Concept
Carnegie Mellon University has always been proud of its cultural diversity, and we want to celebrate that through the Internet of Things. Many of us are away from home and feel homesick especially during festivals. The idea is to create a space that brings a little bit of home here while inviting people to share diverse thoughts, ideas, food, and other cultural elements.
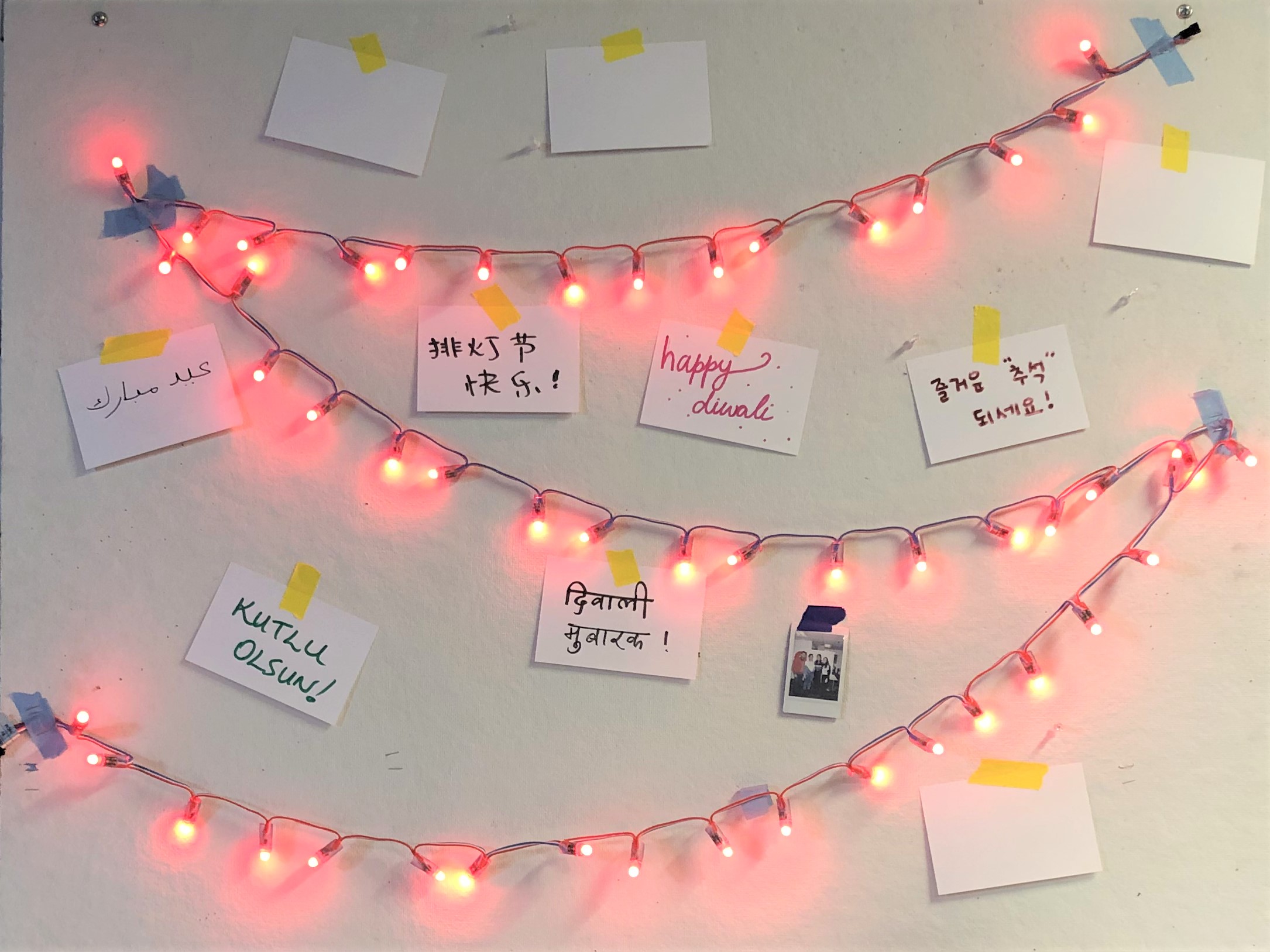
We aim to achieve this by designing a dedicated space, with lights that depict the culture, subtly informing the cohort about a festival and facilitating a celebration.
The vision is to make the space symbolic of openness and acceptance of all diversity. We foresee it be a lifelong tradition, similar to CMU's beloved 'The Fence' that has been standing strong since the last 70 years.
