Alliot – a Living Learning System
Made by Angela Wang
Found in Ecosystem Prototype Documentation · UNLISTED (SHOWN IN POOLS)
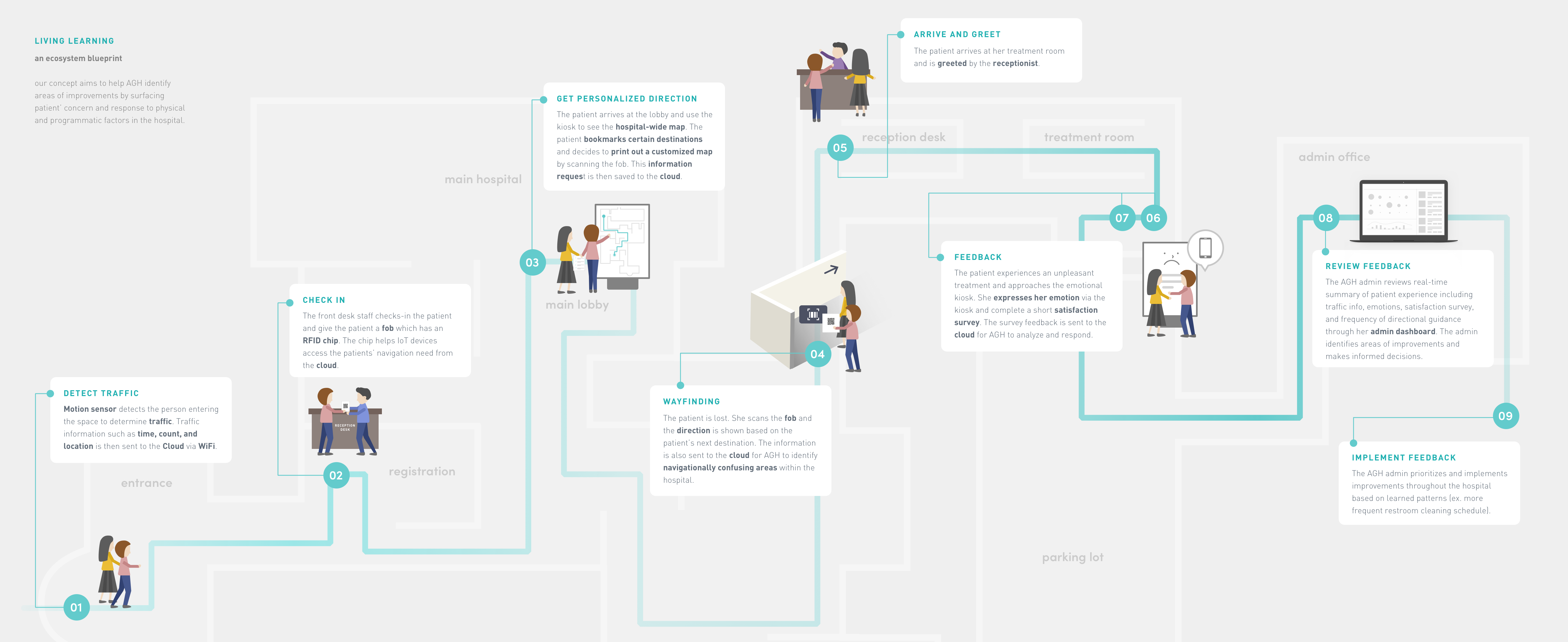
An IoT system that provides personalized experiences to Allegheny General Hospital visitors and real-time behavioral data for the hospital staff to deploy strategic physical and operational improvements.
Overview
The Allegheny General Hospital is challenged with various physical and operational constraints within the hospital – from navigation to the treatment experience – all stand as barriers to provide more humanized experiences for patients and their companions who suffer from cancer or other diseases. For the hospital staff, the lack of organized information makes it hard for them to identify and prioritize areas of improvement. AGH will need to seek innovative ways to quickly identify, predict, and respond to patients’ need during their visit.
Problem Statement
How might we leverage IoT technologies to enable AGH to make strategic decisions on hospital improvements using new and real-time information?
