Materialize the sentiment of missing into light and sound
Intention
Because of the increasement of population floating and migration, many families are separated in different places. Though they will keep in contact at a certain frequency, it's common cases for them to be buried with works, personal relationships and forget the distant relatives. This product can use a non-intrusive way to let people remember their far-away family and convey their sentiment buy only a simple click.
Process
To represent sentiment, with no screen. Light and sound would be appropriate media. The brightening and fading of the light can be used to represent emotions. When force is strong enough, a song will be played with the light keeping brightening.
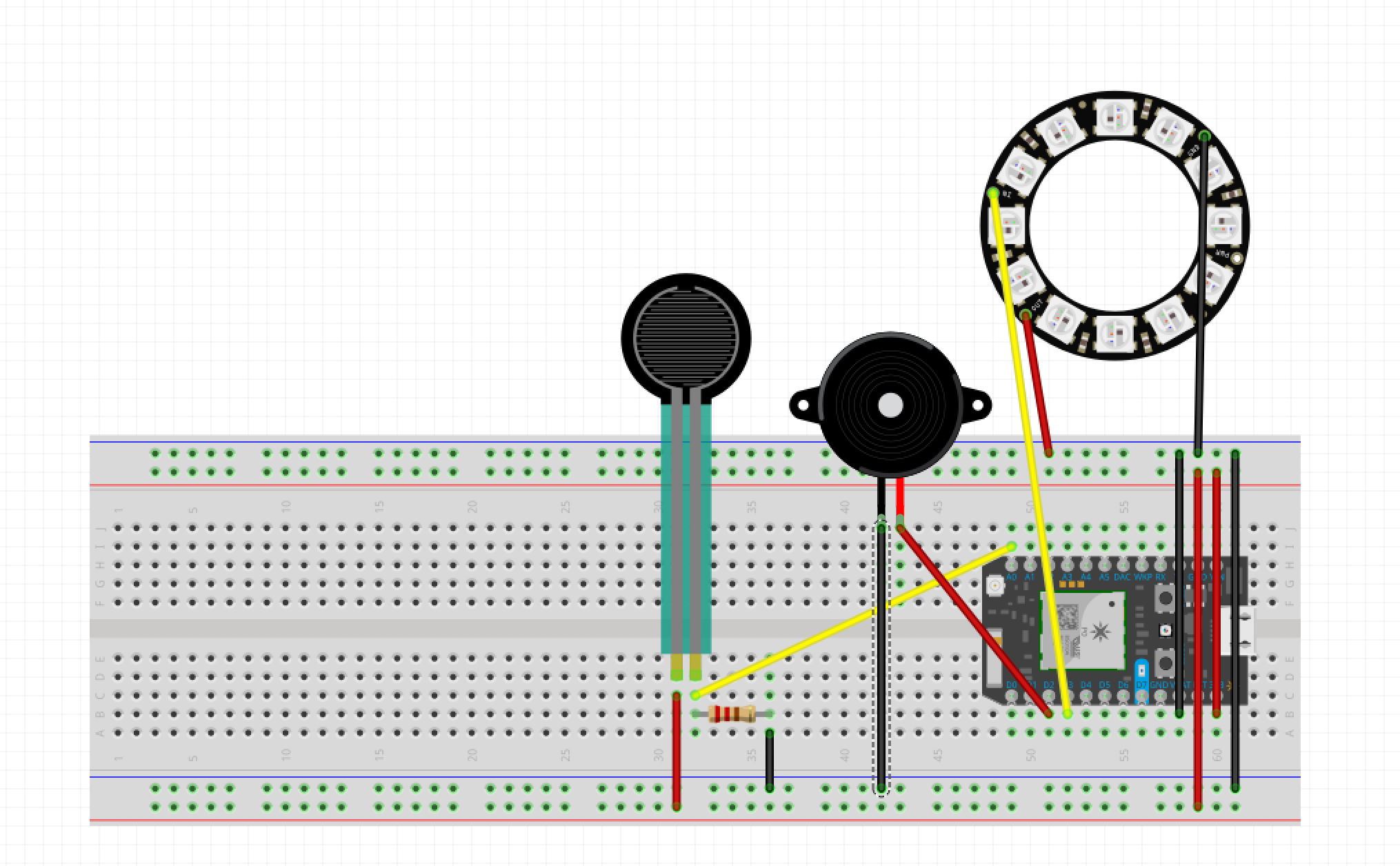
First, chose right components. I would like to use the color and brightness of light to represent the intensity of sentiment, so NeoPixel would be the perfect choice. However, I only have one NeoPixel light, limited effects can I achieve with this.
