Introduction
My roommate and I are both coming from a higher humidity area. When we first came to Pittsburgh, we realized that the air is too dry for us sometimes. Then we often felt thirsty, had dry lips (sometime it even hurt), and bleeding noise.
By creating TooDry, it will be able to detect the humidity in environment and signal the level of it through LED. When TooDry finds out the condition is not comfortable for us, it will send an alert to our phone to warn us.
Goal
Create a ambient device that can tell us the dryness of the room in a obvious mean. Therefore, we will be able to aware of the condition and react properly.
Video Introduction
TooDry Features
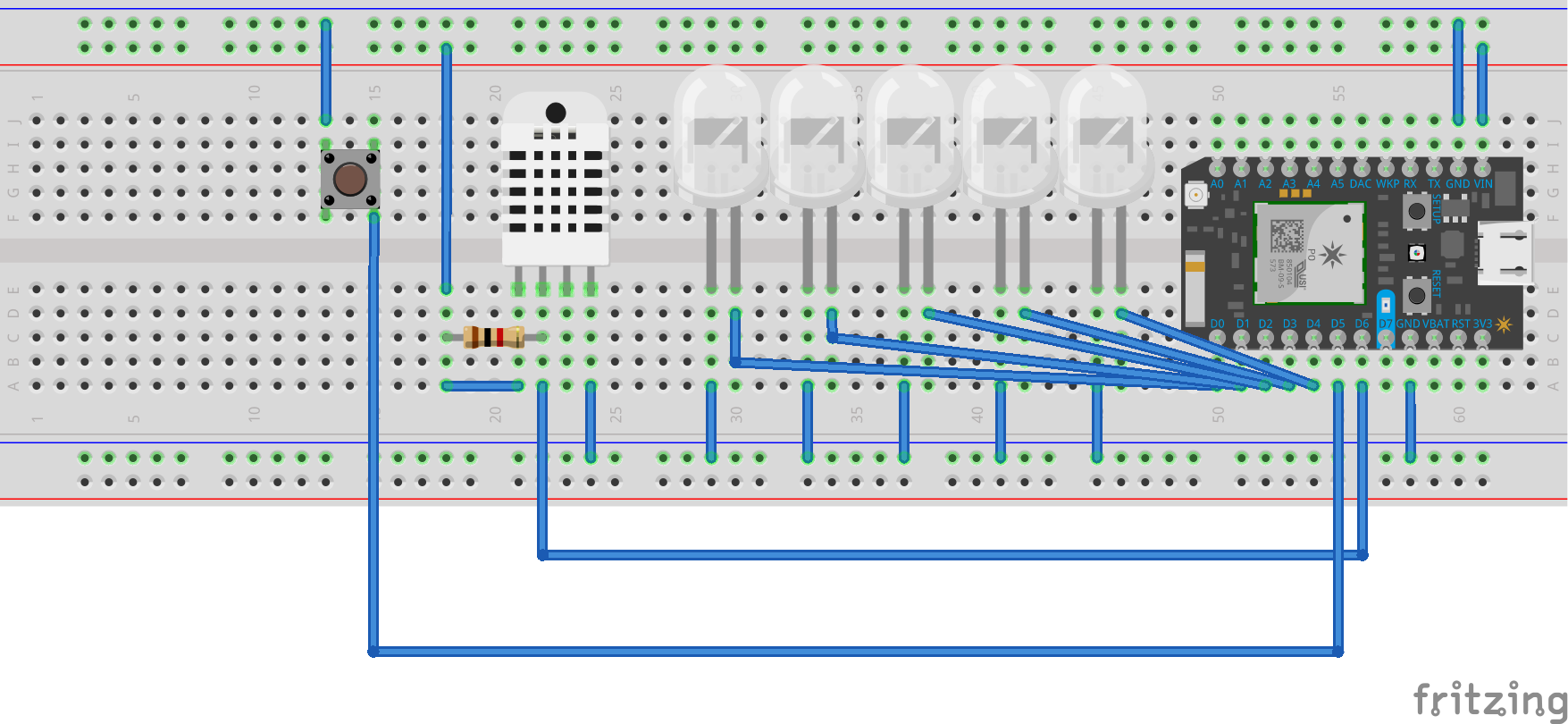
1. Display through LED lights
2. Notify by phone APP
3. Push the button can require the current humidity
4. Suggest the time to drink more water