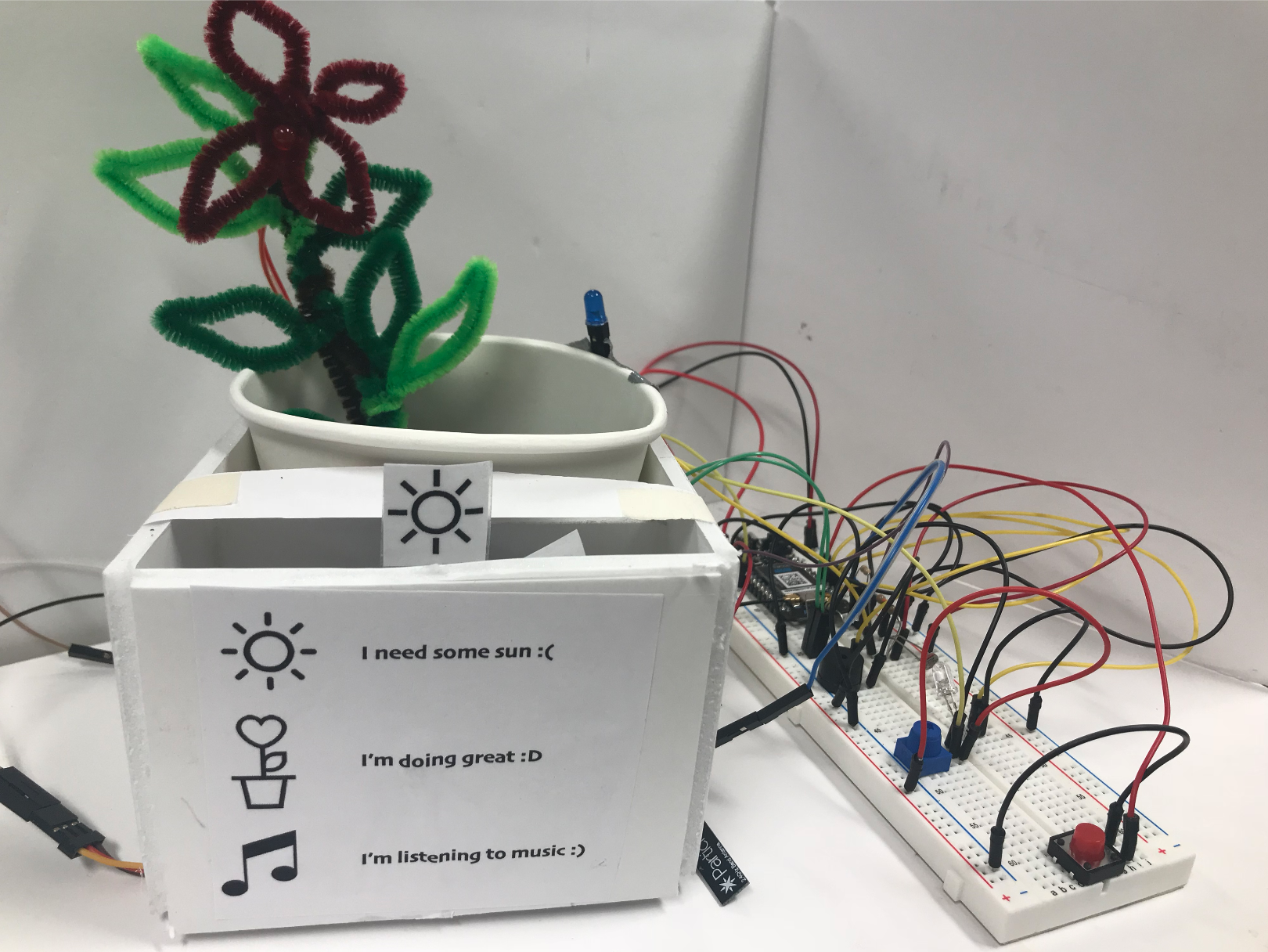
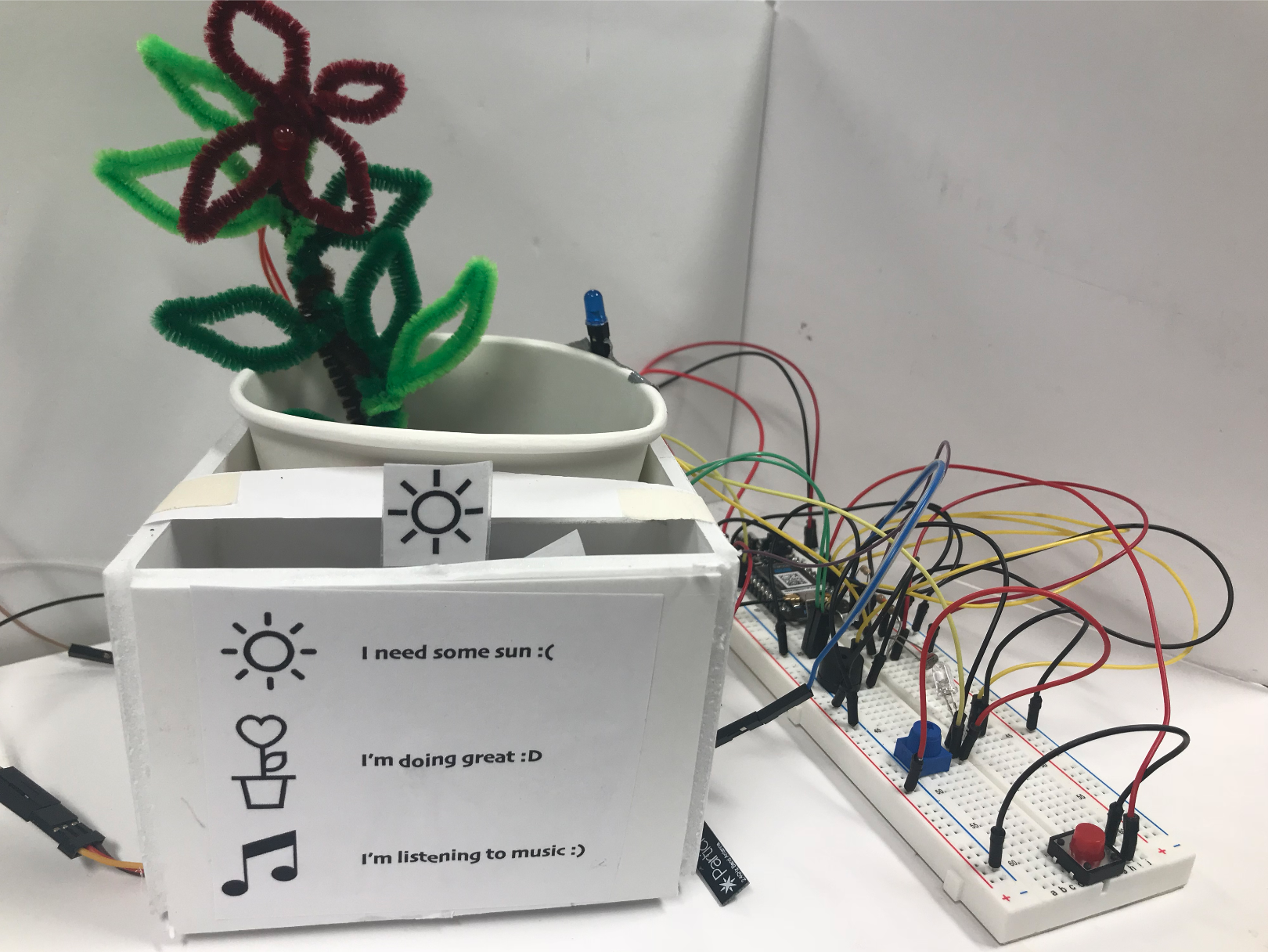
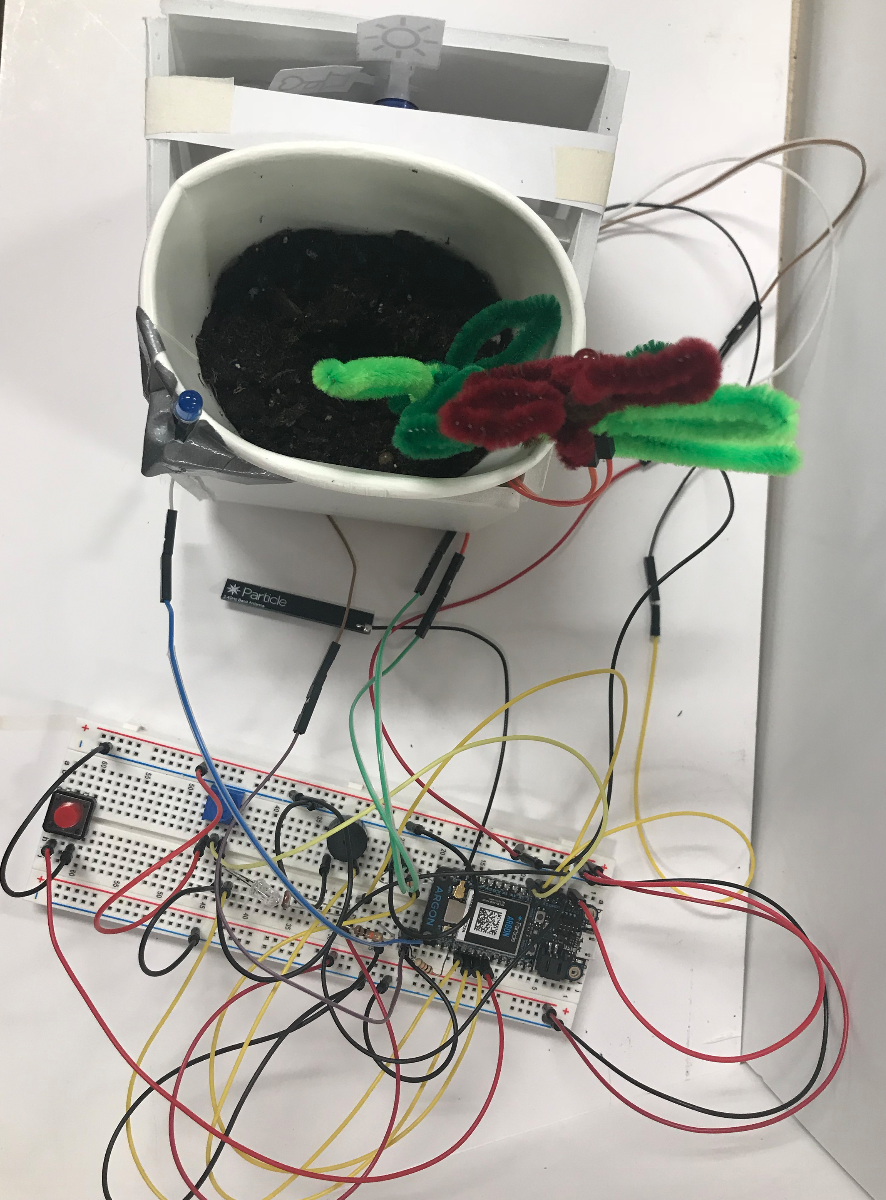
An IoT plant that indicates if it needs more light and loves listening to music!
Solution
This plant has two main features -
1) It is extremely sensitive to light. It will hold up a flag representing that it needs light if the light is too little. The plant owner then has the option of