Inspiration
The fence at Carnegie Mellon has been our inspiration for this project. We admire how it has stood the test of time and been a symbol of solidarity for students. It has been a way to give voice to thoughts, and place for cultural demonstrations, inviting everyone to know more and participate.
How it Works
The cohort culture interaction space creates an ambient artifact that subtly grabs the cohort's attention during festivals and invites them to share good thoughts and blessings.
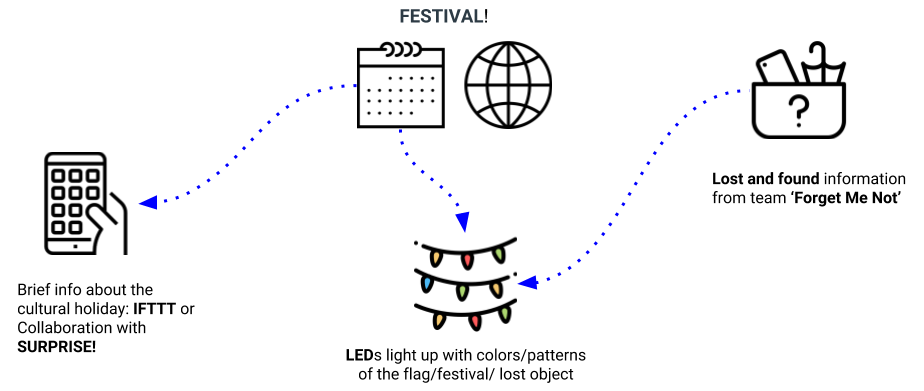
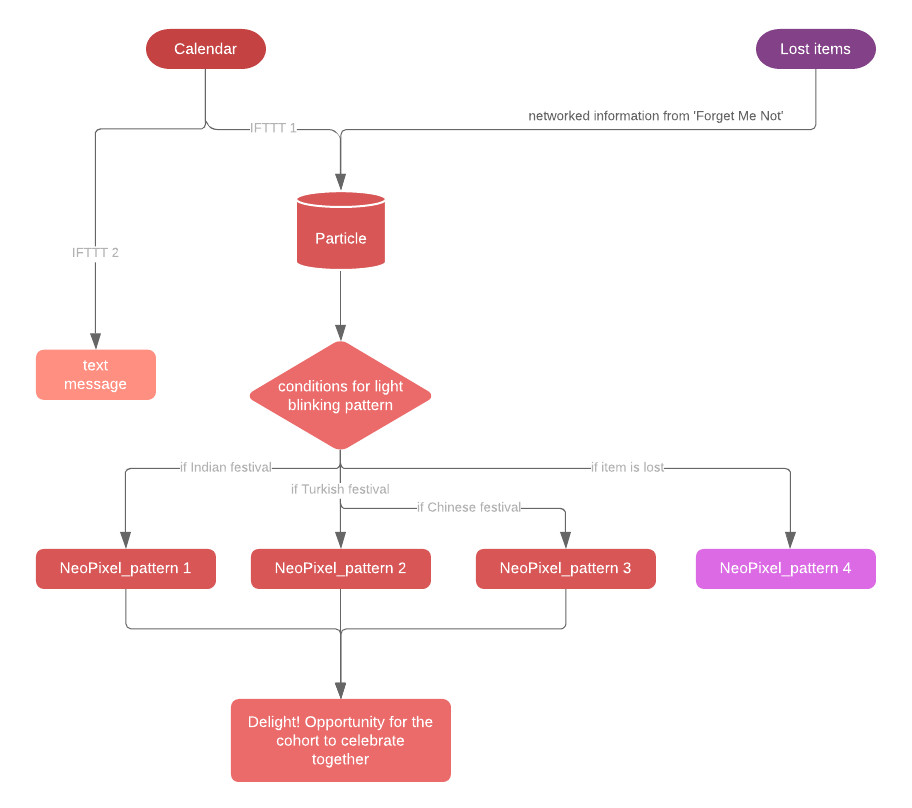
Through the use of IFTTT, it fetches information and dates of different festivals, in order to display the essence of them in a visually enticing manner. Each festival leads to a specific display on neopixels, involving cultural elements and country flag colors.
The idea is to celebrate the differences and bring people together by promoting dialogue, especially when people are away from home and need something to hold on to.
In order to support this, students receive a brief slack message on the day of the event. They also have the opportunity to leave supportive messages and wishes on the cohort culture celebratory wall.
