Shhh!
Made by Chun Wang, Xiaowen Xu, qichengy, SijiaWang and vedhaviyas Gopalakrishnan
A smart meeting reminder that helps students inside the meeting room to remotely remind students outside the room that there are important meetings going on inside and ask them to lower their voices. Also, the device helps to indicate when a meeting room is occupied.
Introduction
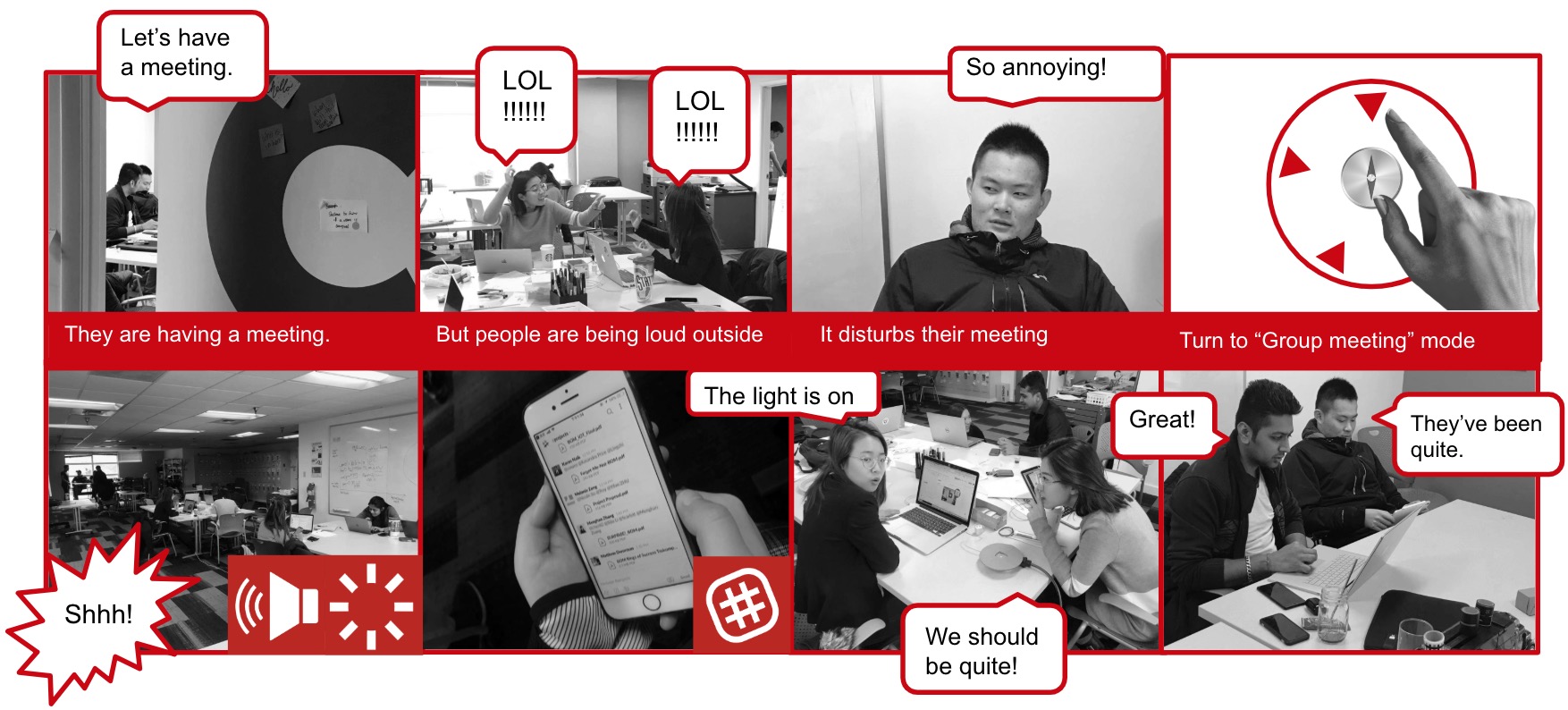
Shhh! is a smart studio device that 1) informs students which meeting room is in use and 2) helps students who are having important meetings inside to remotely remind people outside to lower their voices.
The activating device is a pen knob, which is nested in a pen holder. By turning the knob to the “occupied” state, the light on the meeting room door will be light up to inform people outside which room is in use. When turning the knob to the “important meeting” state, the hidden speaker outside will have the “Shhh” sound to remind people to keep their voices down and a reminding message will be sent to the class What’s App group chat so that people who come in later will also be notified the situation. There is light feedback on pen holder for students inside to know that the message has been successfully delivered.