regulating the light reaching the plant using a potentiometer. This would be analogous to raising the blinds, drawing the curtains or changing the position of the plant to a better lit area. Once better lighting is restored the plant indicates that it is happy by raising the corresponding flag.
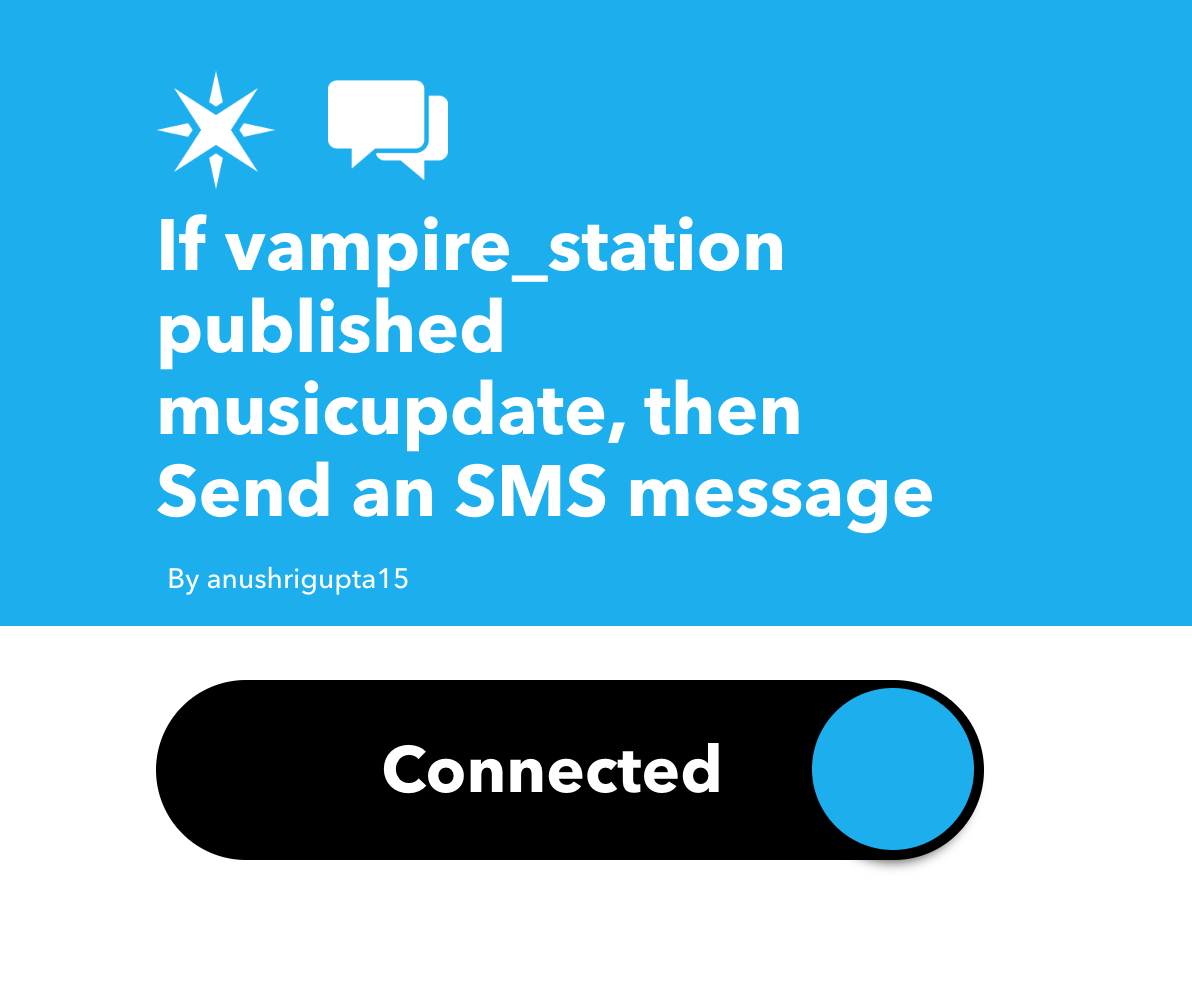
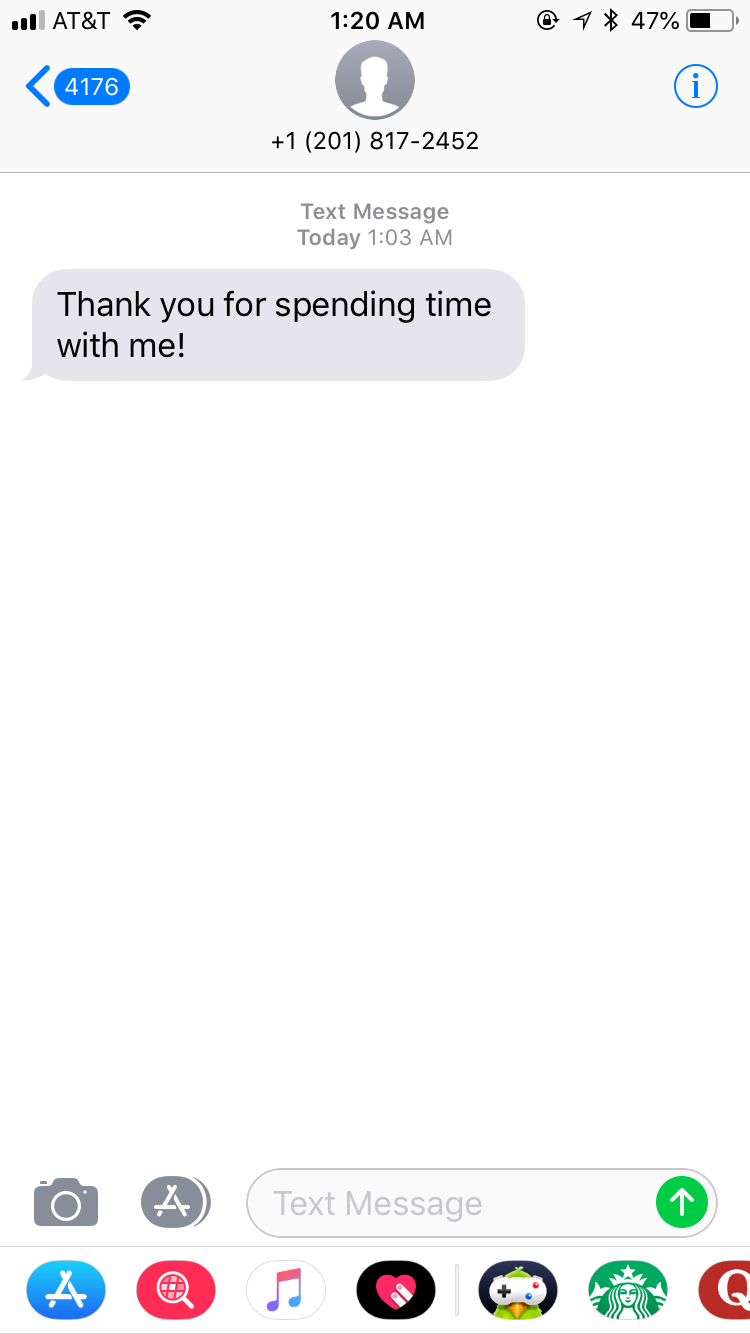
2) The plant loves spending time with you and listening to music! Pressing the button plays classical music for the plant which, according to several study's, helps the plant grow better. The plant uses its personal light to "sing along" with the tune. The plant will raise the corresponding flag when it's listening to music and send you a message of appreciation once its done.
Approach
For this project, I wanted to account for an unusual yet realistic aspect of plant care - music helps plants! Several studies indicate that music helps plants grow faster. Vibrations from music have been found to help certain types of plants to grow up to 20% faster with increased biomass. Some studies even suggest that even though the music itself doesn't help, the act of being that involved with your plant results in you caring for it more, which leads to a healthier plant.
