Lighting Talk
Made by Alok Joshi, menghui hu, Pengyuan Huang and Xuejiao Liu
-
Hey I am Sorry
An interactive device to help you apologize to your loved one after a quarrel.
Conceptual Design:
The team started with brainstorming and came up with the initial idea, which is to build an interactive device for lovers or friends who have a quarrel and neither side want to apologies first. This device helps build a new way to say sorry via two fantastic buttons. Each person has a button in their rooms. When a person A want to apologize/talk with another person B, A just needs to press the button and wait until B presses another button. (During the waiting period, there no any signal will happen to B.) After both A and B press their buttons, both of their buttons light up which is a surprise that they both want to talk to each other.
This device is used not only for people who have a quarrel with each other but also for people want to talk to each other under any other situations.
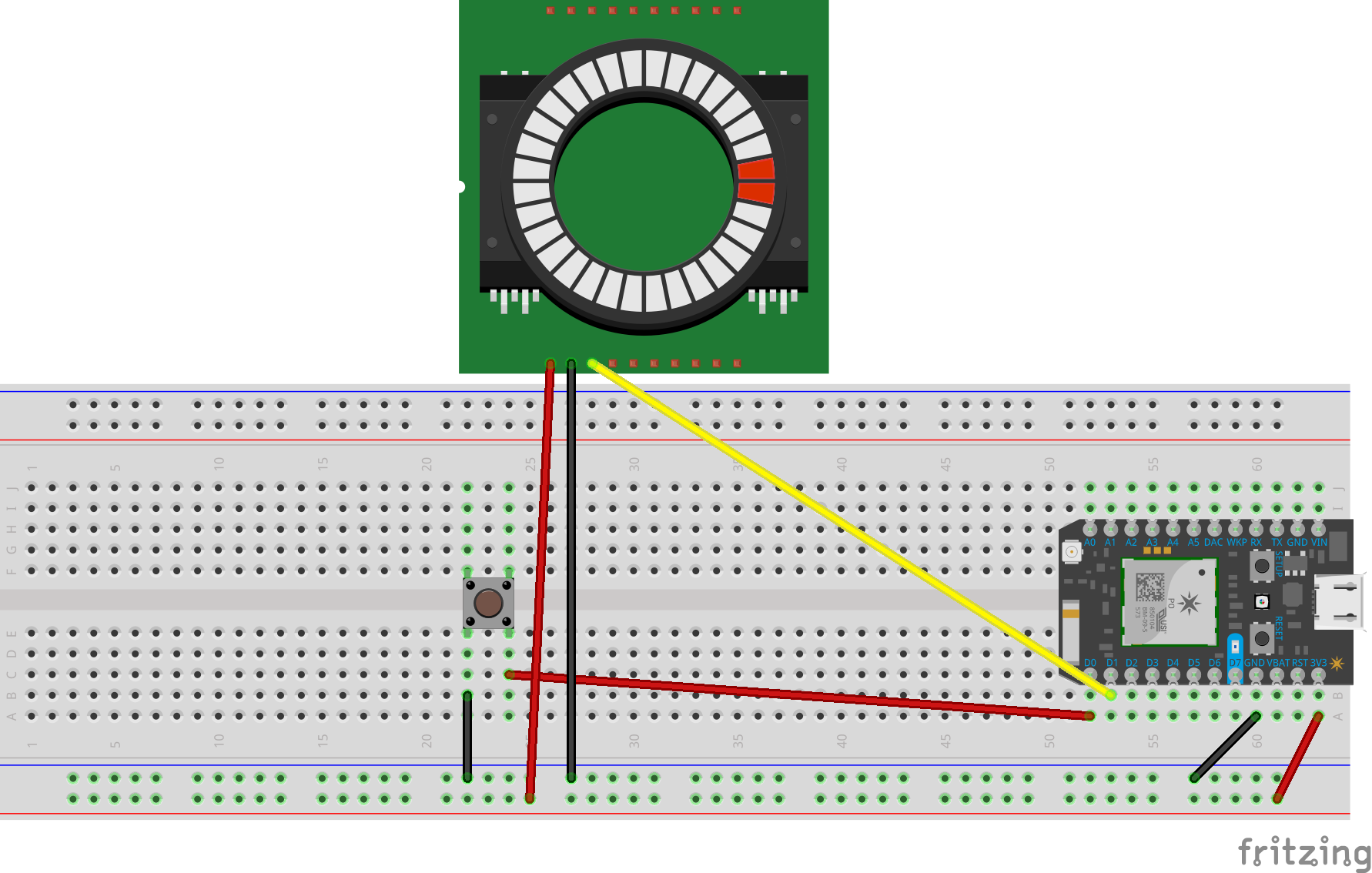
Below is the bill of materials for building our device:
Particle Photons *2 Neopixels *2 Switch *2 Cups *2 Wires
Process
Brainstorm - initial idea
Working on the code and testing with LED
Physical prototyping using cups and switches
Combine the particle with the prototype
Reflection
During the process, we met some challenges such as setting time for lighting the LED, choosing color for Neopixel, and choosing the best materials for the prototype. This assignment is about building the identical devices, which is more challenging than before. However, it is also a surprise for us when we witness our devices are becoming interactive.
