Context and Background
Context:
Social media has quickly turned social information sharing into such a fast form that the term ‘viral’ was added to our daily vernacular. Instead of exploring how we can place social interactions on the web and create digital interactions, we wish to turn what the world has been focusing on for the last few decades and create social interactions that stem from the digital web to our daily ‘analog’ lives. More specifically, how might we ‘re-analog-ize’ the virality of social information sharing?
Inspiration:
We were inspired by interactive public art installations Lightswarm and Mesa Musical Shadows, that use IoT to enable interactive experiences for the public. Lightswarm, created by the Future Cities Lab’s Jason Kelly Johnson, Nataly Gattegno, and Ripon DeLeon, uses vibration sensors on glass panels to detect viewer’s movements that turn the Yerba Buena Center for the Arts into a beautiful reactive art installation. Similarly, Mouna Andraos’ Mesa Musical Shadows is an interactive installation that uses speaker in pavement of a public space to create music using the shadows of passersby to play different singing voices.
Furthermore, we were inspired by the different bus installations the bus stop on the corner of Forbes and Craig have every couple of months. The bus stop is next to the Carnegie Museum of Art’s entrance, and so different artists have used the bus stop as a medium for their installations. For example, Busnegie Museum of Art was started by arts activist, Suzanne Weder, who bought out the ad space of that bus stop and replaces it with works by local artists. “Weder came up with the idea to use shelders - what she calls “the most egalitarian spaces that exist in Pittsburgh”- to promote public art and, potentially, as a way to boost the careers of local arts by exposing them to art professionals visiting the Carnegie International” (Walts for the PGH City Paper).
Idea:
Inspired by Busnegie and the interactive public art installation, we decided to design an ambient experience that would turn a bus stop into a reactive space that responds to controversial tweets and spreads that experience based on the reactions of the people at that stop. We chose to have President Donald Trump’s Tweets on foreign policy as the feed for this project as it is a wildly popular and heavily viral content that many people retweet and share in the digital world. However, we wanted our installation to provoke people to react and share their feelings about these topics in the real world.
How would it work?
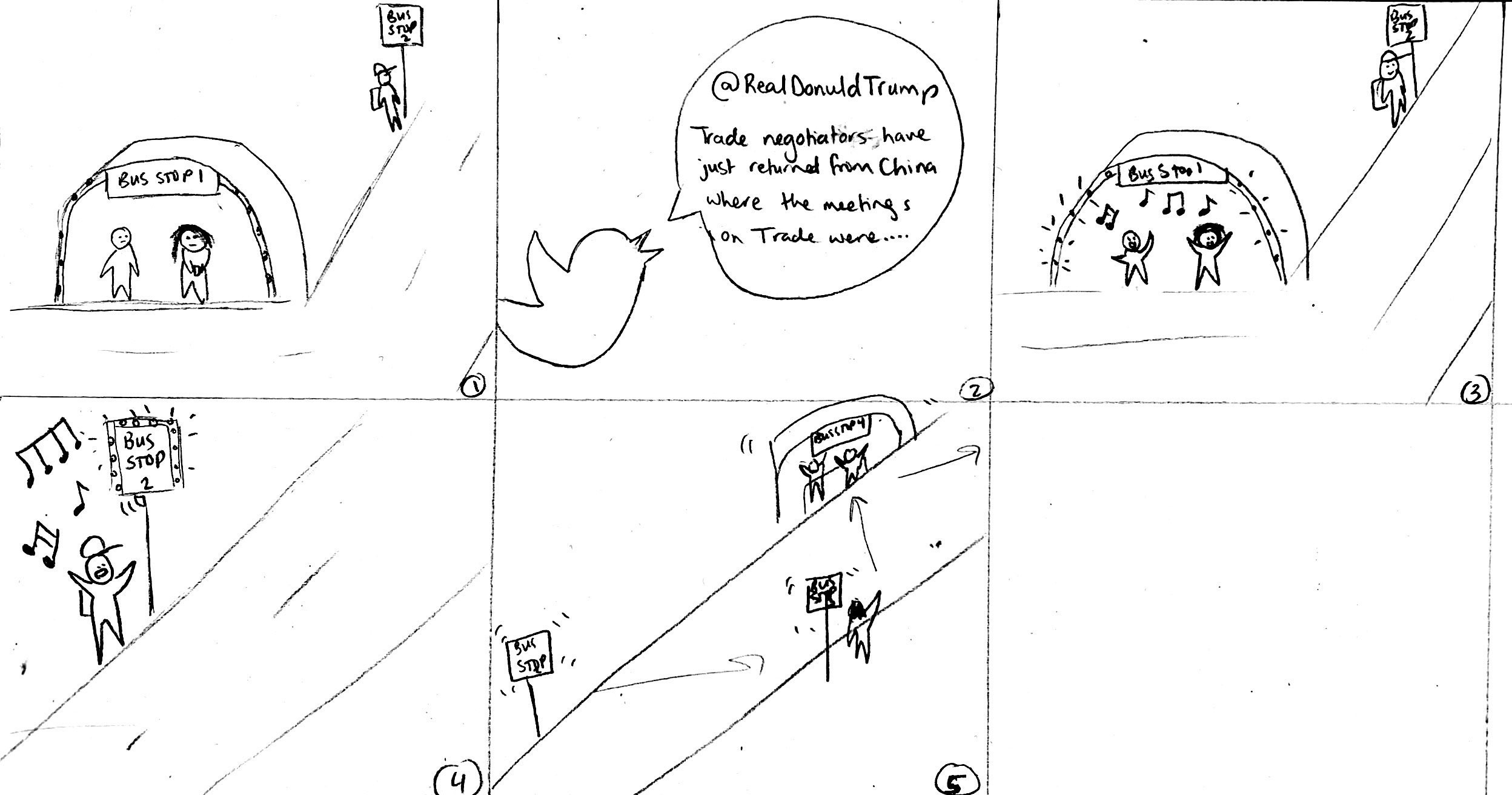
Commuters would see and hear an output that would indicate a certain topic of controversy being tweeted about online - in our case, @realDonalTrump's tweets on US foreign policy topics, more specifically when he tweets about policies affecting other countries around the world (i.e. China, Russia, Syria, Venezuela and Mexico). Based on how much audio response the users give to the experience at the first bus stop (i.e. conversations amongst the other commuters or in conversations on the phone reacting to the subject audibly) the sound of those conversations triggers the experience can be initialized at another bus stop in their field of view or within earshot. Based on the reaction at this bus stop another will be triggered to the bus stop across the street or down the street and so on and so forth. Creating an audiovisual indication of the controversy going viral in public spaces through people’s conversations, not just the virtual world.