-
FidgetCardDemo
Tracks fidgeting and aids in better fidget purchasing decisions
Goal: Create a fidget that tracks and processes user fidgeting data into a report on their fidgeting patterns and informs them about ideal future fidgets buying.
Process:
What does any ol' fidget need to be?
Quiet: Fidgets can have sound but the most ideal fidgets make little or no noise. This makes them ideal for use even in a library, business meeting, classroom, or office space. The places where fidgets are most useful in the channeling of focus.
Small/ Hideable: Fidgets need to be used almost anywhere even if it is little or not tablespace. It should be small enough for a person to hold it without it being obvious that they are fidgeting holding a fidget.
Underwhelming to non-users: Following the trend of being discrete, fidgets are supposed to be subtle in appearance. Many fidgets have interesting bright contrasting colors but fidgets that are good for focus in workspaces make little or no other environmental noise. Playing with the fidget should not pull others out of focus. If it focuses the user while distracting other people in the space its not doing its job well. Any type of lights, motion or dynamic display is likely to distract others which is why this project includes not lights or speakers. This is also a reason that fidget spinners are not considered appropriate desk items in workplaces and schools. Depending on their use and the user's interaction with their surroundings it can become more of a toy than a fidget
Multi-Fidgeted: No one fidgets exactly the same way every time. This is why many fidgets feature many types of fidgets. The motion(s), textures, sounds and other types of touch and feel hand to brain stimulus. Having many fidgeting options prevents boredom and increases the chances of having a more constant peripheral engagement and therefore more consistent focus.
Materials
| Amount | Part Type | Properties |
|---|---|---|
| 1 | Photon | variant variant 1; manufacturer Particle; pins 24; name Photon; version 1.0.0 |
| 4 | Pushbutton | package [SMD] |
| 1 | Pushbutton | package [THT] |
| 1 | Basic Flex Resistor | sensing area diameter 6 " |
| 1 | Basic Force Sensing Resistor (FSR) | sensing area diameter .5 "; package THT |
| 1 | Triple Axis Accelerometer Breakout - ADXL335 | chip ADXL; axes 3 (x, y, z) |
| 1 | Thumb Joystick | |
| 1 | Square Pushbutton | default state Normally Open; switching circuit SPST |
| 1 | 220Ω Resistor | tolerance ±5%; resistance 220Ω; package 0402 [SMD] |
And Material for the housing.
Circuits
Code
Outcome: Be able to illustrate the final outcome. Explain how complete the prototypes is and how it works. Your documentation for this section must include:
- Completed code
- A circuit diagram (use Fritzing or similar)
- A list of parts
- A video of your completed project (use in context, operation, etc.)
You are welcome to include illustrative diagrams (workflow, etc.), additional photos, or a concept video.
- Completed code
Next Steps: What would you do if you took this project forward and why?
Reflection: Reflect on the challenges you encountered and the process as a whole. Did you get where you wanted to? If so, great. If not, why not? What do you need to get there, etc?
Fidget_Card_bom.html
3.633 KB · Download / View
Problem Statement
Many people use fidget toys to engage their brain with an additional stimulus to better focus on a primary task. Over the years fidgets have been designed to be smaller, quieter and more multifaceted as to ensure their ability to engage the brain for a sustained amount of time and to not engage or distract those not fidgeting. While fidgets have gotten better, such a large volume of options causes some users to fidget unproductively and often continue to spend money on popular but ineffective products.
Goal
Create a fidget that tracks and processes user fidgeting data into a report on their fidgeting patterns and informs them about ideal future fidgets buying.
Process: You should maintain a record of your work as it progresses. This should include: components used, photos and videos of the circuits assembled, code (and versions of your code), reflections and challenges encountered, how you solved problems, iterated etc. Be able to tell the story of your work.
Process:
What does any ol' fidget need to be?
Quiet: Fidgets can have sound but the most ideal fidgets make little or no noise. This makes them ideal for use even in a library, business meeting, classroom, or office space. The places where fidgets are most useful in the channeling of focus.
Small/ Hideable: Fidgets need to be used almost anywhere even if it is little or not tablespace. It should be small enough for a person to hold it without it being obvious that they are fidgeting holding a fidget.
