Just Breathe
Made by Billy Lawton, Karan Naik and mdworman
Found in Diot 2019: Social Objects - Part 3 · UNLISTED (SHOWN IN POOLS)
With our product, we were seeking to communicate emotions through a wristband wearable with a simple button press to let loved ones know they are thinking of each other regardless of distance or schedule constraints. They’re also able to communicate whether they’re stressed and can respond with a soothing blue light to calm them down.
Product Statement
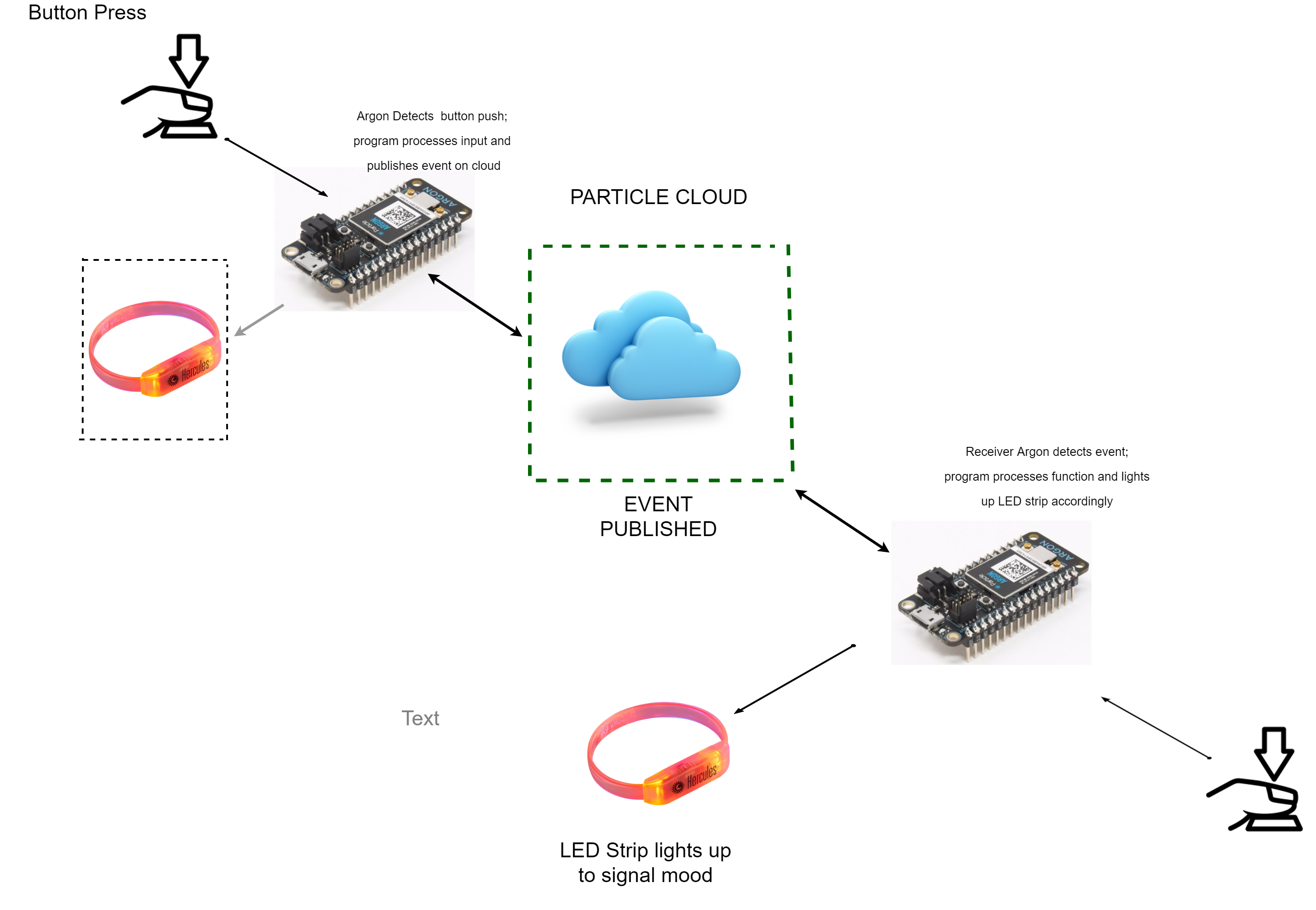
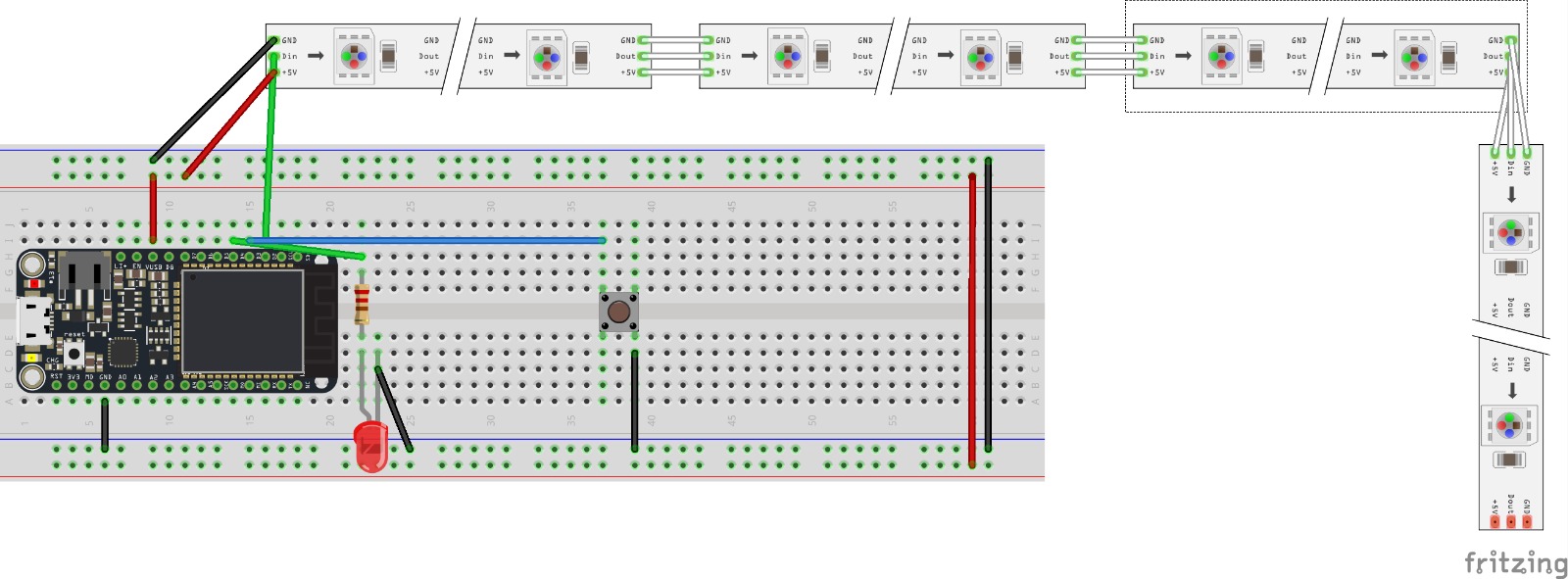
With our product, we were seeking to communicate emotions with a simple button press to let loved ones know they are thinking of each other regardless of distance or schedule constraints. They’re also able to communicate whether they’re stressed and can respond with a soothing calm down message with blue light. We did this by installing a neopixel strip for color and button for communication to our breadboards that can communicate wirelessly via the particle cloud. We didn’t want to over complicate our interface with too many states and colors, so we kept it simple with a positive (yellow) state, negative (red) state, and a soothing state (blue) to help people get to the desired yellow state.Conceptual Design
Our product is intended to be designed for personal use between two people or family groups, likely in the home but anywhere with internet connection. The product can send and receive signals with Particle and lights up with a yellow, red or blue color when a signal is sent out from another connected device via button presses. Users can choose to receive the message and not respond or interact with the device by sending a message back with pressing the button. These button presses allow users to communicate feeling to allow their loved ones to feel connected to and comforted by them in an easy, convenient way.// This #include statement was automatically added by the Particle IDE.
