Process
The idea of the project developed after I stumbled upon a website called Open Trivia DB; a free-to-use and user-contributed trivia database. The website provided a simple API to retrieve trivia questions from the main database. So the development process started when I started playing around with their API using the infamous Ruby gem httparty.
https://opentdb.com/api_config.php
As stated earlier, the main idea was to make Trivia Fighter a voice-activated Alexa skill. That is why the second step was to "train" the Alexa skill my coming up with necessary intents, sample utterances, and slots. Even though I ended up using Google's Dialogflow, the work I did for the Alexa skill didn't go to waste. I used all the knowledge I gained about natural language conversation interfaces from Amazon's platform, to create the architecture I have on Dialogflow.
I constructed every module separately which helped me debug faster and create a slight MVC distinction. For example, the Dialogflow module acted as the view, while my determineResponce function acted as the controller. I achieved this by creating a distinct set of functions for different features such as session variables, accessing Trivia DB, the leaderboard database and Dialogflow. After doing that putting everything together was easy.
I actually wanted to dig deeper into object-oriented programming in Ruby by creating custom classes that I can store questions and the state of the game in. Unfortunately, the ones I played with didn't really work out when stored as session variables and I left them in my previous Trivia Fighter project. For the Turbo version, I used a simpler approach to achieve the same effect.
The development process took a little longer than expected but nothing some coffee can't fix. I think that I ended up with a clean and organized code that can easily support extensions and updates. One of the biggest challenges was constructing the live database but by keeping it simple as well I was able to get it working in a couple of hours. One thing I learned while developing the database is that sometimes uninstalling and reinstalling packages and gems is your only option to fix bugs.
You can take a look at the code snippets to get an idea about how the system works.
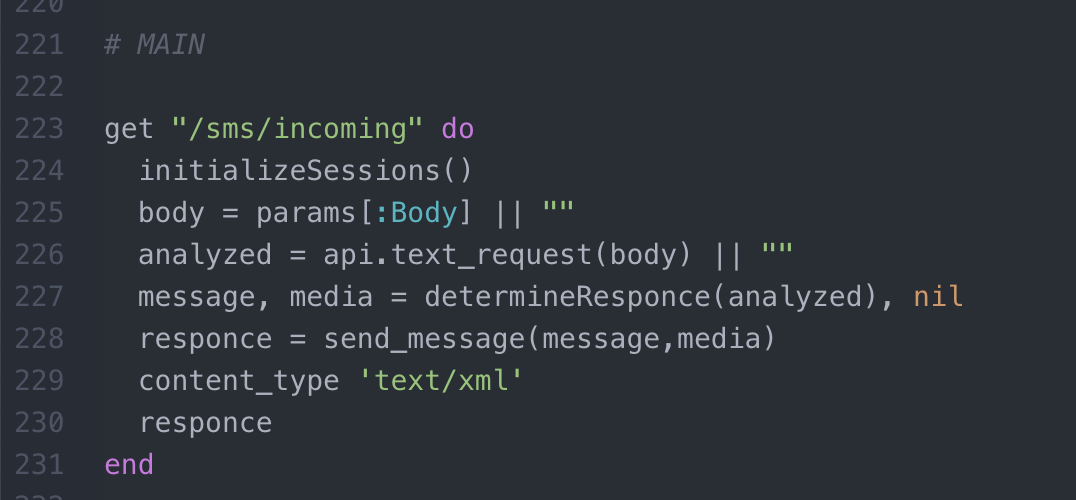
The first code snippet starting with get "/sms/incoming" do is the main part of the code that is deployed on Heroku. When an SMS is sent to the phone number that is reserved, Twilio forwards the message to Heroku using this link. I used Dialogflow to analyze the text and determine the necessary response by implementing custom functions.