Goal
- An easy way to indicate when the meeting room is occupied.
- Helps students inside the meeting room to remind students outside that there is an important meeting going on and ask them to lower their voices.
- Create a transparent and timely communication channel for students inside the meeting room and outside.
Vision
The mature product will act similar to our prototype, but the outside speaker’s volume will adjust according to the volume of outside noise instead of having one same for all situations. Also, the indication of whether a meeting room is occupied will be automated, getting the room booking data from the current room book system and sensing whether there are people in the room during the scheduled time.
Viability
The product has a lot of potentials to grow and develop in the future, as part of the smart studio ecosystem.
For this project, we have connected with 3 other devices: Bump!, Nap Tech, and Rings of Success. We send a signal to Bump! to not play when there are people having important meetings, we have the door light on when Nap Tech tells us that someone needs a quick name in the kitchen, and Rings of Success helps us to have a special pattern of light display on their device in case people are sitting far away from the door light radar. Though some of the connections are still quite basic, we can see how our system will help to communicate students sitting/chatting/working in different areas of the studio.
Inspiration
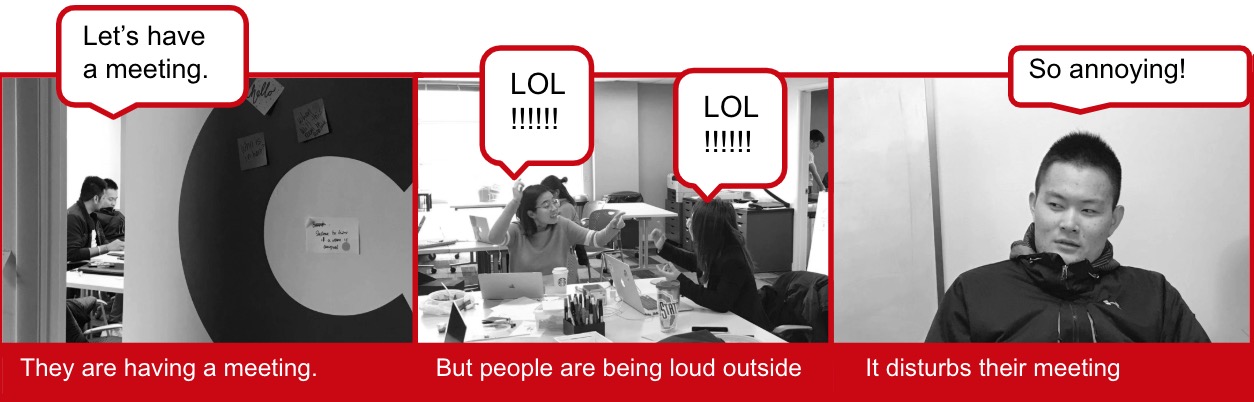
As we were brainstorming some project ideas in the studio, someone in the meeting room closed the door behind us. We realized we were too loud and were inspired that we might be able to do something in this space. We quickly did some user research and found out that:
- 86% of the MIIPS students have been bothered during a meeting in the studio
- 85.7% of the students don’t realize that they make noises that might disturb others’ meetings.
Some other insights were:
- It’s very frustrating if some irrelevant people open the door accidentally during the meetings.
- For people outside of the meeting rooms, they need to physically check the room if it’s occupied because there is no indication for room availability.
Therefore, we identify the opportunity gap in the studio:
An IoT device that informs people outside about the important meetings while indicating the status of room occupation.
Inspiration From Current Products
We looked into IoT product that was already serving similar functionalities in this problem space, and we found Google Hangouts “on-air” Light and Lock a good example to get inspiration from. (https://www.hackster.io/ptone/google-hangouts-on-air-light-and-lock-235c1d)
The “on air” has a mechanism that can automatically lock the door and turn a red lightbulb when the Google Hangouts meeting starts.
There are pros and cons to this product:
Pros:
- The red light is a strong indication of room occupation.
- Using the start of a Hangouts meeting to trigger the auto lock is a seamless action.
Cons:
- The red light can send a mixed signal if people outside don’t know it means “do not disturb”.
- People outside might still try to open the door because they won’t know what’s going on inside.