#include <neopixel.h>
#include <math.h>
int button = D3; //button is read from D3
int ledpin = D4; //LED output is D4
unsigned long now = 0; //variable to keep track of time
unsigned long pressed = 0; //variable to keep track of time for buttonState
unsigned long eventTimer = 0; //variable to keep track of time for events
int buttonState = 0; //variable to keep track of button presses
long lastPublishedAt = 0; // This value will store the last time we published an event
int publishAfter = 1000; // this is the time delay before we should publish a new event
int eventState = 0; //variable to keep track of incoming events
int red = 0;//initializes red to 0
int green = 0;//initializes green to 0
int blue = 0;//initializes blue to 0
#define PIXEL_PIN D5
#define PIXEL_COUNT 7
#define PIXEL_TYPE WS2812
Adafruit_NeoPixel strip = Adafruit_NeoPixel(PIXEL_COUNT, PIXEL_PIN, PIXEL_TYPE);
void setup()
{
Particle.subscribe( "diot/2019/paired/LOVE" , getLove ); //subscription to shared events
Particle.subscribe( "diot/2019/paired/SOS" , getHelp );
Particle.subscribe( "diot/2019/paired/BREATHE" , justBreathe );
pinMode(button, INPUT_PULLUP);
pinMode(ledpin, OUTPUT);
strip.begin();
strip.show(); // Initialize all pixels to 'off'
}
void loop()
{
int buttonRead = digitalRead (button);
delay(10);
if (buttonRead == LOW) //looking for button press
{
pressed = millis(); //remembers when the button was pressed
light(); //LED confirms button pressed
// lightColor();
// confirm();
buttonState++; //Advances the button state for double or tripple press
delay(10);
}
now = millis(); //to compare current time to last time button pressed
if (eventState==1) { breatheYellow(); }
if (eventState==2) { breatheRed(); }
if (eventState==3) { breatheBlue(); }
if (buttonState==2) { light2(); }
if (buttonState==3) { light3(); }
if (buttonState>=3) { buttonState=3; }
if (now-pressed>=2000) { buttonState=0; digitalWrite (ledpin, LOW);} //resets the button state if >2 seconds have elapsed
if (eventState==1 || eventState==2 || eventState==3){eventTimer=millis(); }
// if (now-eventTimer>=60000) {eventState=0; }//this line prevents everything from working
}
// void lightColor()
// {
// if (buttonState <= 2000){red=255; green=255; blue=0;}
// if (buttonState <= 2000 && buttonState <= 4000){red=255; green=255; blue=0;}
// else {red=255; green=255; blue=0;}
//}
// float confirm()
// {
// uint32_t c = strip.Color(red, green, blue);
// int i=0;
// for(i=0; i< strip.numPixels(); i++)
// {
// strip.setPixelColor(i, c );
// }
// strip.show();
// }
void light()//causes LED to blink once to confirm loveSent
{
sendLove();
digitalWrite (ledpin, HIGH);
delay(100);
digitalWrite (ledpin, LOW);
delay(100);
}
void light2()//causes LED to blink rapidly to confirm SOSsent
{
sendSOS();
digitalWrite (ledpin, HIGH);
delay(100);
digitalWrite (ledpin, LOW);
delay(100);
}
void light3()//causes the led to blink more rapidly to confirm justBreathe has been sent
{
sendBreathe();
digitalWrite (ledpin, HIGH);
delay(50);
digitalWrite (ledpin, LOW);
delay(50);
}
void sendLove(){ //sends shared event 1
if( lastPublishedAt + publishAfter < millis() )
{ // check that it's been 10 secondds since our last publish
String eventName = "diot/2019/paired/LOVE" + System.deviceID();
Particle.publish( eventName, "love sent" );
lastPublishedAt = millis();
}
}
void sendSOS(){ //sends shared event 2
if( lastPublishedAt + publishAfter < millis() )
{ // check that it's been 10 secondds since our last publish
String eventName = "diot/2019/paired/SOS" + System.deviceID();
Particle.publish( eventName, "SOS sent" );
lastPublishedAt = millis();
}
}
void sendBreathe(){ //sends shared event 2
if( lastPublishedAt + publishAfter < millis() )
{ // check that it's been 10 secondds since our last publish
String eventName = "diot/2019/paired/BREATHE" + System.deviceID();
Particle.publish( eventName, "Just Breathe" );
lastPublishedAt = millis();
}
}
void getLove(const char *event, const char *data) //receives shared event 1
{
String eventName = String( event ); // convert to a string object
String deviceID = System.deviceID(); // device id = 0123456789abcdef
event = "diot/2019/paired/LOVE";
if( eventName.indexOf( deviceID ) != -1 )
{
// if we get anything other than -1
// the event came from this device.