I also wanted to make the plant capable of communicating its current mood. So whether it's listening to music, craving sunlight, or feeling content, it will raise a tiny flag to express it. This information is glanceable and engaging with use of lights and icons.
Process
After determining the functionality for the plant, I worked one module at a time.
Module 1: Adding a Servo and determining its three positions. 0 degrees for "Need light", 90 degrees for "Satisfied", and 180 degrees for "listening to music".
Module 2: Integrating the photocell to sense light and control the servo.
Module 3: Integrating the potentiometer to control the light levels.
Module 4: Integrating the piezo and push-button to control it.
Module 5: Working on the external form.
Flow:
If the light is not enough - Indicate with flag and blinking light.
If the light is enough - Indicate with flag and steady light.
If the button is pressed, play music - Indicate with flag and the plants "sing-along" light.
// This #include statement was automatically added by the Particle IDE.
#define NOTE_B0 31
#define NOTE_C1 33
#define NOTE_CS1 35
#define NOTE_D1 37
#define NOTE_DS1 39
#define NOTE_E1 41
#define NOTE_F1 44
#define NOTE_FS1 46
#define NOTE_G1 49
#define NOTE_GS1 52
#define NOTE_A1 55
#define NOTE_AS1 58
#define NOTE_B1 62
#define NOTE_C2 65
#define NOTE_CS2 69
#define NOTE_D2 73
#define NOTE_DS2 78
#define NOTE_E2 82
#define NOTE_F2 87
#define NOTE_FS2 93
#define NOTE_G2 98
#define NOTE_GS2 104
#define NOTE_A2 110
#define NOTE_AS2 117
#define NOTE_B2 123
#define NOTE_C3 131
#define NOTE_CS3 139
#define NOTE_D3 147
#define NOTE_DS3 156
#define NOTE_E3 165
#define NOTE_F3 175
#define NOTE_FS3 185
#define NOTE_G3 196
#define NOTE_GS3 208
#define NOTE_A3 220
#define NOTE_AS3 233
#define NOTE_B3 247
#define NOTE_C4 262
#define NOTE_CS4 277
#define NOTE_D4 294
#define NOTE_DS4 311
#define NOTE_E4 330
#define NOTE_F4 349
#define NOTE_FS4 370
#define NOTE_G4 392
#define NOTE_GS4 415
#define NOTE_A4 440
#define NOTE_AS4 466
#define NOTE_B4 494
#define NOTE_C5 523
#define NOTE_CS5 554
#define NOTE_D5 587
#define NOTE_DS5 622
#define NOTE_E5 659
#define NOTE_F5 698
#define NOTE_FS5 740
#define NOTE_G5 784
#define NOTE_GS5 831
#define NOTE_A5 880
#define NOTE_AS5 932
#define NOTE_B5 988
#define NOTE_C6 1047
#define NOTE_CS6 1109
#define NOTE_D6 1175
#define NOTE_DS6 1245
#define NOTE_E6 1319
#define NOTE_F6 1397
#define NOTE_FS6 1480
#define NOTE_G6 1568
#define NOTE_GS6 1661
#define NOTE_A6 1760
#define NOTE_AS6 1865