Concept Video
Story: It is Diwali today (an Indian festival). Harshika walks into the studio while speaking with her family at home, and tells them that today does not seem as special as it has since her childhood. She feels sad and depressed, remembering the fun times, special food and activities she used to do at home during this time. Moving in monotony, towards a regular day, she's surprised to see the Diwali display! As she moves closer, she experiences some joy, looking at the good wishes her friends left her.
// This #include statement was automatically added by the Particle IDE.
#include <neopixel.h>
#define PIXEL_PIN A5 //define the pin number
#define PIXEL_COUNT 50 //define pixels
#define PIXEL_TYPE WS2811 //defne type
int i;
int j;
long startedAt=0;
int duration= 3*1000;
int festival_starts=0;
uint32_t orange; //create colour integers
uint32_t green;
uint32_t white;
uint32_t blue;
uint32_t red;
uint32_t festive_indian;
uint32_t festive_turkish;
uint32_t darkred;
uint32_t yellow;
uint32_t alert;
Adafruit_NeoPixel strip = Adafruit_NeoPixel(PIXEL_COUNT, PIXEL_PIN, PIXEL_TYPE); //define object
String sharedEventName="diot/2019/smartstudio/";
void setup()
{
Serial.begin(9600);
strip.begin();//prepares datapin for output
strip.show();//initializes all neopixel to 'OFF'
festive_indian=strip.Color(255,153,10); //define values for the colour
green=strip.Color(0,100,0);
blue=strip.Color(0,0,128);
white=strip.Color(255,255,255);
red=strip.Color(255,0,0);
orange=strip.Color(255,100,0);
festive_turkish=strip.Color(234,70,48);
darkred=strip.Color(120,0,0);
yellow=strip.Color(255,222,0);
alert=strip.Color(160,32,240);
Particle.subscribe("IndianFestival",handleSharedEvent1); //create an event for each festival
Particle.subscribe("TurkishFestival",handleSharedEvent2);
Particle.subscribe("ChineseFestival",handleSharedEvent3);
Particle.subscribe(sharedEventName, handleSharedEvent);
startedAt=millis();
}
void loop()
{
}
void handleSharedEvent1(const char *event, const char *data) //executes this function when indian festival starts
{
festival_starts=1;
while(startedAt+duration<millis())
{
Indian();
}
}
void handleSharedEvent2(const char *event, const char *data) //executes this fucntion when turkish festival starts
{
festival_starts=1;
while(startedAt+duration<millis())
{
Turkish();
}
}
void handleSharedEvent3(const char *event, const char *data) //executes this function when chinese festival starts
{
festival_starts=1;
while(startedAt+duration<millis())
{
Chinese();
}
}
void IndianFlag() //
{
strip.setBrightness(100);
for(i=0;i<19;i++) //sets first 19 pins to green colour
{
strip.setPixelColor(i,green);
strip.show();
}
for(i=19;i<36;i++)
{
strip.setPixelColor(i,white);
strip.show();
}
for(i=36;i<50;i++)
{
strip.setPixelColor(i,orange);
strip.show();
}
delay(3000);
}
void BreatheIndian() //creates breathing pattern
{
for(i=0;i<50;i++)
{
strip.setPixelColor(i,festive_indian);
}
strip.show();
for(i=10;i<100;i=i+10) //increase the brightness
{
strip.setBrightness(i);
strip.show();
delay(100);
}
for(i=0;i<50;i++)
{
strip.setPixelColor(i,festive_indian);
}
strip.show();
for(i=100;i>10;i=i-10)
{
strip.setBrightness(i);
strip.show();
delay(100);
}
}
void Indian()
{
IndianFlag();
delay(100);
BreatheIndian();
delay(100);
BreatheIndian();
delay(100);
}
void TurkishFlag() //create turkish flag
{
strip.setBrightness(100);
for(i=0;i<24;i++)
{
strip.setPixelColor(i,red);
strip.show();
}
for(i=24;i<26;i++)
{
strip.setPixelColor(i,white);
strip.show();
}
for(i=26;i<28;i++)
{
strip.setPixelColor(i,red);
strip.show();
}
for(i=28;i<32;i++)
{
strip.setPixelColor(i,white);
strip.show();
}
for(i=32;i<50;i++)
{
strip.setPixelColor(i,red);
strip.show();
}
delay(3000);
}
void BreatheTurkish()
{
for(i=0;i<50;i=i+2)
{
strip.setPixelColor(i,festive_turkish);
}
strip.show();
for(i=1;i<49;i=i+2)
{
strip.setPixelColor(i,white);
}
strip.show();
for(i=10;i<100;i=i+10)
{
strip.setBrightness(i);
strip.show();
delay(100);
}
for(i=0;i<50;i=i+2)
{
strip.setPixelColor(i,festive_turkish);
}
strip.show();
for(i=1;i<49;i=i+2)