Underwhelming (to non-users): Following the trend of being discrete, fidgets are supposed to be subtle in appearance. Many fidgets have interesting bright contrasting colors but fidgets that are good for focus in workspaces make little or no other environmental noise. Playing with the fidget should not pull others out of focus. If it focuses the user while distracting other people in the space its not doing its job well. Any type of lights, motion or dynamic display is likely to distract others which is why this project includes not lights or speakers. This is also a reason that fidget spinners are not considered appropriate desk items in workplaces and schools. Depending on their use and the user's interaction with their surroundings it can become more of a toy than a fidget
Multi-Fidgeted: No one fidgets exactly the same way every time. This is why many fidgets feature many types of fidgets. The motion(s), textures, sounds and other types of touch and feel hand to brain stimulus. Having many fidgeting options prevents boredom and increases the chances of having a more constant peripheral engagement and therefore more consistent focus.
Materials
| Label | Part Type | Properties |
|---|---|---|
| Argon | Photon | variant variant 1; manufacturer Particle; pins 24; name Photon; version 1.0.0 |
| Button1 | Pushbutton | package [SMD] |
| Button2 | Pushbutton | package [SMD] |
| Button3 | Pushbutton | package [THT] |
| Button4 | Pushbutton | package [SMD] |
| Button5 | Pushbutton | package [SMD] |
| FlexBendSensor | Basic Flex Resistor | sensing area diameter 6 " |
| ForceSensor | Basic Force Sensing Resistor (FSR) | sensing area diameter .5 "; package THT |
| Gyroscope | Triple Axis Accelerometer Breakout - ADXL335 | chip ADXL; axes 3 (x, y, z) |
| Joy Stick | Thumb Joystick | |
| PushButton | Square Pushbutton | default state Normally Open; switching circuit SPST |
| R2 | 220Ω Resistor | tolerance ±5%; resistance 220Ω; package 0402 [SMD] |
Fidget_Card_bom.html
3.633 KB · Download / View
//Sensor Variables
//Functional
//
//Fidget
//Analog
//Roll:GyroScope
int rollPin=A0;
//Flick: Flex Bend
int flickPin=A1;
//Wiggle: Joystick
int wiggleXPin=A3;
int wiggleYPin=A4;
//Smooth: Pressure Sensor
int smoothPin=A5;
//Digital
//Wiggle cont'd
int wiggleSWPin=D0;
//Toggle on off button//| Slide: 2 way switch (not a toggle button)
int togglePin=D1;
//Click: tactile button group
int clickPin1=D2;
int clickPin2=D3;
int clickPin3=D4;
int clickPin4=D5;
int clickPin5=D6;
//Particle Variables
//raw data values
int rollValue;
int wiggleXValue;
int wiggleYValue;
int wiggleSWValue;
int flickValue;
int clickValue;
int toggleValue;
int smoothValue;
//count variables
int rollCount=0;
int wiggleTime=0;
int wiggleClickCount=0;
int flickTime=0;
int clickTotal=0;
int toggleTotal=0;
int smoothTime=0;
void setup() {
pinMode(rollPin, INPUT);
pinMode(flickPin, INPUT);
pinMode(wiggleXPin, INPUT);
pinMode(wiggleYPin, INPUT);
pinMode(wiggleSWPin, INPUT);
pinMode(togglePin, INPUT);
pinMode(smoothPin, INPUT);
pinMode(clickPin1, INPUT);
pinMode(clickPin2, INPUT);
pinMode(clickPin3, INPUT);
pinMode(clickPin4, INPUT);
pinMode(clickPin5, INPUT);
Particle.variable("cRoll",&rollValue, INT);
Particle.variable("cFlick",&flickValue, INT);
Particle.variable("cWiggleX",&wiggleXValue, INT);
Particle.variable("cWiggleY",&wiggleXValue, INT);
Particle.variable("cWiggleSW",&wiggleSWValue, INT);
Particle.variable("cToggle",&toggleValue, INT);
Particle.variable("cSmooth",&smoothValue, INT);
Particle.variable("cClick",&clickTotal, INT);
Particle.variable("flickTime",&flickTime, INT);
Particle.variable("wiggleTime",&wiggleTime, INT);
Particle.variable("wiggleClkTtl",&wiggleSWValue, INT);
Particle.variable("toggleTotal",&toggleTotal, INT);
Particle.variable("smoothTime",&smoothTime, INT);
Particle.variable("clickTotal",&clickTotal, INT);
}
void loop() {
// checkRoll: publishes raw data
checkRoll();
//delay(1000);
//check wiggle: publishes raw data; unidentified issue with switch on and off 5V?