// so stop doing stuff
return;
}
eventState=1;
}
void getHelp(const char *event, const char *data) //receives shared event 2
{
String eventName = String( event ); // convert to a string object
String deviceID = System.deviceID(); // device id = 0123456789abcdef
event = "diot/2019/paired/SOS";//
if( eventName.indexOf( deviceID ) != -1 )
{
//if we get anything other than -1
//the event came from this device.
//so stop doing stuff
return;
}
eventState=2;
}
void justBreathe(const char *event, const char *data) //receives shared event 3
{
String eventName = String( event ); // convert to a string object
String deviceID = System.deviceID(); // device id = 0123456789abcdef
event = "diot/2019/paired/SOS";//
if( eventName.indexOf( deviceID ) != -1 )
{
//if we get anything other than -1
//the event came from this device.
//so stop doing stuff
return;
}
eventState=3;
}
float breatheRed()
{
float val = (exp(sin(millis()/2000.0*M_PI)) - 0.36787944)*108.0;
Serial.println( val );
uint16_t i;
uint32_t c = strip.Color(val, 0, 0);
for(i=0; i< strip.numPixels(); i++)
{
strip.setPixelColor(i, c );
}
strip.show();
}
float breatheYellow()
{
float val = (exp(sin(millis()/2000.0*M_PI)) - 0.36787944)*108.0;
Serial.println( val );
uint16_t i;
uint32_t c = strip.Color(val, val, 0);
for(i=0; i< strip.numPixels(); i++)
{
strip.setPixelColor(i, c );
}
strip.show();
}
float breatheBlue()
{
float val = (exp(sin(millis()/2000.0*M_PI)) - 0.36787944)*108.0;
Serial.println( val );
