Process
Brainstorming
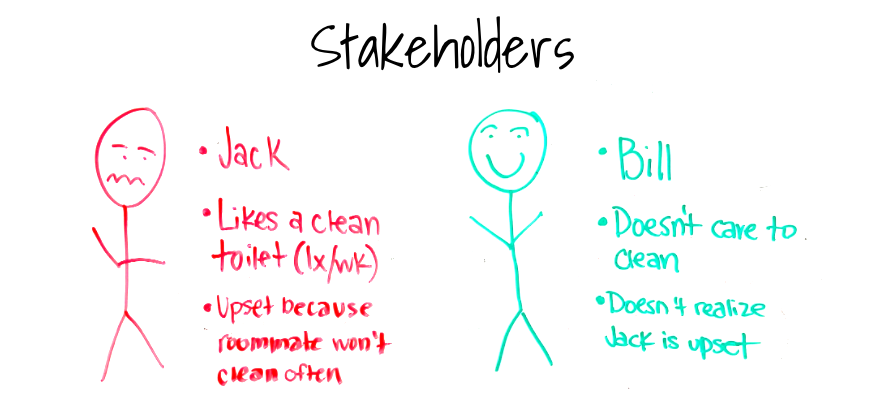
Our team started the process by brainstorming different challenges we have in our daily lives. In this process, we considered different ways to collect data, the impact the device might have on the various people present in the environment, and the users' ability to easily notice and/or ignore the device in the setting. We wanted to make sure that any ambient device we built was not too 'aggressive' and that it balanced eliciting an emotion with allowing users to navigate their lives without being influenced when it was not desired.
User Experience & Components
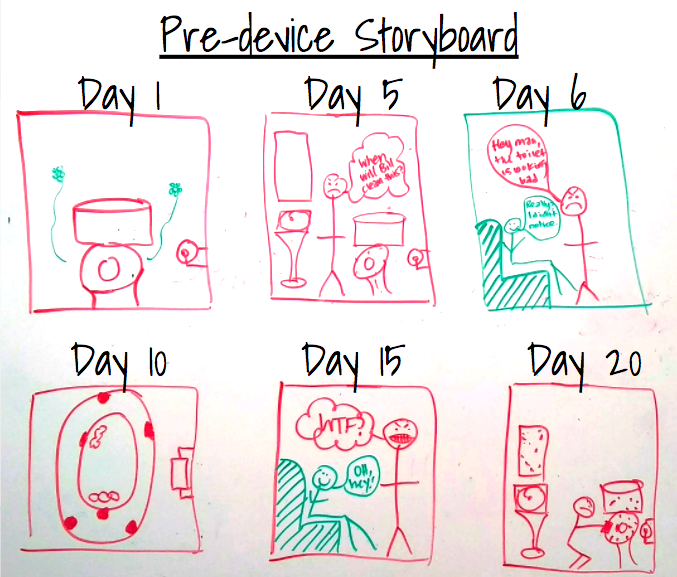
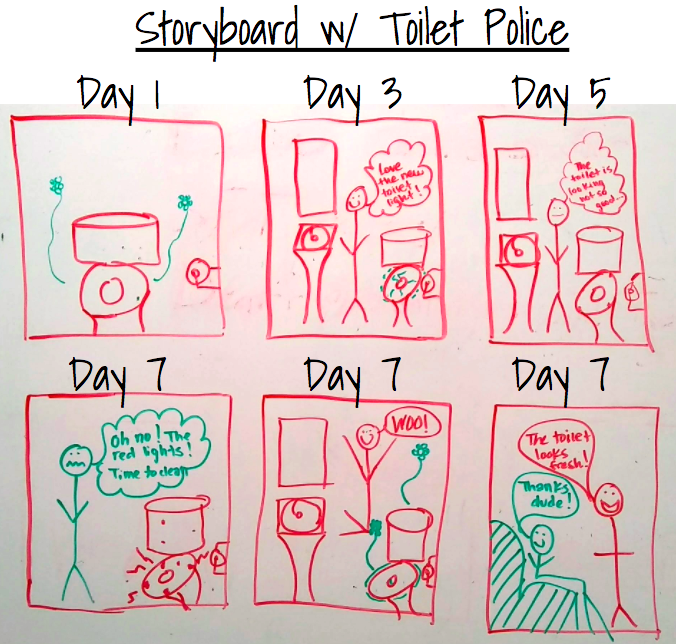
After exploring a few ideas and weighing their impact on the environment, we collectively decided the ToiLit device would be an effective ambient device. We then explored the user experience and device workflow (final iteration pictured in 'Storyboard and Product Workflow' section below). Finally, we identified the components (full bill of parts in 'Outcome' section below) and white boarded the code skeleton / framework we needed to efficiently execute on our product vision.