Our resulting IoT system, Alliot, addresses the three following question in particular:
- How might an IoT system provide personalized navigation assistance to patients while identifying wayfinding pain points
- How might an IoT system encourage patients to express their emotional responses to hospital visits and pinpoint the service and infrastructure shortcomings?
- How might data gathered from an IoT system can provide insights to help AGH admins identify areas of improvement?
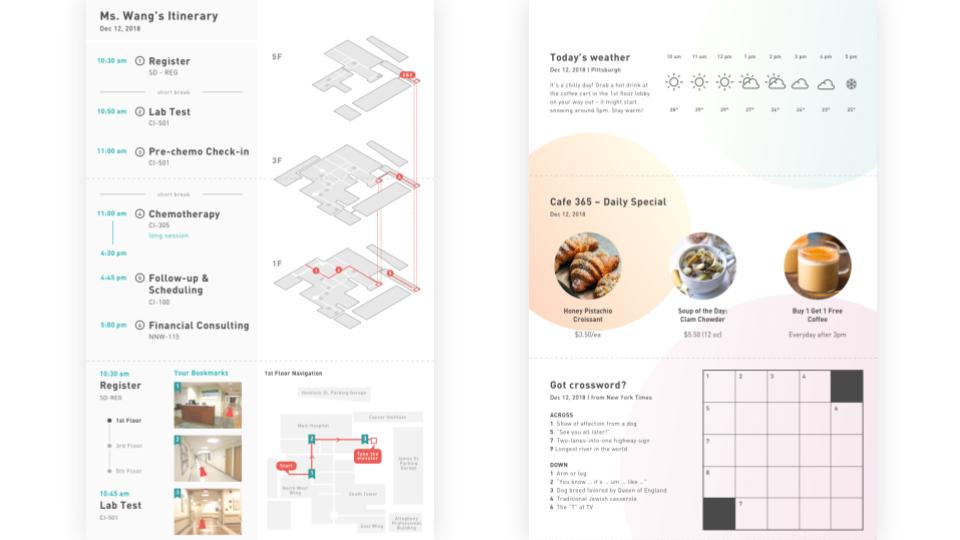
Print-out
The print-out serves as an extended touch point for patients and visitors to continue explore in AGH. The print-out includes both the directional information and real-time and context-sensitive information about AGH facility. The latter provide patients and visitors activities to do during their wait time as some visitors and patients may not have readily accessible entertainment during wait time.
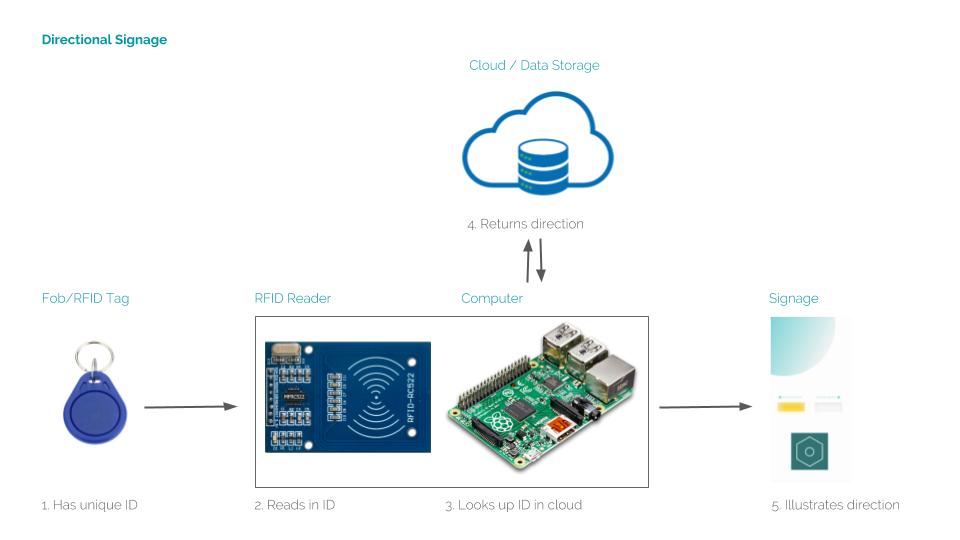
Navigation Algorithm Technology
Optimal routes through the hospital can be assigned algorithmically or by using predefined routes. While a correctly constrained algorithm is able to find the best route for every customer, there are many zones that should not or would preferred not to be accessed by patients or visitors due to safety and privacy concern. Therefore, all routes possibility should be determined by staff in the beginning of the development and then processed by the navigation algorithm technology.
