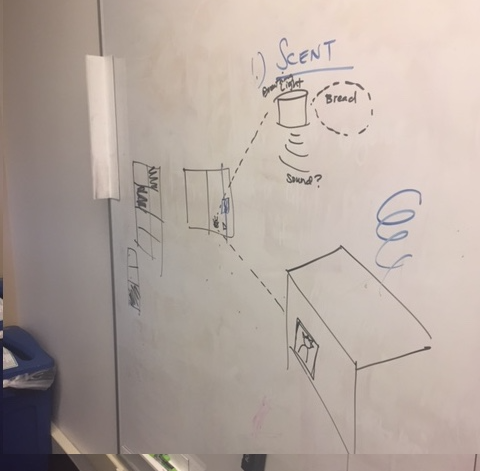
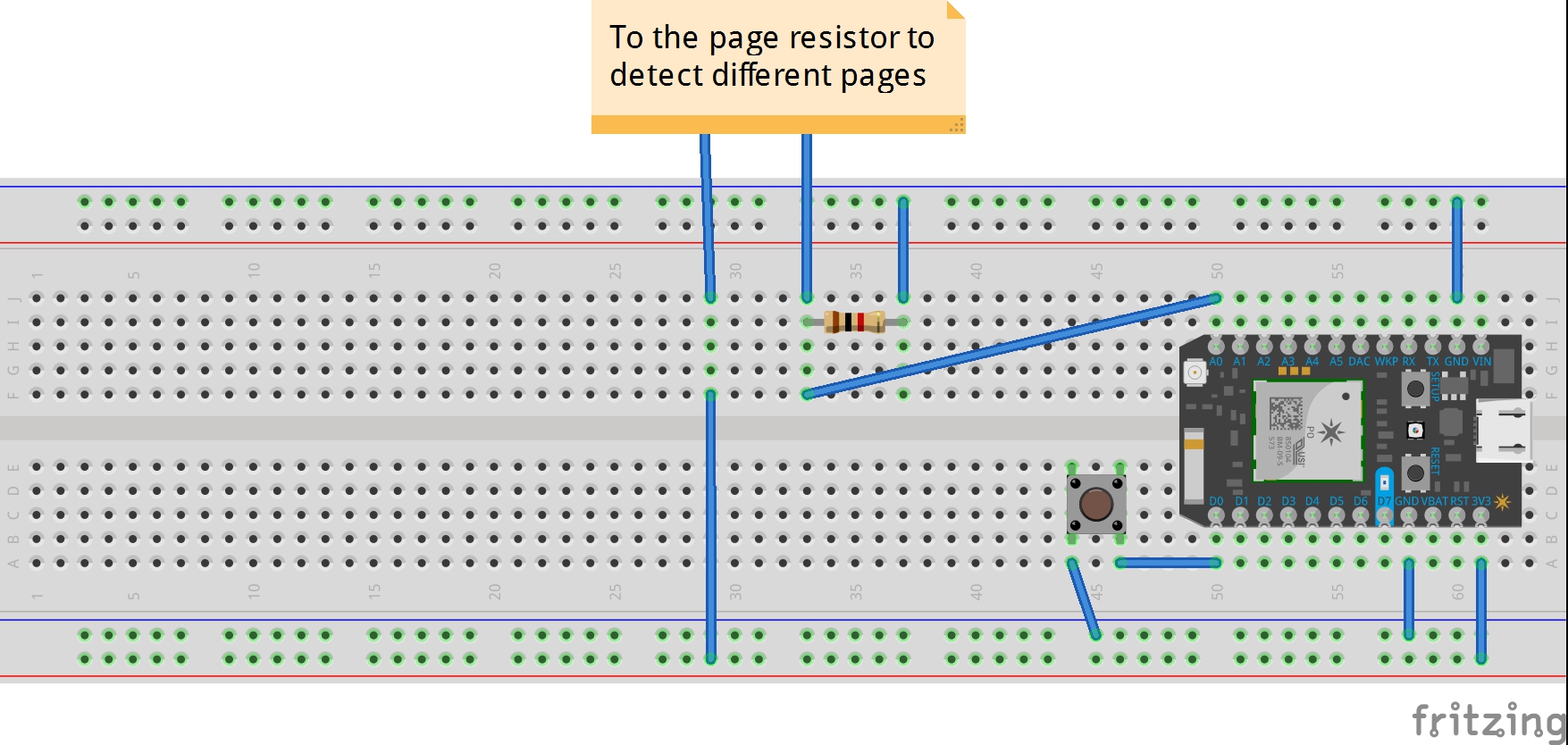
When you open to a recipe, you can choose to "preview" it by placing the book's buckle in place. The cookbook then sends a signal to a nearby device that releases the smell of the recipe. If you decide to move ahead with the recipe, you can confirm by pressing a button. Once you confirm, photos of your family cooking the meal are reflected on an LCD screen on your fridge. You can add to these memories or notify other members of your connected family with a mobile phone app. Other members in your family will also have a copy of the connected cookbook, allowing everyone to share in the experience.