checkWiggle();
//delay(1000);
//check flick: publishes raw data
checkFlick();
//delay(1000);
//check click: Untested
checkClick();
//check toggle: publishes raw data; unidentified issu See long comment below
checkToggle();
//delay(1000);
// //check smooth: publishes raw data when other sensors aren't publish; unidentified issu See long comment below
checkSmooth();
delay(2000);
/*
Toggle/Smooth Test error:
{"device":{"system":{"uptime":188,"memory":{"total":171272,"used":85304}},"cloud":{"connection":{"status":1,"error":17,"attempts":1,"disconnect":1},"disconnects":2,"publish":{"rate_limited":0},"coap":{"unack":8}}},"service":{"device":{"status":"ok"},"coap":{"round_trip":43},"cloud":{"uptime":0,"publish":{"sent":0}}}}
*/
//delay to account for human speed's inadequacies
//delay(5000);
}
void checkRoll(){
rollValue = analogRead(rollPin);
//Particle.publish("roll value is :", (String)rollValue);
//delay(500)
//Record Roll time and
//Record Roll rate
//Record total rolles
//Store roll data to a day file at 11:59:59 and reset
//return 1;
}
void checkWiggle(){
wiggleXValue = analogRead(wiggleXPin);
int wiggleYValue = analogRead(wiggleYPin);
int wiggleSWValue = digitalRead(wiggleSWPin);
String wiggleValues = (String)wiggleXValue;
wiggleValues+= ", ";
wiggleValues+= (String)wiggleYValue;
wiggleValues+= ", ";
wiggleValues+= (String)wiggleSWValue;
//Particle.publish("wiggle values are :", wiggleValues);
//delay(500);
//Record Wiggle time and
//Record Wiggle rate
//Record total Wiggles
//Store wiggle data to a day file at 11:59:59 and reset
//return 1;
}
void checkFlick(){
flickValue = analogRead(flickPin);
//Particle.publish("flick value is :", (String)flickValue);
//delay(500);
//Record Flick time and
//Record Flick rate
//Record total Flicks
if (flickValue < 4050) flickTime+=2000;
//Store flick data to a day file at 11:59:59 and reset
//return 1;
}
void checkClick(){
int clickValue1 = digitalRead(clickPin1);
int clickValue2 = digitalRead(clickPin2);
int clickValue3 = digitalRead(clickPin3);
int clickValue4 = digitalRead(clickPin4);
int clickValue5 = digitalRead(clickPin5);
int cClickTotal = clickValue1 + clickValue2 + clickValue3 + clickValue4 + clickValue5;
if (cClickTotal>0) clickValue = 1;
else clickValue = 0;