- a smart tag/fob with a passive RFID tag
- an RFID reader (MFRC522) that converts the input into a digital output
- a computer (Raspberry PI) that reads the digital input (unique identifier)
- Wi-Fi connection to access the right direction information from cloud
- the computer use the gathered information to light up the correct LED
response = requests.post(face_api_url, params=params, headers=headers, data=image_data)
response.raise_for_status()
faces = response.json()
# Display the original image and overlay it with the face information
image_read = open(image_path, "rb"),read()
image = Image.open(BytesIO(image_read))
plt.figure(figsize=(8,8))
ax = plt.imshow(image, alpha=1)
for face in faces:
fr = face["faceRectangle"]
fa = face["faceAttributes"]
origin = (fr["left"], fr["top"])
p = patches.Rectangle(
origin, fr["width"], fr["height"], fill=False, linewidth=2, color='b')
ax.axes.add_patch(p)
plt.text(origin[0], origin[1], "%s, %d"%(fa["gender"].capitalize(), fa["age"]), fontsize=20, weight="bold", va="bottom")
_ = plt.axis("off")
plt.show()
print(faces)
print(fa["emotion"])Emotion Detection Technology
To simplify the solution of our application, we decided to use the existing FACE API from Microsoft. An API is an application programming interface that is used to communicate with Microsoft's computing resources. After calling the API the requested information are returned in the predefined way. In this application Microsoft would return the detected emotions of the patient / visitor. Based on the returned information the front-end programmed in Javascript is adapting its visible output.
- visitor type (patient, visitor)
- journey(arrive, engage, depart, etc)
- location (area type, building)
- feedback on services (medical, cleanliness of location friendliness of staffs, food services, etc)
- journey
With the information, the accumulated insights include:
- hourly foot traffic in specific locations
- level of visitor engagement (# of input vs total traffic) with directional or emotional kiosks
- level of visitor engagement at navigationally confusing areas (# of times directional guidance was provided)
The admin can also share critical information or schedule meeting with appropriate stakeholders within the platform and AI will auto suggest appropriate stakeholder based on the tags and the feedback content. Admin or other appropriate managers also receives weekly digest from Alliot system based on the monitoring preferences they made in their profile.
Key Strategies and Rationales
During the concept development, we have established the following guiding principles we believe that would best suit the “living-learning” prompt, address feasibility, and provide a humanistic quality of IoT interaction to patients and companions.
01 Give visitors the opportunity to opt-in, not opt out.
We want to empower visitors and understand what services they would like to interact with.
02 Start with practical solutions that address existing urgent issues.
This led us to prioritize the implementation of directional kiosks and signages over emotional kiosks.
03 Use technology to reveal true needs that can be act upon.
When developing emotional kiosks, we wanted it to be more than an interesting experience for the visitors but one than can be most informative for AGH admins, hence including the following satisfaction survey.
04 Physical artifacts for low-fi implementations and familiar form factors
We opted for physical printouts of map as opposed to text messages/app-based solutions because we know that (1) it would take time for comprehensive Wi-Fi coverage to be implemented (2) it takes more money to iterate on interface and information digitally than physically (2) paper affords better glanceability.
Share this Project
This project is only listed in this pool. Be considerate and think twice before sharing.
Found In
Courses
Focused on
About
An IoT system that provides personalized experiences to Allegheny General Hospital visitors and real-time behavioral data for the hospital staff to deploy strategic physical and operational improvements.
Created
December 17th, 2018