Outcome
Conceptual Design
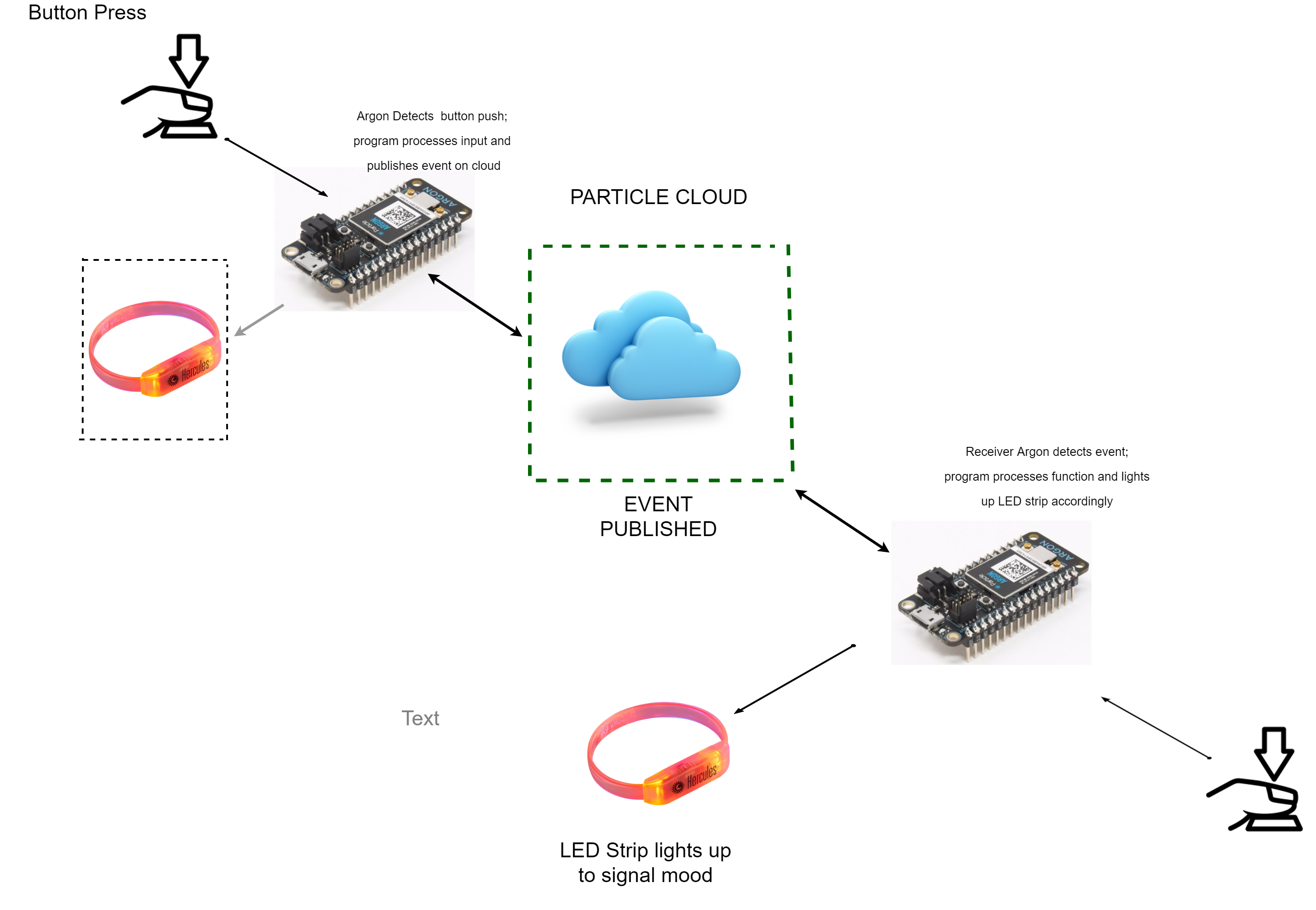
Our product is intended to be designed for personal use between two people or family groups, likely in the home but anywhere with internet connection. The product can send and receive signals with Particle and lights up with a yellow, red or blue color when a signal is sent out from another connected device via button presses. Users can choose to receive the message and not respond or interact with the device by sending a message back with pressing the button. These button presses allow users to communicate feeling to allow their loved ones to feel connected to and comforted by them in an easy, convenient way.Process
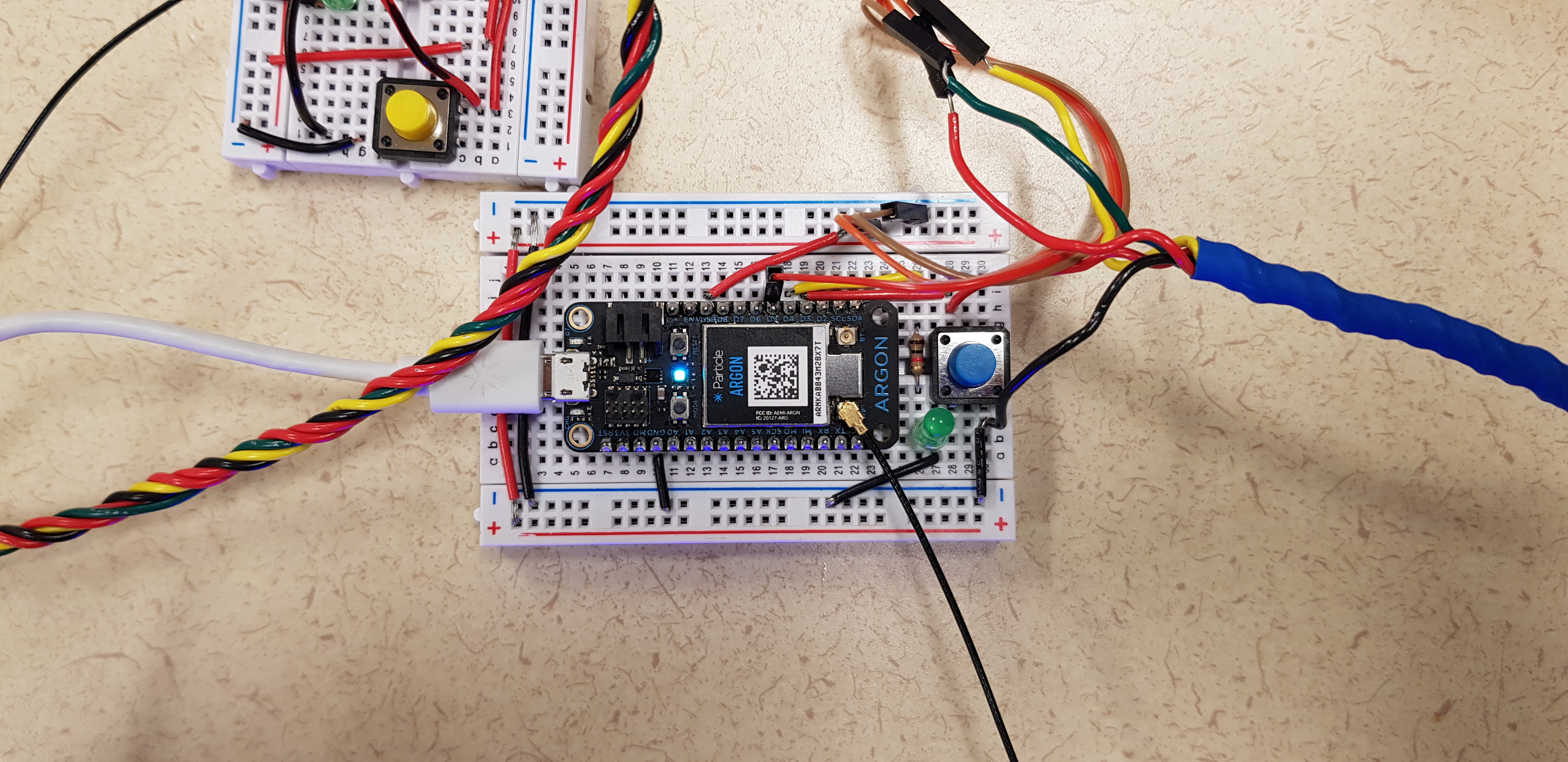
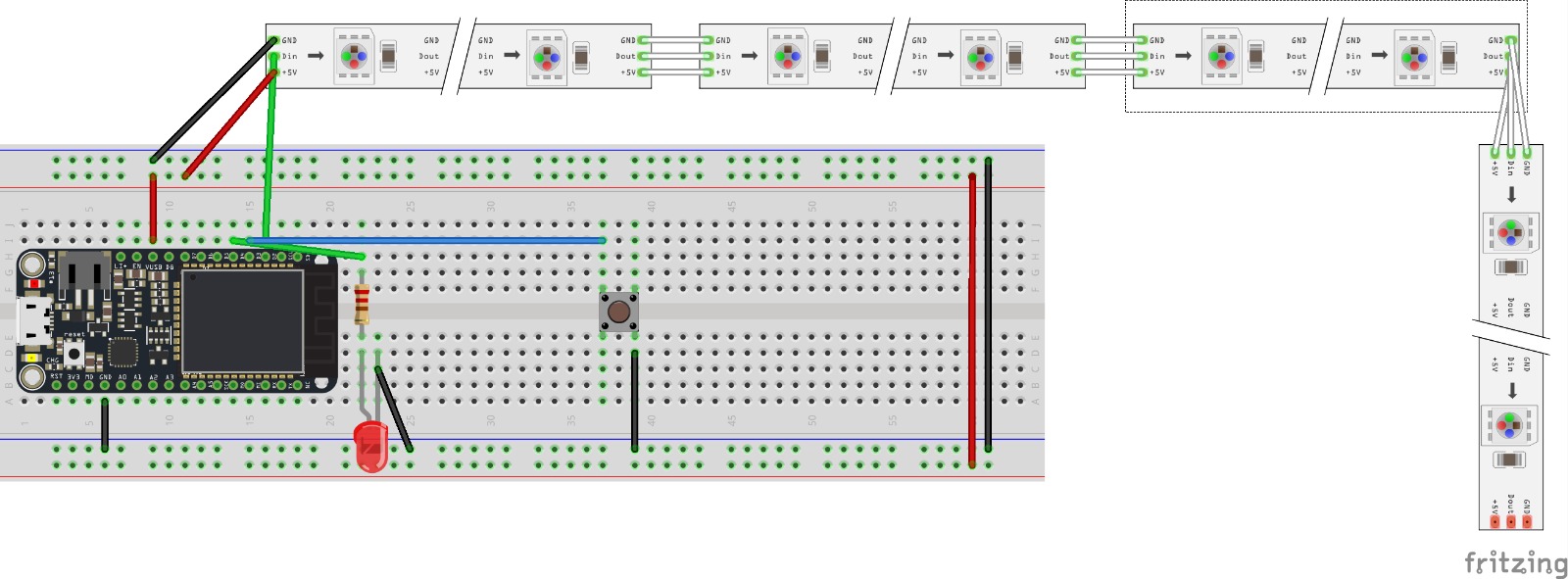
As we constructed the code for our project, we encountered issues related to communicating the signals between the two devices. Each particle device could send a stress or love signal