#define NOTE_B6 1976
#define NOTE_C7 2093
#define NOTE_CS7 2217
#define NOTE_D7 2349
#define NOTE_DS7 2489
#define NOTE_E7 2637
#define NOTE_F7 2794
#define NOTE_FS7 2960
#define NOTE_G7 3136
#define NOTE_GS7 3322
#define NOTE_A7 3520
#define NOTE_AS7 3729
#define NOTE_B7 3951
#define NOTE_C8 4186
#define NOTE_CS8 4435
#define NOTE_D8 4699
#define NOTE_DS8 4978
// SETTINGS
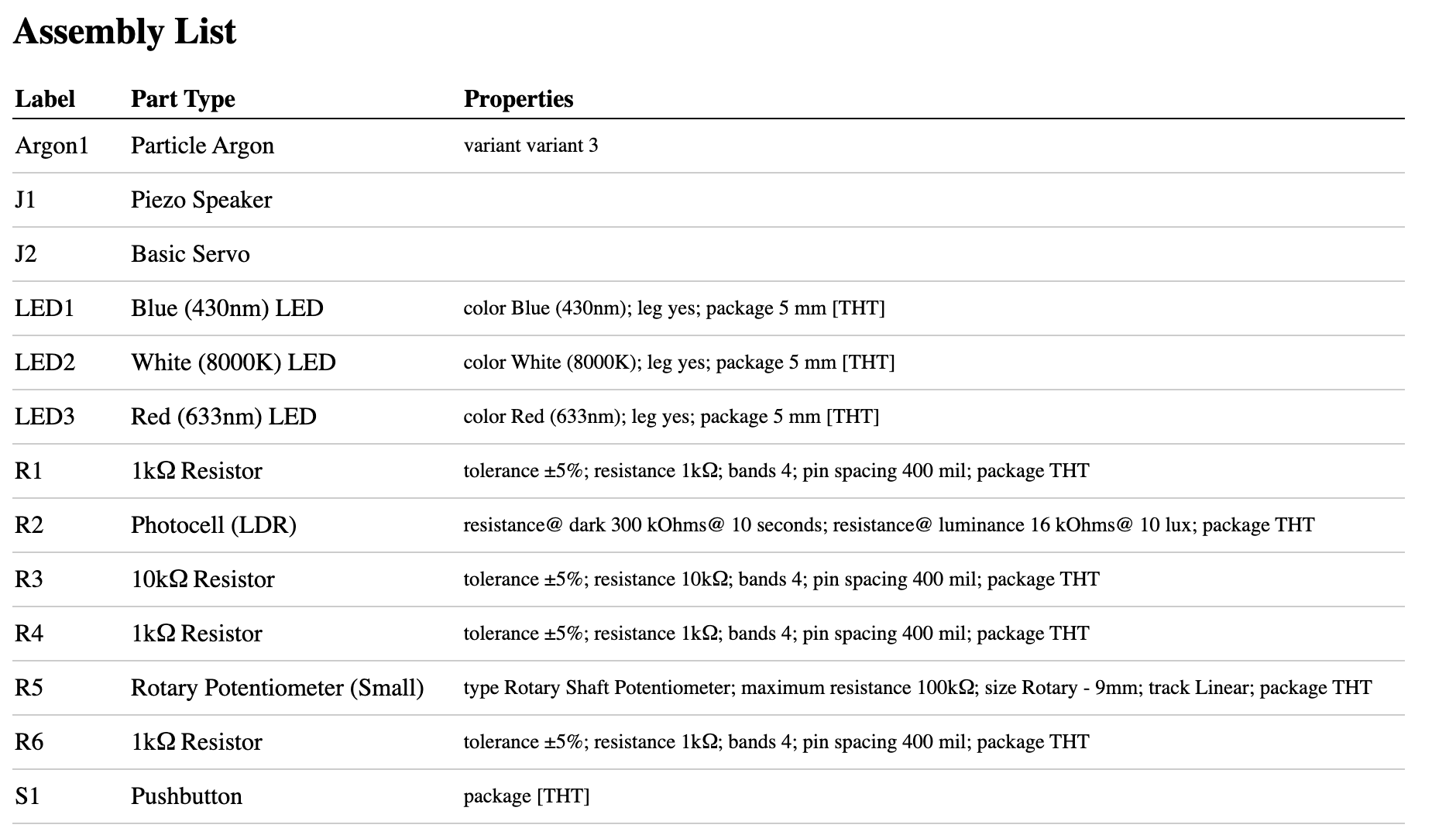
int piezo = D4; //Speaker or Piezo buzzer on this pin
boolean continuePlaying = true; //Set to true to continuously play (otherwise, false)
int continueDelay = 0; //Time to wait before continuing playing
int fsrPin = A0;
int fsrReading = 0;
int ledPin = D2;
int ledBrightness = 0;
Servo feeling;
int servopin = A1;
int servopos=0;
int potPin = A2;
int potReading =0;
int lightPin = D3;
int lightbright =0;
int soundPin = D5;
int buttonPin = D6;
//melody for fur elise
int melody[] = {
NOTE_E5, NOTE_DS5, NOTE_E5, NOTE_DS5,
NOTE_E5, NOTE_B4, NOTE_D5, NOTE_C5,
NOTE_A4, NOTE_C4, NOTE_E4, NOTE_A4,
NOTE_B4, NOTE_E4, NOTE_GS4, NOTE_B4,
NOTE_C5, NOTE_E4, NOTE_E5, NOTE_DS5,
NOTE_E5, NOTE_DS5, NOTE_E5, NOTE_B4,
NOTE_D5, NOTE_C5, NOTE_A4, NOTE_C4,
NOTE_E4, NOTE_A4, NOTE_B4, NOTE_E4,
NOTE_C5, NOTE_B4, NOTE_A4, NOTE_B4,
NOTE_C5, NOTE_D5, NOTE_E5, NOTE_G4,
NOTE_F5, NOTE_E5, NOTE_D5, NOTE_F4,
NOTE_E5, NOTE_D5, NOTE_C5, NOTE_E4,
NOTE_D5, NOTE_C5, NOTE_B4, NOTE_E4,
NOTE_E5, NOTE_E4, NOTE_E5, NOTE_E4,
NOTE_E5, NOTE_E4, NOTE_E5, NOTE_DS4,
NOTE_E5, NOTE_D4, NOTE_E5, NOTE_DS4,
NOTE_E5, NOTE_B4, NOTE_D5, NOTE_C5,
NOTE_A4, NOTE_C4, NOTE_E4, NOTE_A4,
NOTE_B4, NOTE_E4, NOTE_GS4, NOTE_B4,
NOTE_C5, NOTE_E4, NOTE_E5, NOTE_DS5,
NOTE_E5, NOTE_DS5, NOTE_E5, NOTE_B4,
NOTE_D5, NOTE_C5, NOTE_A4, NOTE_C4,
NOTE_E4, NOTE_A4, NOTE_B4, NOTE_E4,
NOTE_C5, NOTE_B4, NOTE_A4, 0,
};
// Main tempo of 'Fur Elise'
int tempo[] = {
9, 9, 9, 9,
9, 9, 9, 9,
3, 9, 9, 9,
3, 9, 9, 9,
3, 9, 9, 9,
9, 9, 9, 9,
9, 9, 3, 9,
9, 9, 3, 9,
9, 9, 3, 9,
9, 9, 3, 9,
9, 9, 3, 9,
9, 9, 3, 9,
9, 9, 9, 9,
9, 9, 9, 9,
9, 9, 9, 9,
9, 9, 9, 9,
9, 9, 9, 9,
3, 9, 9, 9,
3, 9, 9, 9,
3, 9, 9, 9,
9, 9, 9, 9,
9, 9, 3, 9,
9, 9, 3, 8,
8, 8, 1, 9,
};
void setup() {
pinMode(lightPin, OUTPUT);
pinMode(soundPin,OUTPUT);
Spark.variable("pot", potReading );
pinMode(ledPin, OUTPUT);
Particle.variable("force", &fsrReading, INT);
feeling.attach(A1);
pinMode(piezo, OUTPUT);
pinMode( buttonPin , INPUT_PULLUP);
}
void loop() {
int buttonState = digitalRead( buttonPin ); //checking button state
potReading = analogRead(potPin); //checking potentiometer state
ledBrightness = map(potReading, 0, 4095, 0, 255);