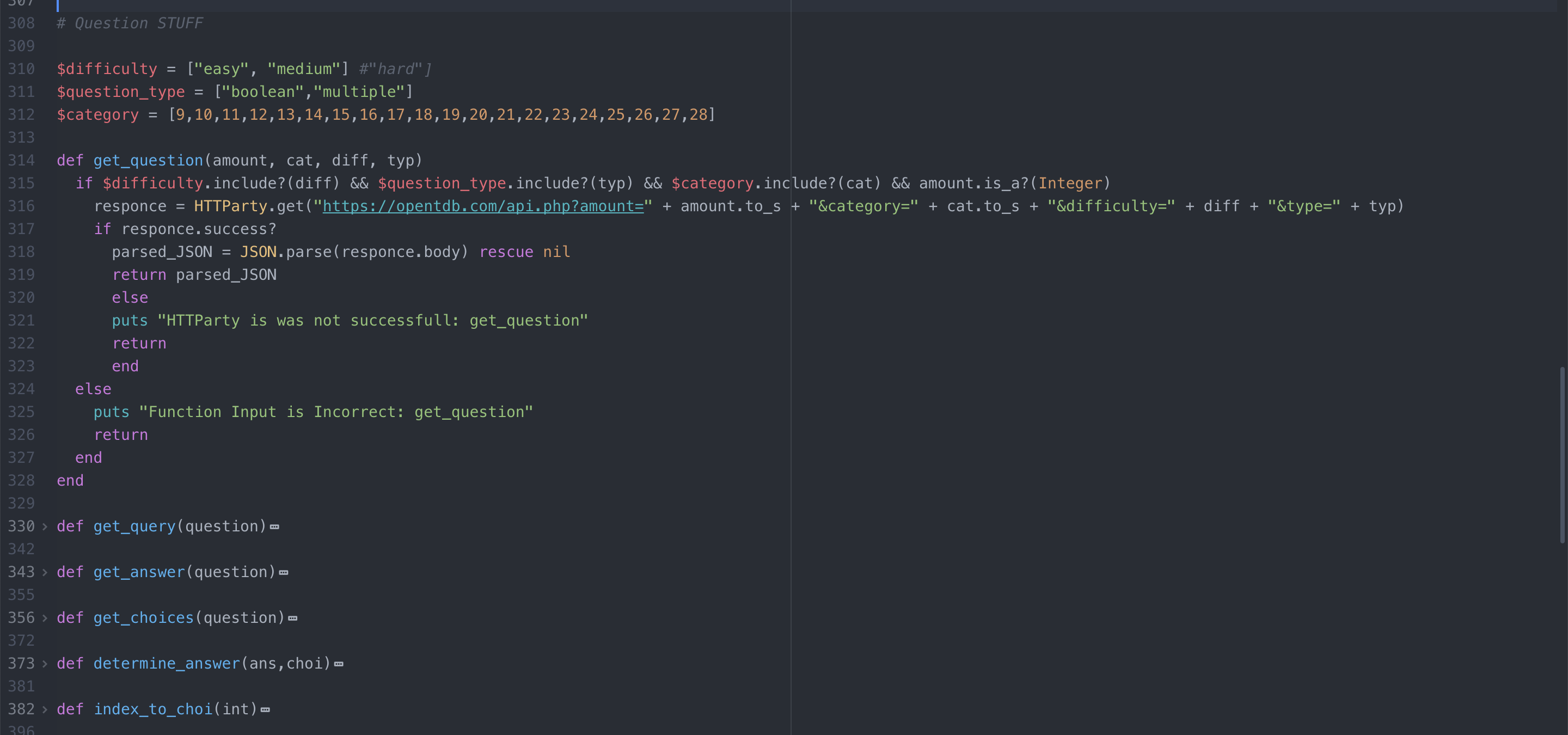
The second code snippet shows the set of functions I created to access Open Trivia Database API. get_question(amount, cat, diff, typ) function uses httparty gem to get questions from the API using the given parameters. Other functions that are listed here are used to get information out of the JSON response provided by Open Trivia Database API.