//Particle.publish("total click value is :", (String)clickTotal);
//delay(1000);
//Record Click time and
//Record Click rate
//Record total Clicks
clickTotal+=cClickTotal;
//Store click data to a day file at 11:59:59 and reset
//return 1;
}
void checkToggle(){
if (toggleValue!= digitalRead(togglePin)) toggleTotal++;
toggleValue = digitalRead(togglePin);
//Particle.publish("toggle value is :", (String)toggleValue);
//delay(1000);
//Record Glide time and
//Record Glide rate
//Record total Glides
//Store glide data to a day file at 11:59:59 and reset
//return 1;
}
void checkSmooth(){
smoothValue = analogRead(smoothPin);
//Particle.publish("smooth value is :", (String)smoothValue);
//delay(1000);
//Record Smooth time and
if (smoothValue > 250) {
smoothTime=smoothTime + 2000;
}
//Record Smooth rate
//Record total smooths
//Store smooth data to a day file at 11:59:59 and reset
//return 1;
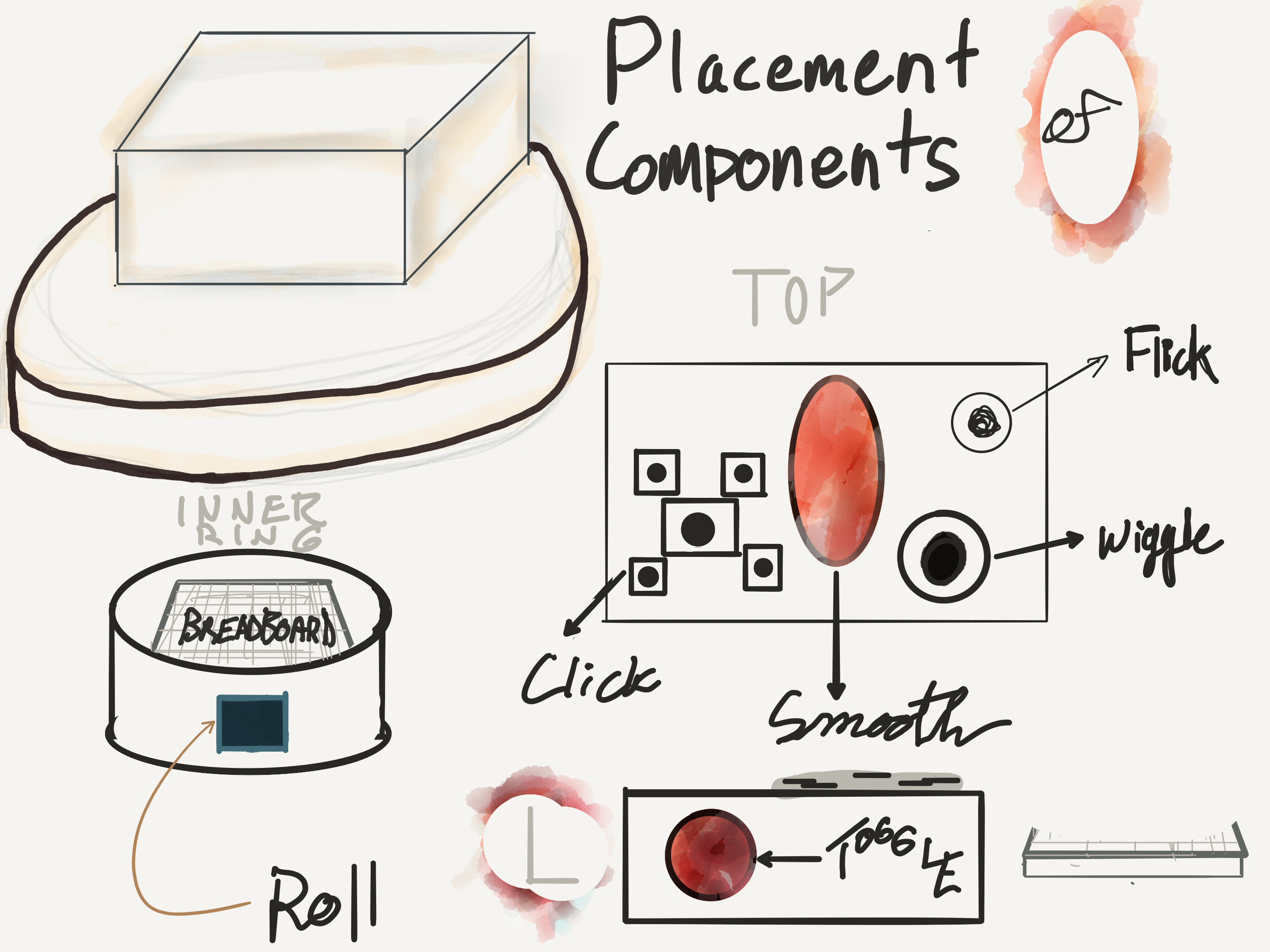
}Outcome: The Fidget Card tracks six different fidgets using six different sensors:
Roll:GyroScope
Flick: Flex Bend
Wiggle: Joystick
Smooth: Pressure Sensor
Toggle Pushbutton
Click: Tactile button group
At the moment it can only tally or time the fidgeting behaviors. It stores the variable that indicates those pieces of historical data and the real-time measurement of the sensors. This means a user can get a report of their frequency with each fidget. By understanding the timing of the fidgeting themselves they can also figure what kind of fidget is best for them
Demo Time
Next Steps:
There is a lot more that can be done with this data to give users helpful information and better their overall fidget experience. It is easy to create a function that can relay the user's fidgeting to date. Likewise, each fidget relates to other existing types of fidgets that can easily be sent to the users upon request with a separate function.
Additionally, it would be nice to experiment more with the design and material used for the housing. Using acrylic for the rotating mechanism and wood for the rest of it would make it easier to roll the bottom disk, make it smaller, make it lighter, would ensure that the components were more secure, and hopefully allow for the fidget to be scaled down.