Building ToiLit
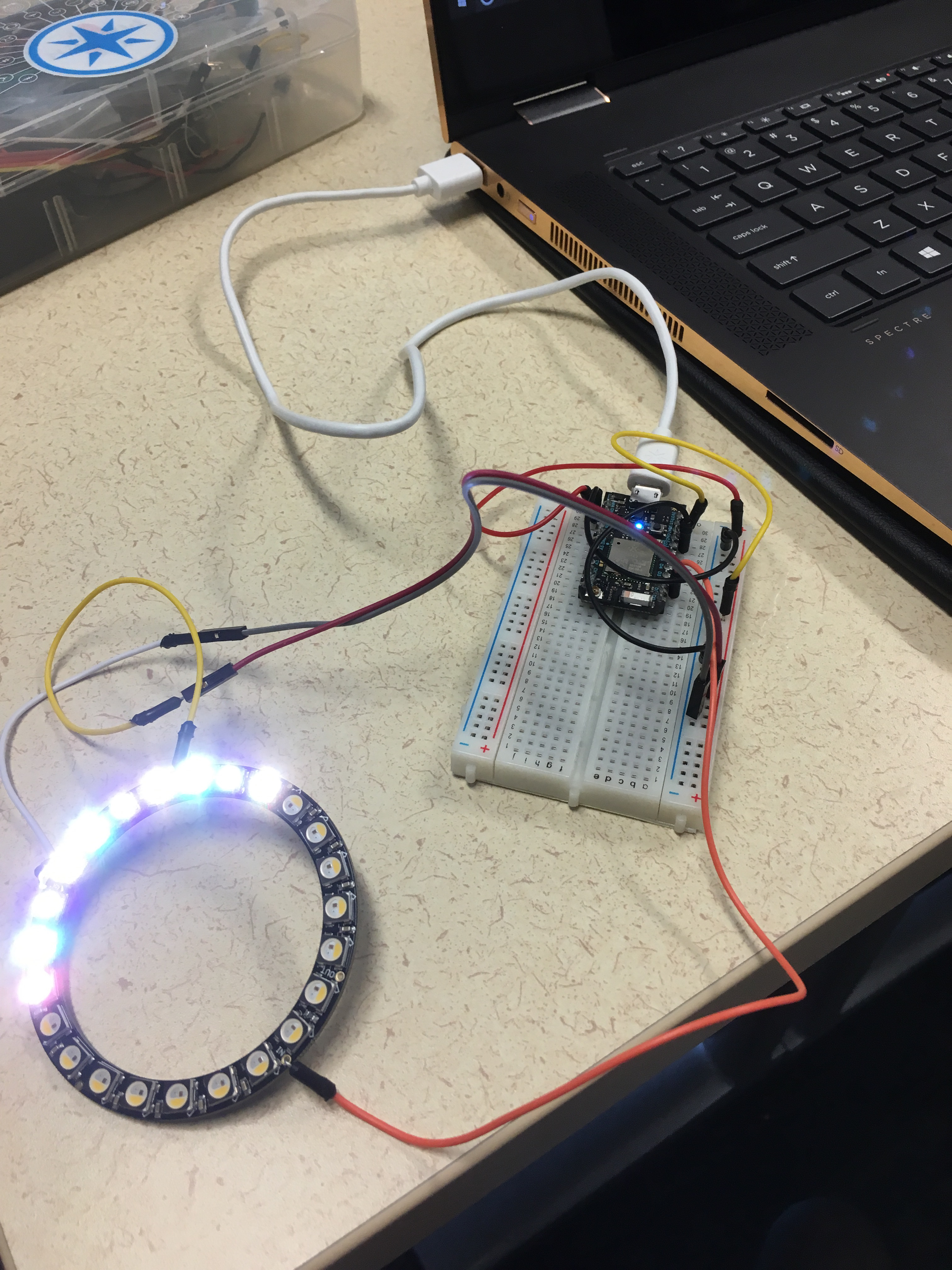
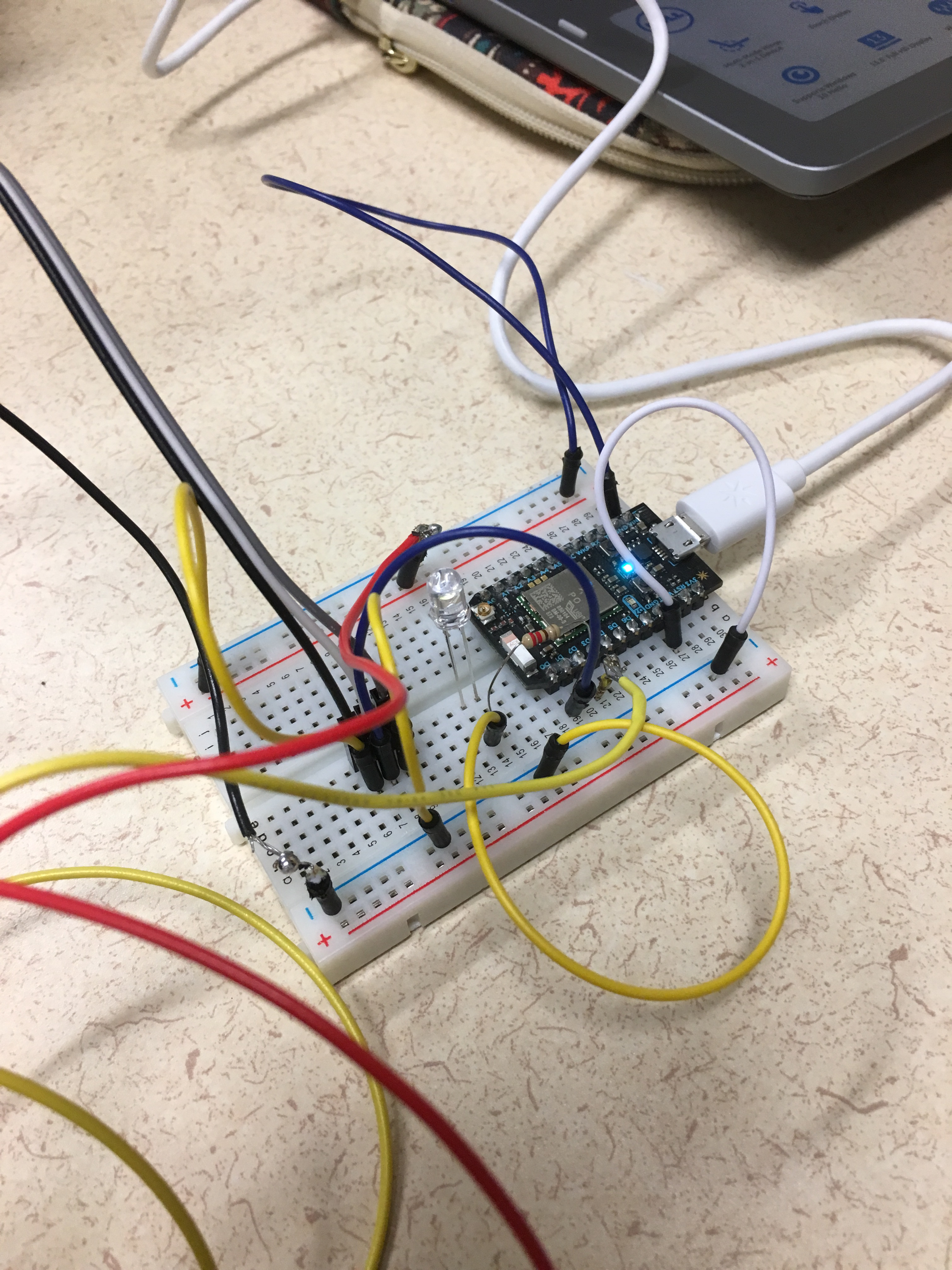
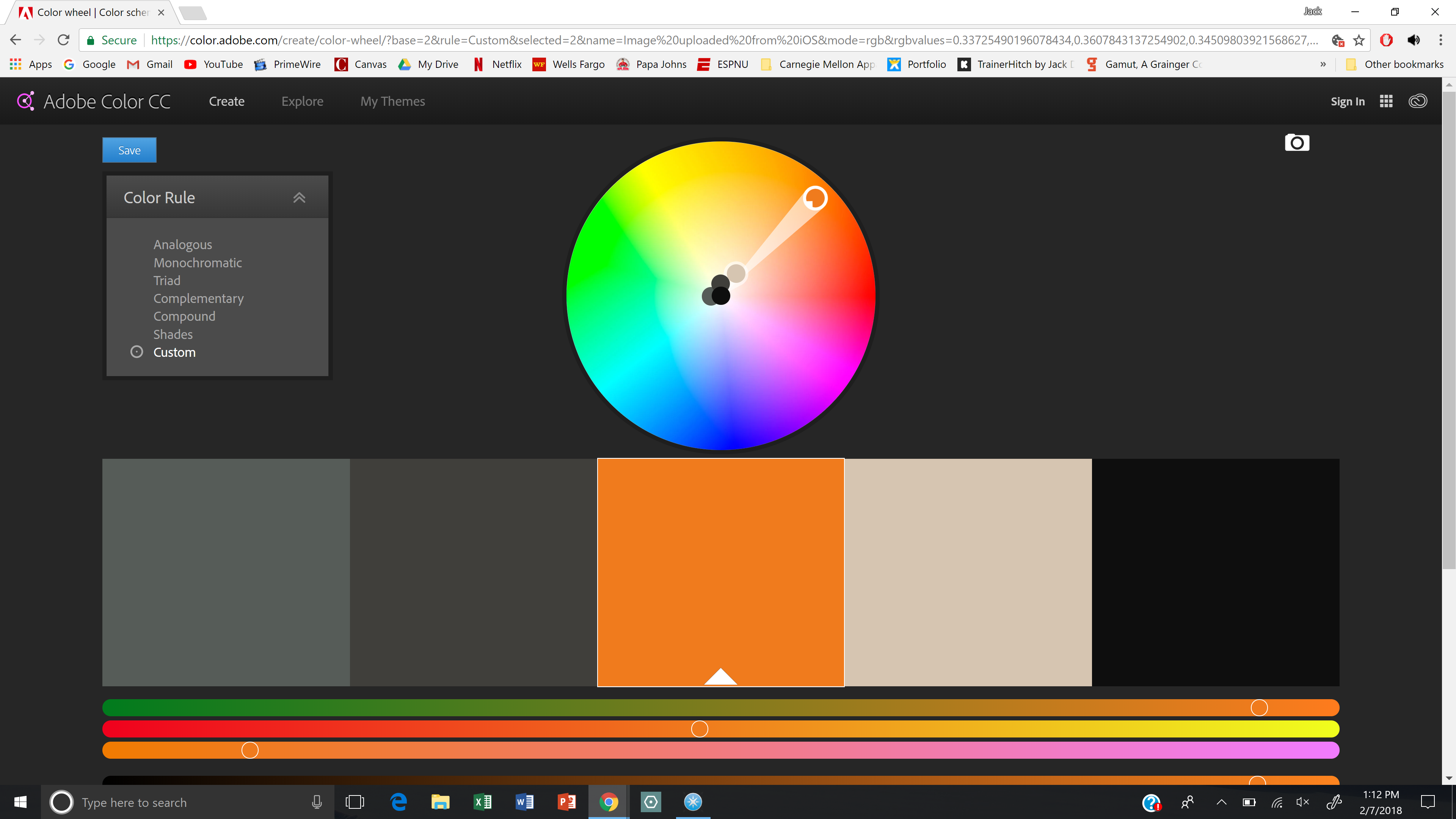
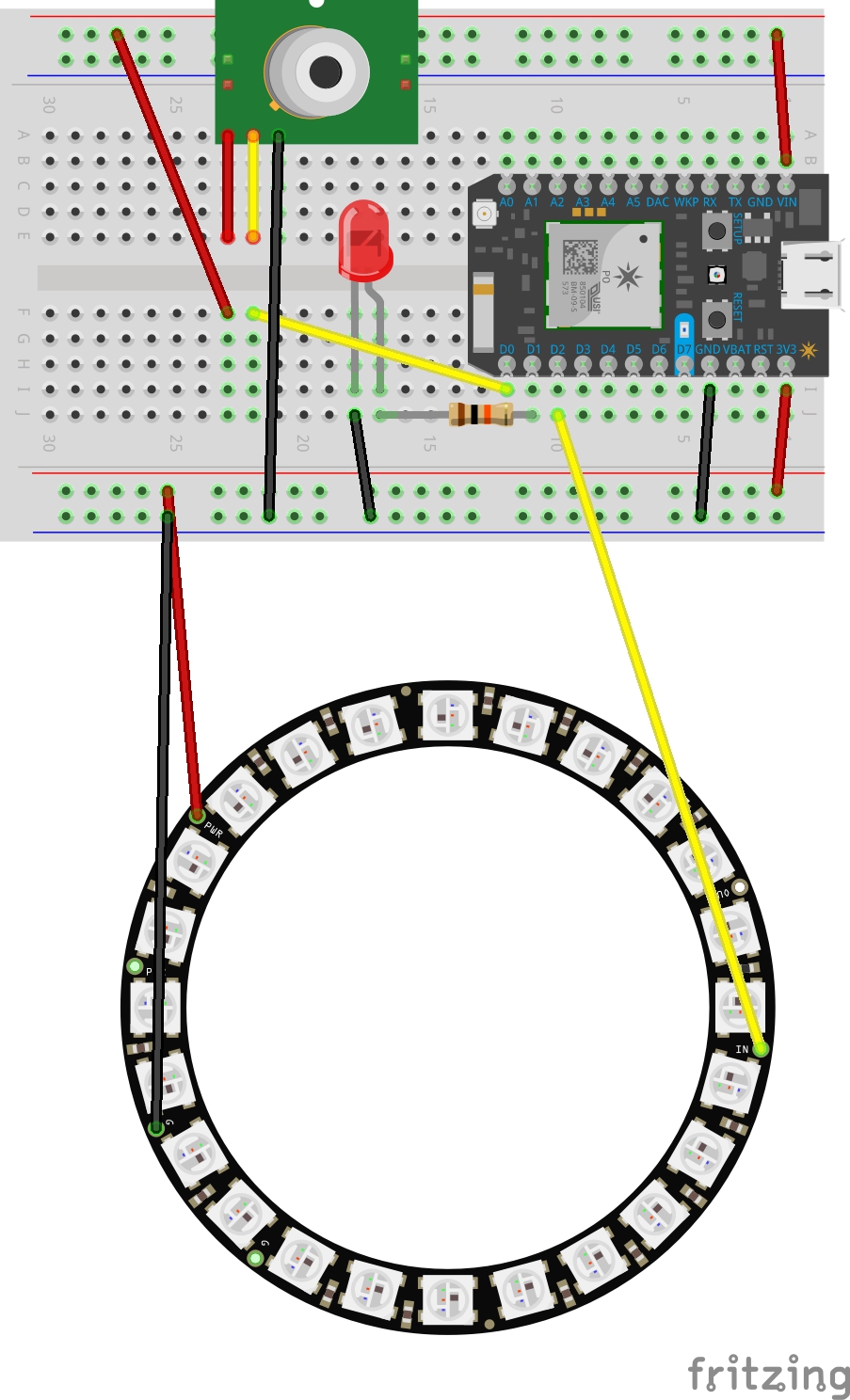
Finally, the team started building the circuits and code separately for our output and sensor. Once these were complete, we combined the two circuits and code files into one breadboard and code file, respectively. We also created a foam core prototype of the ToiLit product. We determined light colors for the neopixel from typical associations people have with lights of different colors. For example, blue expresses a sense of calm while red expresses danger or urgency. We used Adobe Color CC to choose values for RGB decimal codes.