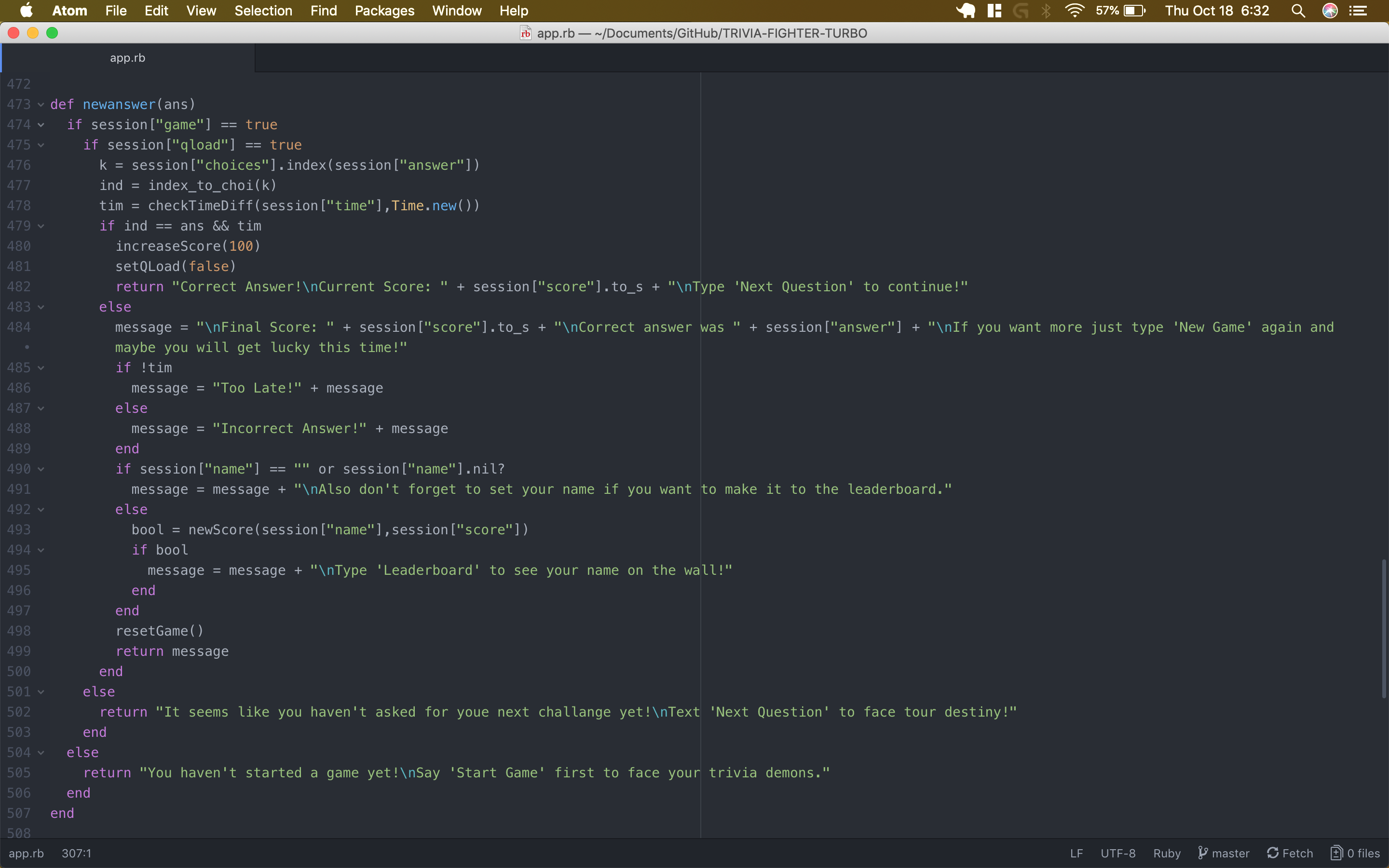
In the third code snippet, you can observe the function that is called when a "NEWANSWER" intent is handled. It checks certain session variables and the value of the answer provided by the user to generate the necessary response and returns it as a string.