Reflection:
If given another go at it, I may have focused more on the data and the outer shell (housing) of the project. These were things that seemed simple but turned out to need more time than expected. Additionally, Given the amount of movement in a fidgeting mechanism, designing the housing, constructing and soldering additional elements to facilitate the movement of the sensors without the circuits being damaged was very difficult. Figuring out the best arrangement for the easy use of and access to components also made this project more time consuming. In the future, the dimensions and arrangements settled upon will aid in or help to eliminate that decision-making process.
Resources:
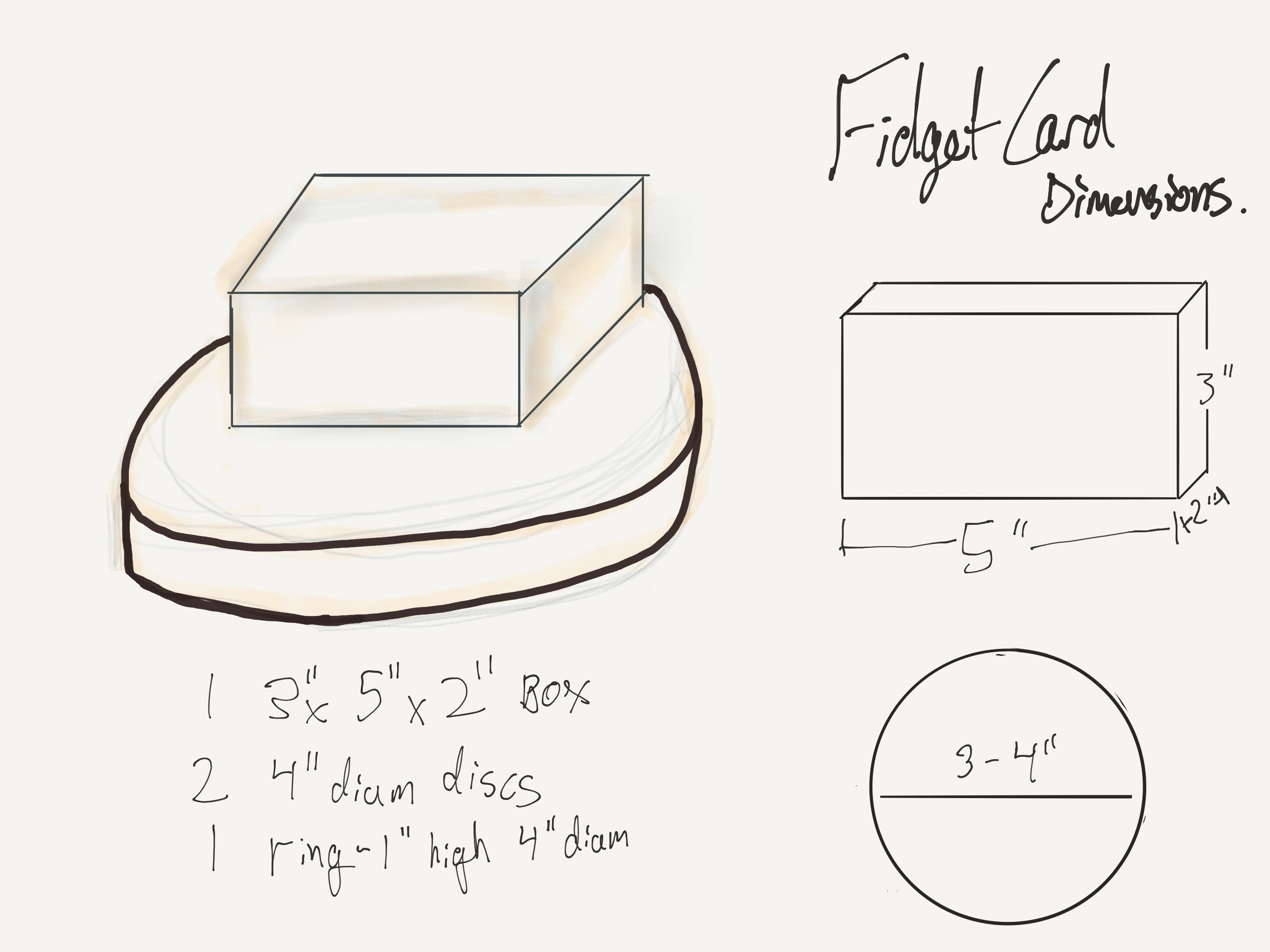
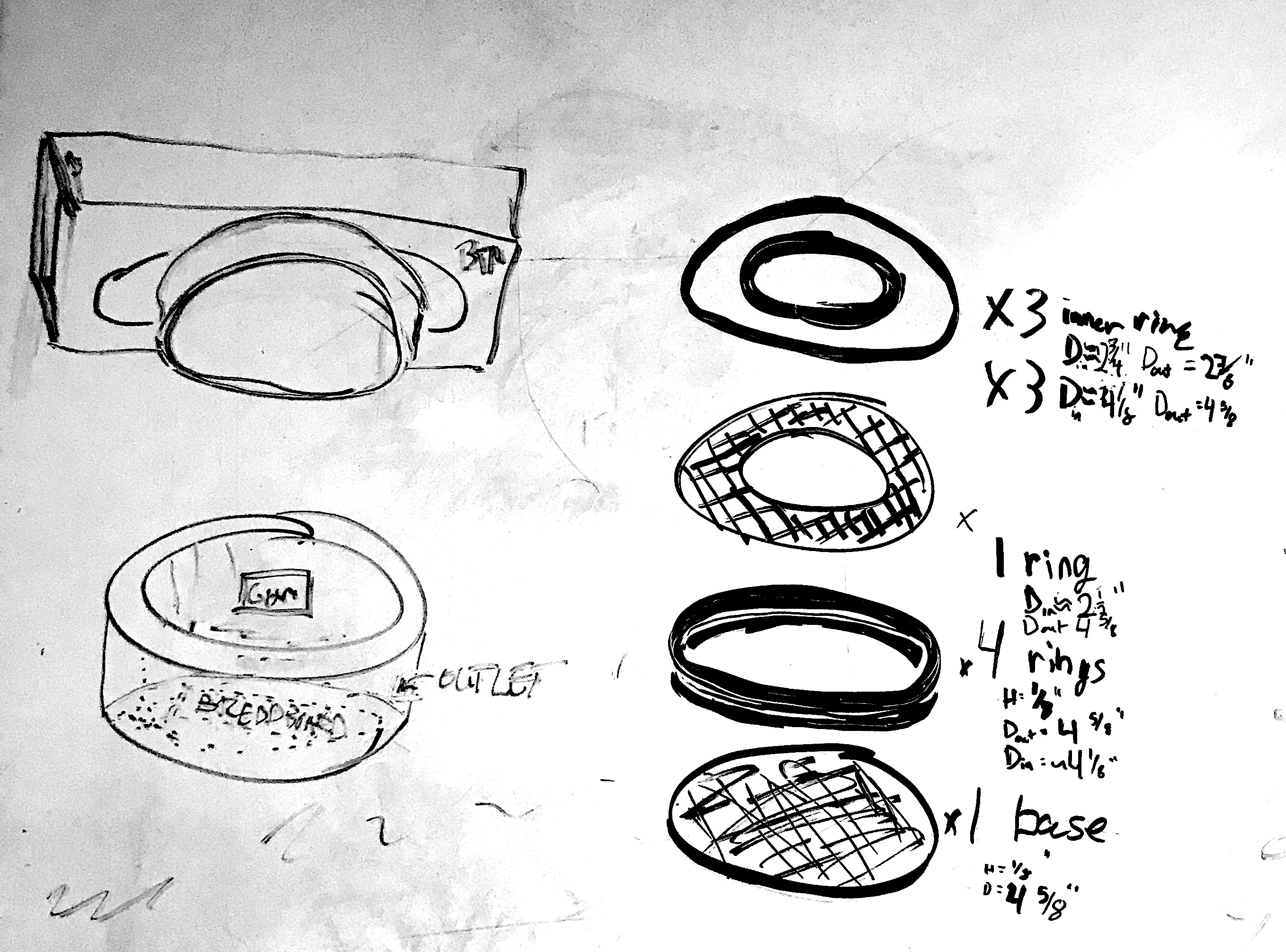
Housing (Outside) Diagram
Share this Project
This project is only accessible by signed in users. Be considerate and think twice before sharing.
Found In
Courses
49713 Designing for the Internet of Things
· 18 members
A hands-on introductory course exploring the Internet of Things and connected product experiences.
Focused on
Skills
Tools
About
Tracks fidgeting and aids in better fidget purchasing decisions
Created
January 31st, 2019