uint16_t i;
uint32_t c = strip.Color(0, 0, val );
for(i=0; i< strip.numPixels(); i++)
{
strip.setPixelColor(i, c );
}
strip.show();
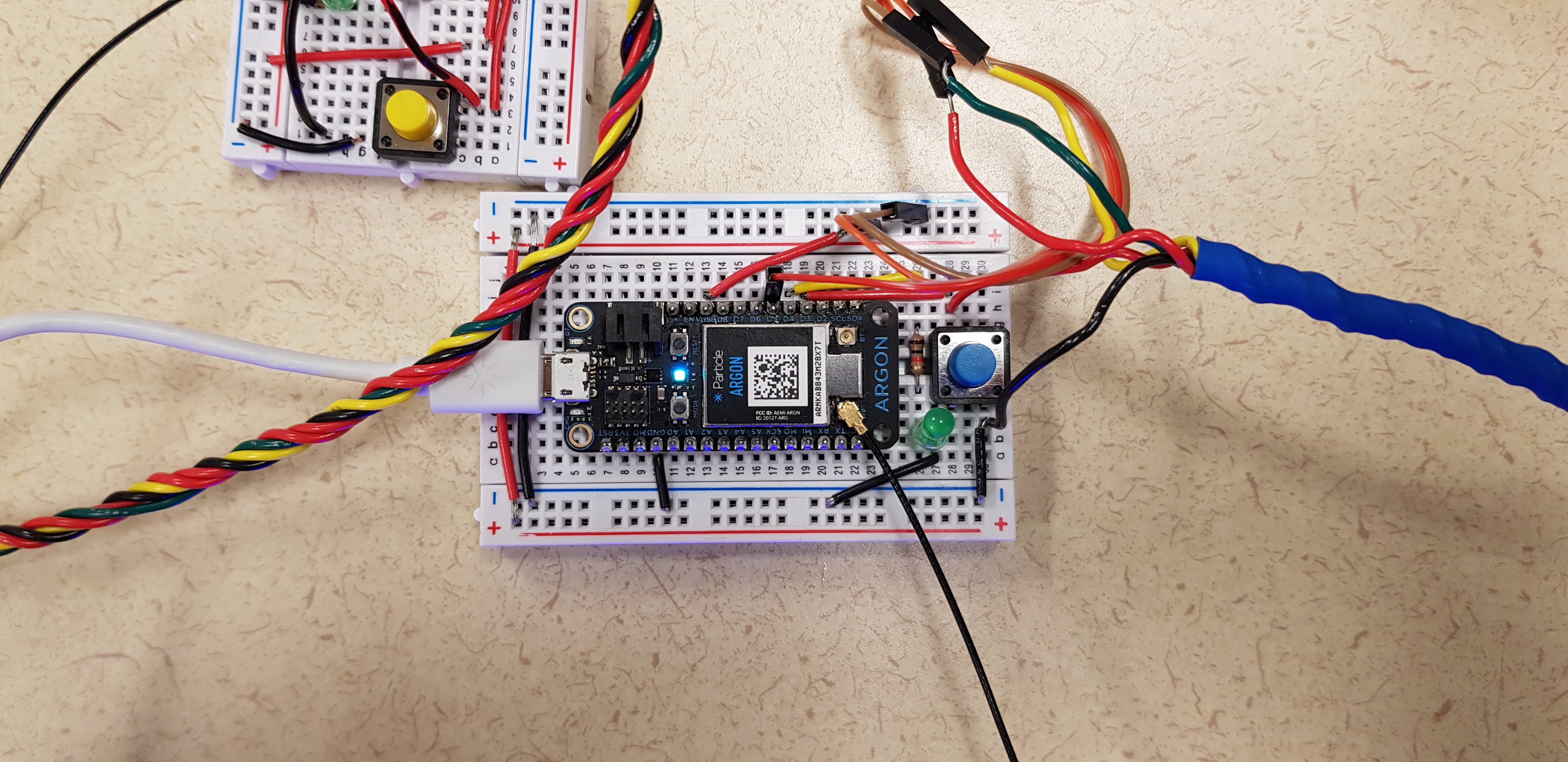
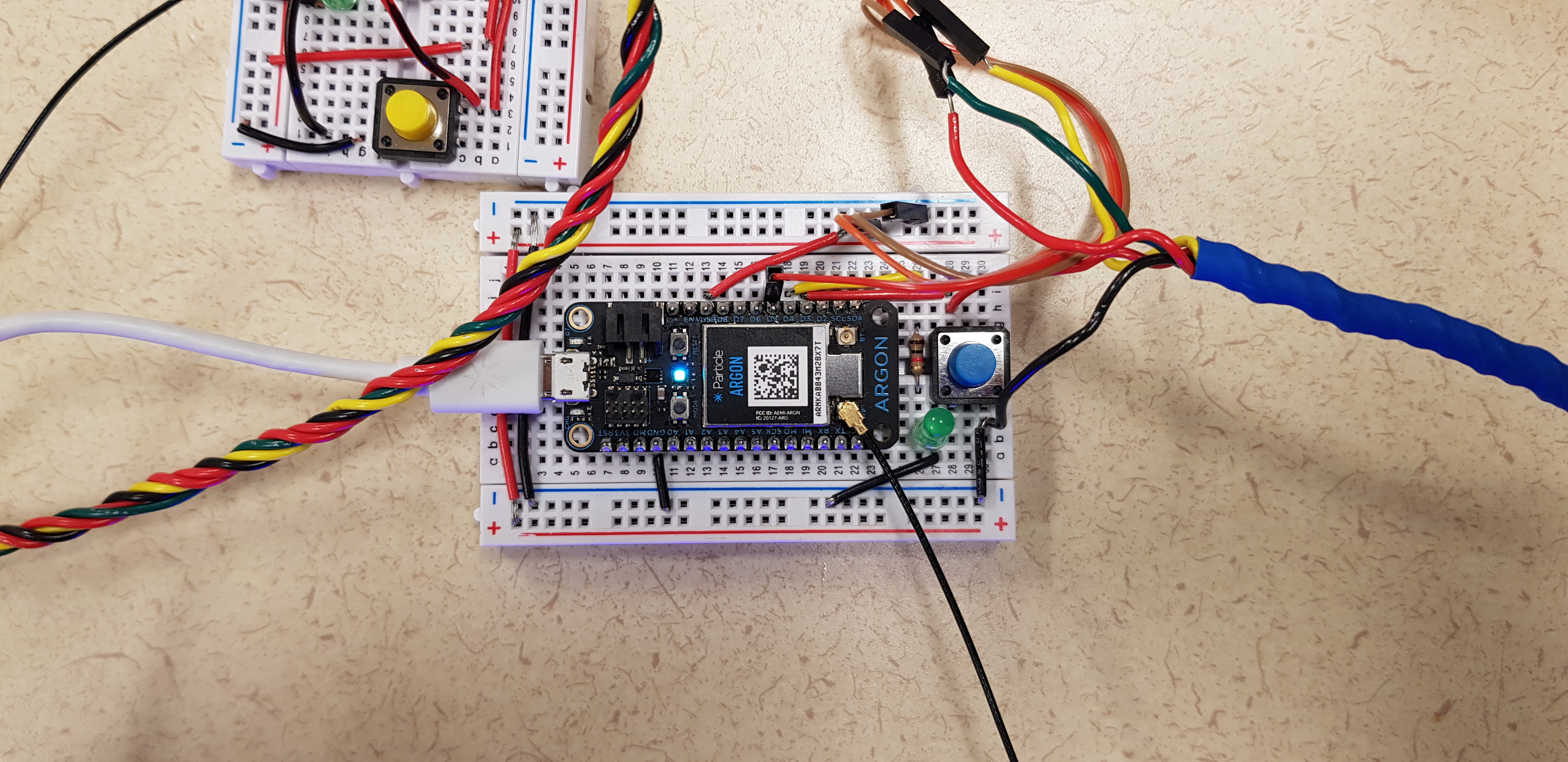
}Process
As we constructed the code for our project, we encountered issues related to communicating the signals between the two devices. Each particle device could send a stress or love signal that would register in the cloud but neither could receive the distress signal. We started out using a pressure sensor to communicate the feeling/color states between devices. We had trouble getting consistent readings on the particle cloud with the sensor, so we scrapped it in favor of a conventional button. We also experienced some hiccups related to getting the blue light to breathe to intuitively communicate the other person to calm down and breathe. There was some time lag in running the code between the devices that prevented them from showing the blinking/breathing LED light colors at the same time. Because we have 3 different shared events, we learned how to deal with sending and receiving multiple shared events. To select the event to send, we’re using a single, double, or triple button press to communicate each state. We’ve experimented with ways to make this easier and more intuitive. We had issues communicating each of the colors separately due to delay issues in the loop. To combat this, we increased the delay time in the loop to allow the button presses to be recognized uniquely. had issues communicating each of the colors separately due to delay issues in the loop. To combat this, we increased the delay time in the loop to allow the button presses to be recognized uniquely.
Next Steps:
In the future, we would work on the form to allow it to function wirelessly on the wrist. We’d add more complex information into the code to allow users to communicate more complex emotions or daily events. We would also look to make it location-based, so that users could communicate information to different parts of the house depending on where they were at the time. Lastly, we would implement an off setting to allow the wristband to be turned off when not communicating information to prevent irritation from constant light exposure.
Share this Project
This project is only listed in this pool. Be considerate and think twice before sharing.
Found In
Courses
49713 Designing for the Internet of Things
· 18 members
A hands-on introductory course exploring the Internet of Things and connected product experiences.
Focused on
About
With our product, we were seeking to communicate emotions through a wristband wearable with a simple button press to let loved ones know they are thinking of each other regardless of distance or schedule constraints. They’re also able to communicate whether they’re stressed and can respond with a soothing blue light to calm them down.
Created
February 19th, 2019