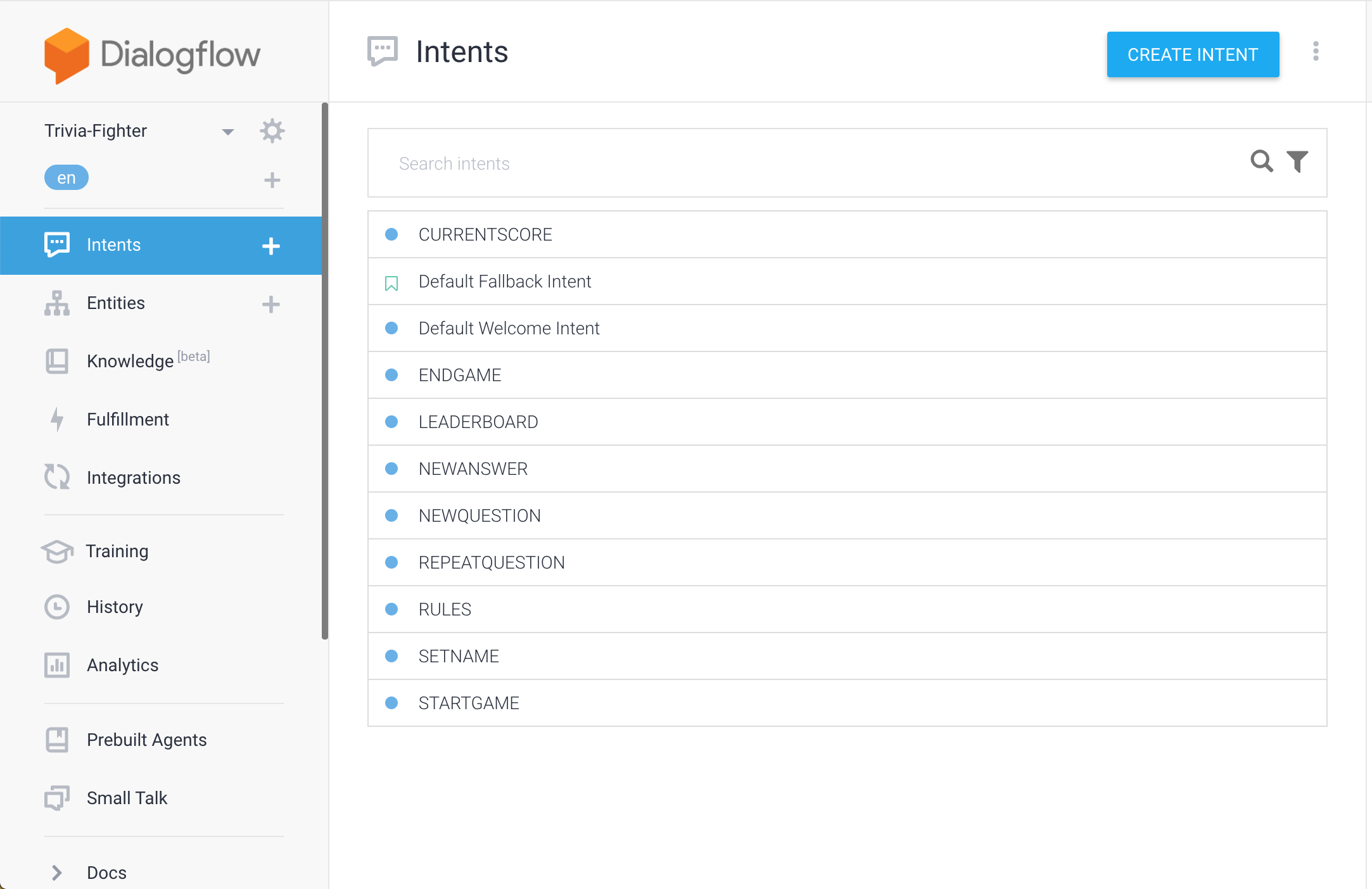
Lastly, you can find the full list of intents I've implemented on Dialogflow.