analogWrite(lightPin, ledBrightness);
delay(100);
fsrReading = analogRead(fsrPin);
if (fsrReading>2500) //if there is sufficient light
{ feeling.write(90);
// song();
digitalWrite(ledPin, HIGH);
}
else { //light not sufficient
analogWrite(ledPin, 255);
delay(100);
analogWrite(ledPin, 0);
delay(100);
analogWrite(ledPin, 255);
delay(100);
analogWrite(ledPin, 0);
delay(100);
analogWrite(ledPin, 255);
delay(100);
analogWrite(ledPin, 0);
delay(100);
feeling.write(10);}
fsrReading=0;
if( buttonState == LOW ) //button to play music
{
feeling.write(180);
playnotes(1);
musicupdate();
}
else{
// otherwise
// turn the LED Off
noTone(piezo);
}
lightupdate();
}
int song = 0;
void playnotes(int s) { //function to play melody according to tempo
song = s;
if (song == 1){
int size = sizeof(melody) / sizeof(int);
for (int thisNote = 0; thisNote < size; thisNote++) {
int noteDuration = 1000 / tempo[thisNote];
buzz(piezo, melody[thisNote], noteDuration);
int pauseBetweenNotes = noteDuration * 1.30;
delay(pauseBetweenNotes);
buzz(piezo, 0, noteDuration);
}
}
}
void buzz(int targeting, long frequency, long length) {
digitalWrite(6, HIGH);
long delayValue = 1000000 / frequency / 2;
long numCycles = frequency * length / 1000;
for (long i = 0; i < numCycles; i++) {
digitalWrite(targetPin, HIGH);
delayMicroseconds(delayValue);
digitalWrite(soundPin,HIGH);
digitalWrite(targetPin, LOW);
delayMicroseconds(delayValue);
digitalWrite(soundPin,LOW);
}
digitalWrite(6, LOW);
}
int last_published = -1;
void lightupdate( ){ //sending photocell data to spreadsheet
// check if 1 minute has elapsed
if( last_published + 60000 < millis() ){
Particle.publish( "lightupdate", "Nice and sunny!"+String(fsrReading) );
last_published = millis();
}
}
void musicupdate( ){ //sending thank you message as an sms
// check if 1 minute has elapsed
if( last_published + 60000 < millis() ){
Particle.publish( "musicupdate","Thank you for spending time with me!");
last_published = millis();
}
}Next Steps
Currently only the light levels are monitored. Next steps could include checking moisture levels and temperature as well, and giving the plant a broader range of emotions to display on the flags. Further, the circuit currnetly supports just one tune. Having a wider range of tunes to choose from would be less monotonous as a single tune gets boring after a while. Although the plant itself only displays abstract information, there should be a way for the user to access the exact details of the information, should they want to.