that would register in the cloud but neither could receive the distress signal. We started out using a pressure sensor to communicate the feeling/color states between devices. We had trouble getting consistent readings on the particle cloud with the sensor, so we scrapped it in favor of a conventional button. We also experienced some hiccups related to getting the blue light to breathe to intuitively communicate the other person to calm down and breathe. There was some time lag in running the code between the devices that prevented them from showing the blinking/breathing LED light colors at the same time. Because we have 3 different shared events, we learned how to deal with sending and receiving multiple shared events. To select the event to send, we’re using a single, double, or triple button press to communicate each state. We’ve experimented with ways to make this easier and more intuitive. We had issues communicating each of the colors separately due to delay issues in the loop. To combat this, we increased the delay time in the loop to allow the button presses to be recognized uniquely. had issues communicating each of the colors separately due to delay issues in the loop. To combat this, we increased the delay time in the loop to allow the button presses to be recognized uniquely.
Next Steps:
In the future, we would work on the form to allow it to function wirelessly on the wrist. We’d add more complex information into the code to allow users to communicate more complex emotions or daily events. We would also look to make it location-based, so that users could communicate information to different parts of the house depending on where they were at the time. Lastly, we would implement an off setting to allow the wristband to be turned off when not communicating information to prevent irritation from constant light exposure.
You can upload files of up to 20MB using this form.