Then, since I have no speaker, I chose Piezo Buzzer to play music. And checked the arduino tune to find out the right notes and durations.
Next, I need to decided to set three levels, with the color of white, blue, and red. Red is the highest level, when achieving a song will be played. The most difficult part is to define the range. I have tried several times but the NeoPixel only light in blue. So I decided to divided the blue light's range into three and assign to white and red. After several experiments, I found the right rang and changed the color successfully.
Reflection
This project has many shortcomings need to be fixed. And it's super difficult to coordinate the brightness of the light to the melody of the song, only if I use a very very soft and slow song. The project is super interesting and I would like more changes and make more explorations to learn more and discover more.Next Steps
Ideally in the next iterations;
1. 6 NeoPixel would be more attractive, especially if they can influence each other;
2. Offer the function to customize the music to users' taste;
3.Build a beautiful container to cover the whole device and disguise the FSR sensor into something users would like to touch frequently, such as a leave or a waving hand;
4. Do some research on material. How transparent, semi-transparent or craved figures can offer diverse light effects.
References and Acknowledgements
Thanks to the help of Professor Daragh and our cute TAs.
https://learn.adafruit.com/adafruit-neopixel-uberguide/the-magic-of-neopixels
https://diotlabs.daraghbyrne.me/docs/working-with-sensors/fsrs/
// This #include statement was automatically added by the Particle IDE.
#include <neopixel.h>
//add fsr
int fsrPin = A0;
int fsrReading = 0;
// add speaker
int speakerPin = D2;
int melody[] = {1908,2551,2551,2273,2551,0,2024,1908};
int noteDuration[] = {4,8,8,4,4,4,4,4 };
// add NEOPIXLE
#define PIXEL_PIN D3
#define PIXEL_COUNT 1
#define PIXEL_TYPE WS2812
Adafruit_NeoPixel strip(PIXEL_COUNT, PIXEL_PIN, PIXEL_TYPE);
// set color
int red = 255;
int green = 255;
int blue = 255;
void setup()
{
//neopixel start
strip.begin();
strip.clear();
strip.show();
// speaker start
pinMode(speakerPin, OUTPUT);
}
void loop()
{
fsrReading = analogRead(fsrPin);
if (fsrReading >= 1000){
playNotes();
for(int i=10;i>0;i--){
strip.setPixelColor(0, red/i, 0, 0);
strip.show();
delay(500);
}
strip.clear();
}
else if(fsrReading >= 400 && fsrReading < 2000){
for(int i=10;i>0;i--){
strip.setPixelColor(0, 0, green/i, blue/i);
strip.show();
delay(500);
}
strip.clear();
}
else if (fsrReading >= 100 ){
for(int i=10;i>0;i--){
strip.setPixelColor(0, red/i, green/i, blue/i);
strip.show();
delay(500);
}
strip.clear();
}else{
strip.clear();
}
}
// set a tone
void playNotes()
{
for (int note = 0; note < 8; note++){
tone(speakerPin, melody[note], 1000/noteDuration[note]);
int pauseBetweenNotes = 1000/noteDuration[note]*1.3;
delay(pauseBetweenNotes);
noTone(speakerPin);
}
}Share this Project
This project is only accessible by signed in users. Be considerate and think twice before sharing.
Found In
Courses
49713 Designing for the Internet of Things
· 18 members
A hands-on introductory course exploring the Internet of Things and connected product experiences.
About
Materialize the sentiment of missing into light and sound
Created
January 31st, 2019