Reflections
I enjoyed the process of building the project one module at a time and enjoyed discovering how to work new components. Building the form around the circuit breathed an entirely new life into the project and it helped everything come together. It was interesting to see how just small, simple things could create an object with so much life in it. I encountered a few challenges with the photocell because of its sensitivity which I was able to fix by changing the range of values I was testing. A few minor glitches along the way were resolved by testing separate parts of the code and finding the issue.
References
Melody for the tune was obtained from GitHub - https://gist.github.com/spara/1832855
References made to the IoT Lab site for basic concepts - https://diotlabs.daraghbyrne.me/
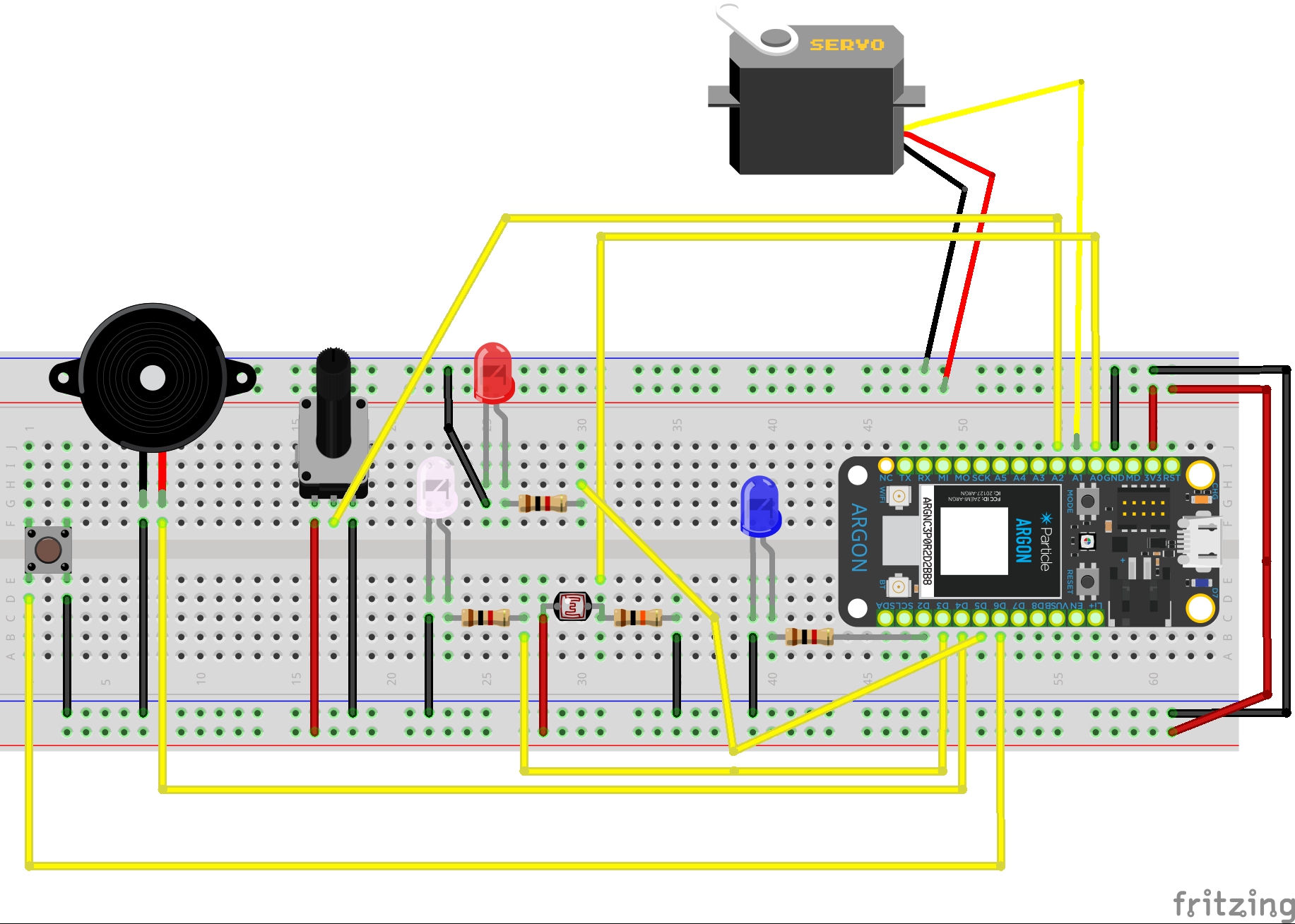
Fritzing was used for the circuit diagram - https://fritzing.org/home/
Inspiration for the music - https://www.gardeningknowhow.com/garden-how-to/info/how-music-affects-plant-growth.htm
Share this Project
Found In
Courses
49713 Designing for the Internet of Things
· 16 members
A hands-on introductory course exploring the Internet of Things and connected product experiences.
Focused on
About
An IoT plant that indicates if it needs more light and loves listening to music!
Created
November 6th, 2019