Ideation
Inspired by Google Hangouts “on-air”, we decided to use light as part of our indication design. We also identified that sound can be another indicator and group message will be an effective channel to inform all students while minimizing the disturbance to others. We also decided to use a potentiometer as the trigger. Hence we envisioned a solution:
Ideation Breakdowns
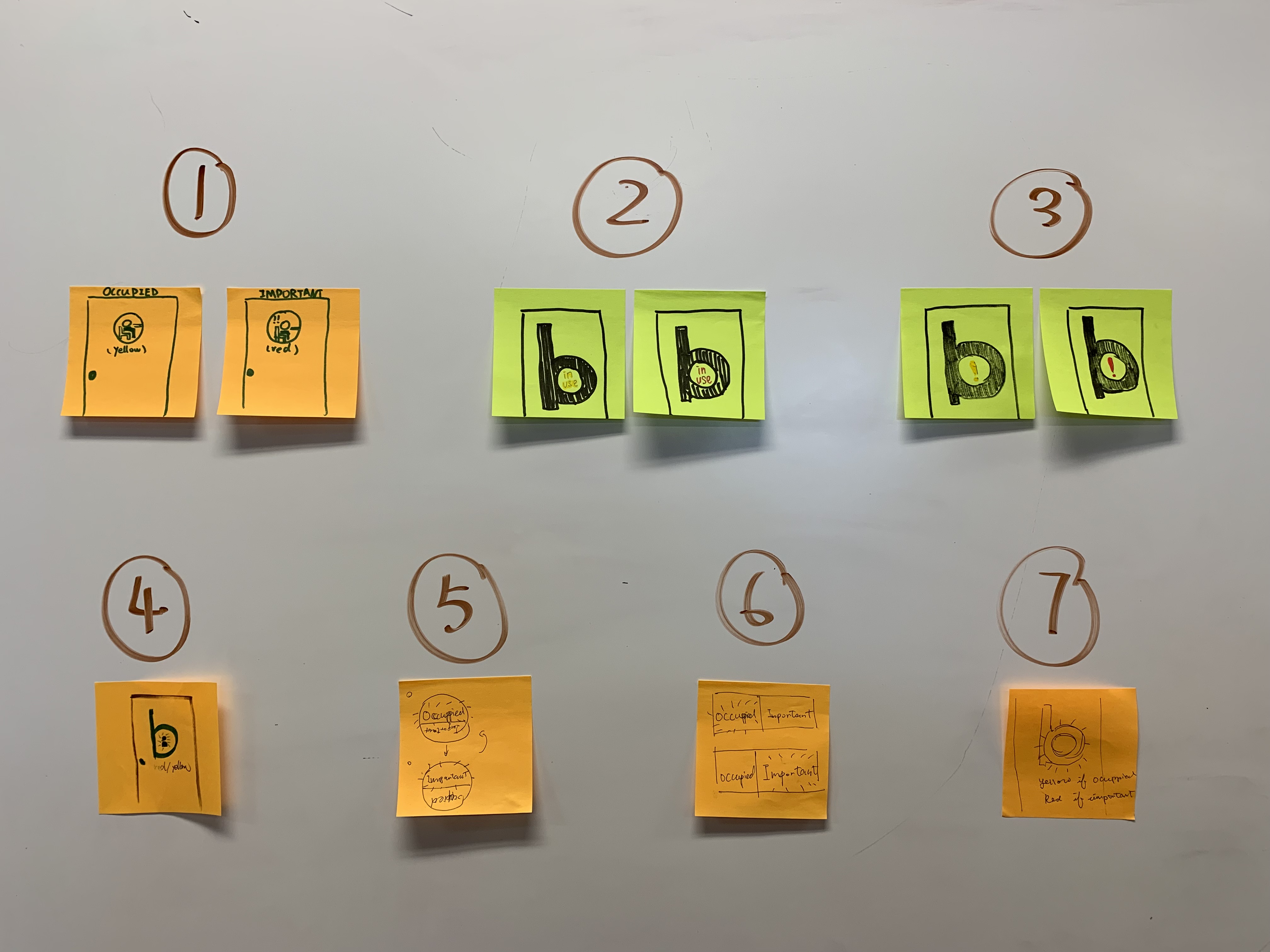
Light
In order to find out the most effective way to utilize light as an indicator, each of us sketched several ideas and did some user testing to inform our final decision. The users told us that they would want to see a text indication instead of guessing what the light meant. Eventually, we decided to combined light with text.
Sound
We explored a variety of sound effects, and narrowed down to two: “Shush” and “Shut up”. We ran a quick user testing for feedback and found that users preferred “shush” because it was less intimidating and has a touch of humor.
