Introduction
There are a ton of wearables today. They all create a flood of information. These informations are either filled within high resolution screens or within a phone app, constantly reminding you to work out & stand up, bombing you and vibrating about phone notifications, etc. They can get quite annoying at times, and if anything, they exacerbate your anxiety in the already too noisy life.
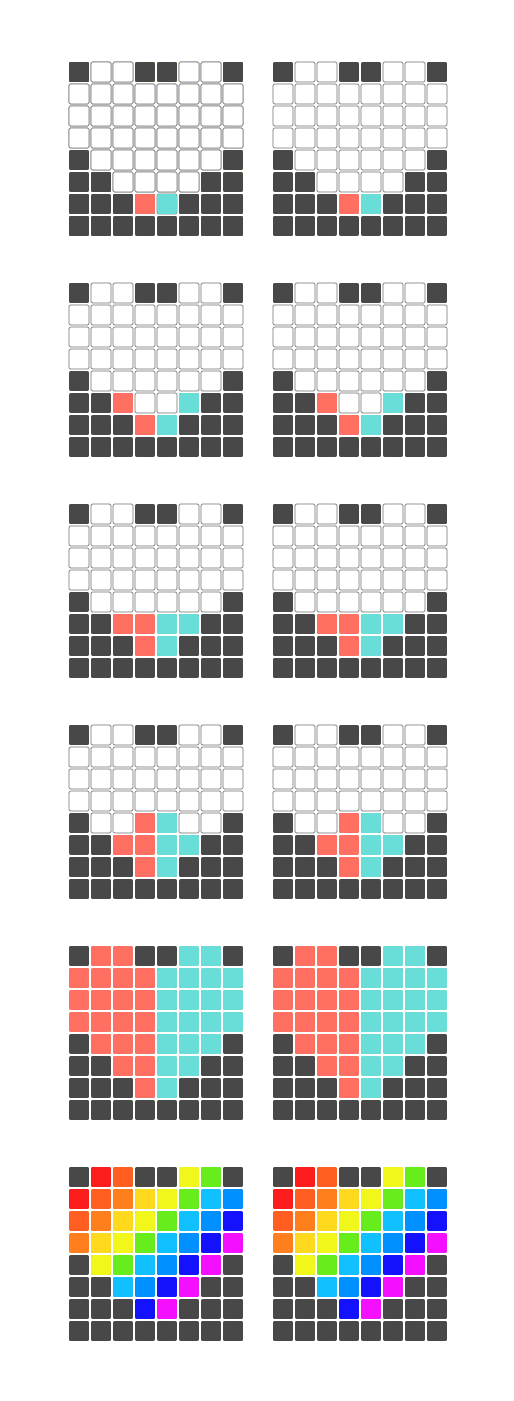
We envision an intimate wearable companion that connects 2 people, loved ones or close friends, and builds their relationships through activity. The activity tracking is designed to be subtle and not bothersome. The 2 people have to work together on a playful ‘goal’: their activity levels will be synced to be encouraged complete a “heart” together.