{
strip.setPixelColor(i,white);
}
strip.show();
for(i=100;i>10;i=i-10)
{
strip.setBrightness(i);
strip.show();
delay(100);
}
}
void Turkish()
{
TurkishFlag();
delay(100);
BreatheTurkish();
delay(100);
BreatheTurkish();
delay(100);
}
void ChineseFlag() //create chinese flag
{
strip.setBrightness(100);
for(i=43;i<50;i++) //set certain pixels to darkred
{
strip.setPixelColor(i,darkred);
strip.show();
}
for(i=41;i<43;i++)
{
strip.setPixelColor(i,yellow);
strip.show();
}
strip.setPixelColor(40,darkred);
strip.show();
for(i=30;i<40;i++)
{
strip.setPixelColor(i,yellow);
strip.show();
}
strip.setPixelColor(29,darkred);
strip.show();
for(i=27;i<29;i++)
{
strip.setPixelColor(i,yellow);
strip.show();
}
for(i=0;i<27;i++)
{
strip.setPixelColor(i,darkred);
strip.show();
}
delay(3000);
}
void BreatheChinese()
{
for(i=0;i<50;i++)
{
strip.setPixelColor(i,darkred);
}
strip.show();
for(i=10;i<100;i=i+10)
{
strip.setBrightness(i);
strip.show();
delay(100);
}
for(i=0;i<50;i++)
{
strip.setPixelColor(i,darkred);
}
strip.show();
for(i=100;i>10;i=i-10)
{
strip.setBrightness(i);
strip.show();
delay(100);
}
}
void Chinese()
{
ChineseFlag();
delay(100);
BreatheChinese();
delay(100);
BreatheChinese();
delay(100);
}
void handleSharedEvent(const char *event, const char *data) //call this function when a networked function is recieved
{
String eventName=String(event);
if(eventName.indexOf("ImGone")>-1)
{
if(festival_starts==0)
{
for(i=0;i<50;i++)
{
strip.setPixelColor(i,alert);
strip.show();
}
}
}
else if(eventName.indexOf("ImHere")>-1)
{
for(i=0;i<50;i++)
{
strip.setPixelColor(i,0,0,0);
strip.show();
}
}
}Networked Interaction
In order to play a vital role in the in-studio internet of things ecosystem, we partnered with 'Forget Me Not', who have worked hard to make sure important articles are not lost in the shared space.
We utilize our system to augment their capability by subtly nudging people in the common area of the studio to get up and sort things if more than a couple of items are registered lost.
This is done by subscribing to the event of 'items being lost' raised by them. A dedicated lighting gets displayed, that ambiently nudges people to sort the space.
We believe this functionality would also promote a sense of collective belonging, in alignment with our vision, wherein everyone works together and takes responsibility for keeping a check on shared articles.
To know more about 'Forget Me Not', visit: - http://integratedinnovation.xsead.cmu.edu/gallery/projects/forget-me-not-1c94c1d6-8f4b-4a88-8c86-290242571b45
Reflections
Although this was an accelerated project, we went through lots of ups and downs throughout. There was a constant struggle between keeping things simple v/s adding more functionality to enhance value.
Towards the end, with extremely useful inputs from our professor Daragh Byrne, we were able to come up to the conclusion that our aim is to set the stage for interaction.
The idea of promoting diversity and inclusion can only be successful if we don't bias it with our own interpretations. Therefore, we got rid of complex displays and now provide the cohort with minimal information, that piques their curiosity and urges them to ask questions to their fellow colleagues about their culture.
Next Steps
Throughout this project, a constant struggle that all of us went through was to strike a balance between 'enough' and 'too much'. In the current version, we believe lights are a good starting point to convey the thought, however, in the future we could:
1) Explore more ways to promote greater interaction ( cue cards, responsive display etc. )
2) Expand the application of the service in other domains, for example, setting up the stage for dialogue in times of crisis.
3) Attach music playing capabilities to the station, to cater to another human sense.
Share this Project
Courses
49713 Designing for the Internet of Things
· 18 members
A hands-on introductory course exploring the Internet of Things and connected product experiences.
Focused on
About
~
Created
March 5th, 2019