#include "neopixel.h"
#include <math.h>
// IMPORTANT: Set pixel COUNT, PIN and TYPE
#define PIXEL_PIN D1
#define PIXEL_COUNT 16
#define PIXEL_TYPE WS2812
Adafruit_NeoPixel strip = Adafruit_NeoPixel(PIXEL_COUNT, PIXEL_PIN, PIXEL_TYPE);
// Our button wired to D0
// We wire D0 to the middle terminal on the switch
// And any of the two other terminals to ground
int switchPin = D0;
//Define the state of the button on each Particle
bool particle1 = false;
bool particle2 = false;
// Boolean for Button
bool button = false;
double remotetime;
double currenttime;
void setup()
{
strip.begin();
strip.show(); // Initialize all pixels to 'off'
// For input, we define the
// switch as an input-pullup
// this uses an internal pullup resistor
// to manage consistent reads from the device
pinMode( switchPin , INPUT_PULLUP); // sets pin as input
//subscribe to the event from Particle 2
Particle.subscribe("diot2017/kungfu/on2", subParticleTwoOn);
Particle.subscribe("diot2017/kungfu/off2", subParticleTwoOff);
}
void loop()
{
// find out if the button is pushed
// or not by reading from it.
int buttonState = digitalRead( switchPin );
// Using a pulldown resistor we get a LOW
// Signal when its on
if( buttonState == LOW )
{
//Switch ON animation
if(button == false) {
ledOn();
//Publish an event to state that the button is pressed
Particle.publish("diot2017/kungfu/on1");
button = true;
}
//Particle 1 is ON
particleOneOn();
}else{
//Switch OFF animation
if(button) {
ledOff();
//Publish an event to state that the button is deactivated
Particle.publish("diot2017/kungfu/off1");
button = false;
}
//Particle 1 is OFF
particleOneOff();
}
if(particle1 == true && particle2 == true /*&& remotetime + 20000 > millis() && currenttime+20000 > millis()*/ ){
//Switch on the Heartbeat LED
heartbeat();
}
//Second type of LED effect currently suspended as not required by the final function
/*if(particle1 == true && particle2 == true && currenttime + 20000 < millis()) {
//Switch on the Heartbeat LED
breath();
}*/
}
//function to subscribe to ON event by Particle 1
void subParticleOneOn(const char *event, const char *data) {
particleOneOn();
remotetime = millis();
}
//function to subscribe to ON event by Particle 2
void subParticleTwoOn(const char *event, const char *data) {
particleTwoOn();
remotetime = millis();
}
//function to subscribe to OFF event by Particle 1
void subParticleOneOff(const char *event, const char *data) {
particleOneOff();
}
//function to subscribe to OFF event by Particle 2
void subParticleTwoOff(const char *event, const char *data) {
particleTwoOff();
}
//state that Particle 1 is ON
void particleOneOn() {
particle1 = true;
currenttime = millis ();
}
//state that Particle 2 is ON
void particleTwoOn() {
particle2 = true;
currenttime = millis ();
}
//state that Particle 1 is OFF
void particleOneOff() {
particle1 = false;
}
//state that Particle 2 is OFF
void particleTwoOff() {
particle2 = false;
}
// for one side swtich on
void ledOn(){
int i;
strip.show();
for (int ii = 10 ; ii <100 ; ii = ii + 1){
for(i=0; i< strip.numPixels(); i++) {
strip.setPixelColor(i, 0, ii, 0.8*ii);
}
strip.show();
delay(15);
}
}
// for switch off
void ledOff(){
int i;
strip.show();
for (int ii = 100 ; ii >= 0 ; ii = ii - 1){
for(i=0; i< strip.numPixels(); i++) {
strip.setPixelColor(i, 0, ii, 0.8*ii);
}
strip.show();
delay(15);
}
}
void heartbeat() {
int i;
strip.show();
delay (20);
float n = 0.2;
int x = 3;
for (int ii = 1 ; ii <200 ; ii = ii + x){
for(i=0; i< strip.numPixels(); i++) {
strip.setPixelColor(i, ii, n*ii, 0);
}
strip.show();
delay(3);
}
x = 3;
for (int ii = 200 ; ii > 100 ; ii = ii - x){
for(i=0; i< strip.numPixels(); i++) {
strip.setPixelColor(i, ii, n*ii, 0);
}
strip.show();
delay(3);
}
delay(30);
x = 6;
for (int ii = 1 ; ii <255 ; ii = ii + x){
for(i=0; i< strip.numPixels(); i++) {
strip.setPixelColor(i, ii, n*ii, 0);
}
strip.show();
delay(3);
}
delay (20);
x = 6;
for (int ii = 255 ; ii > 1 ; ii = ii - x){
for(i=0; i< strip.numPixels(); i++) {
strip.setPixelColor(i, ii, n*ii, 0);
}
strip.show();
delay(6);
}
delay (200);
}
// for after 10min match
void breath( ){
float n = 0.4;
float val = (exp(sin(millis()/1300.0*M_PI)) - 0.36787944)*108.0;
//Serial.println( val );
uint16_t i;
uint32_t c = strip.Color(val, n*val, 0);
for(i=0; i< strip.numPixels(); i++) {
strip.setPixelColor(i, c );
}
strip.show();
delay (10);
}Share this Project
Courses
49-713 Designing for the Internet of Things
· 26 members
A hands-on introductory course exploring the Internet of Things and connected product experiences.
About
An interactive device to help you apologize to your loved one after a quarrel.
Created
February 15th, 2017