Intention & Goal
When we have detailed close-up work to do at a mirror, existing lighting is not enough or the user can't get to the mirror close enough to see the details (on their face, in their mouth etc.) that they need a vanity mirror. However, many vanity mirrors don't provide enough coherent lighting either.
What if there was an interactive ambient vanity mirror that responded to the visual needs of the user with real-time lighting adaption?
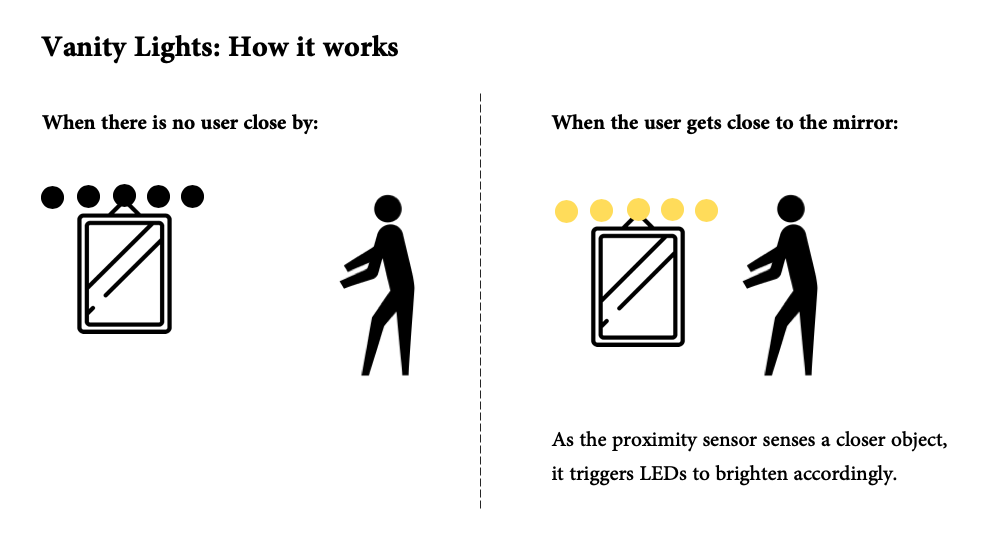
Vanity Lights is a mirror that comes with embedded lighting, which increases brightness as the user gets closer to the mirror and dims out as the user gets away. When user gets closer to the mirror, Vanity Lights will sense that user needs to see details/has a detailed work with mirror, so it provides with more lighting without the user having to make any adjustments meanwhile. When the user gets away from it, the mirror understands that it is not being used anymore, so the light fades out.
Vanity Lights is also an energy-saving, sustainable object that makes sure only enough lighting is consumed at the optimum level brightness and no electricity consumed when the mirror is not being used. Say bye to forgetting the lights on with Vanity Mirror!
Use cases include putting on make-up, doing oral care, plucking eyebrows, putting on contact lenses etc.