Group Message
The intent of the group message is to inform people who are not currently in the studio and who might miss the Shush sound. We chose Slack as the platform to reach all students in the cohort.
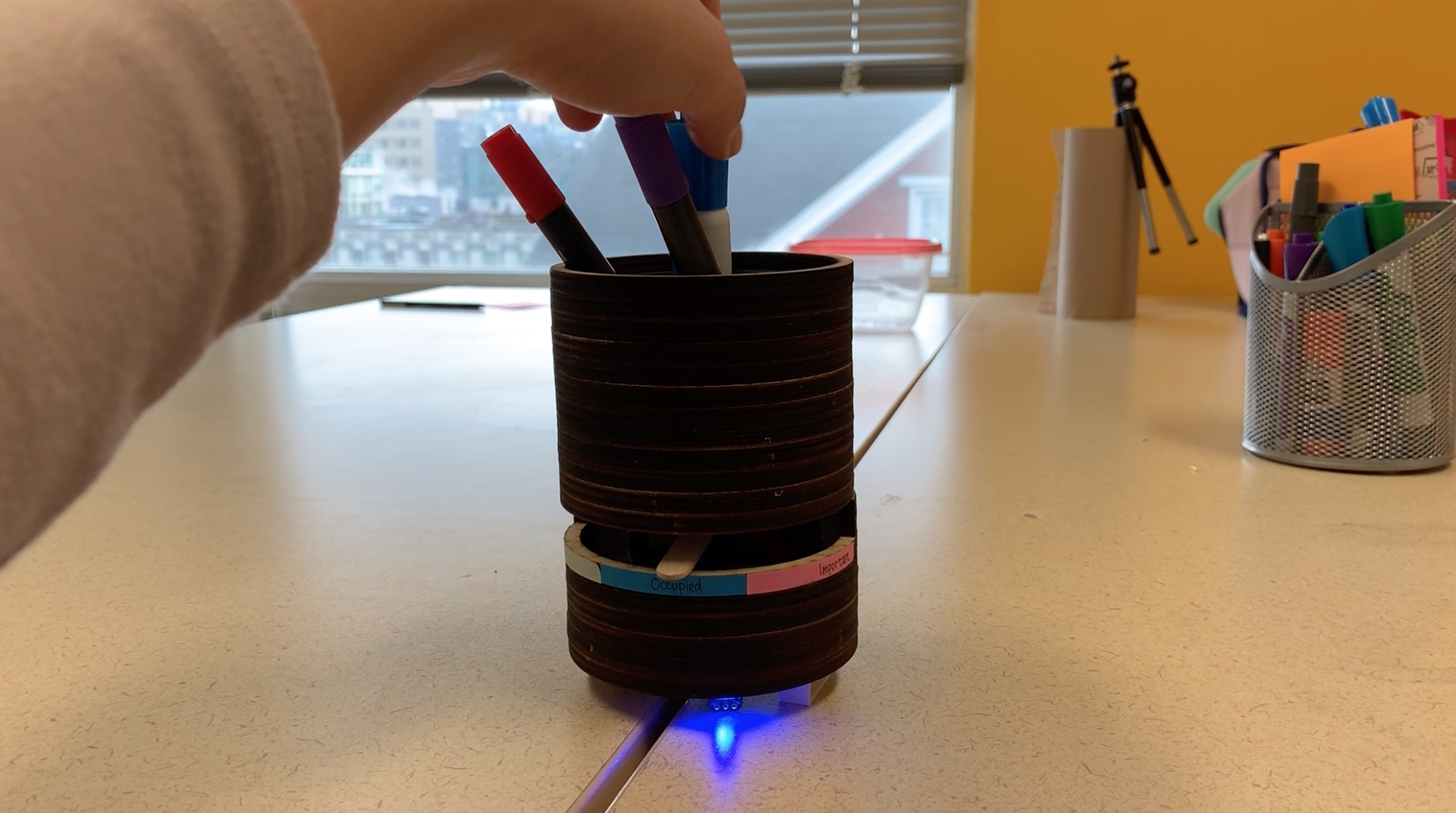
Knob
Finally, we want our device to be non-intrusive as it blends into the environment and intuitive to use. We explored the form of a pen holder and used a pen as the knob handle. On the pen holder, we specified 3 different states: off, occupied, important. For each state, a light from the bottom of the pen holder will light up to update the status of the user's action.
// ------ Code for Pen Holder ------
// This #include statement was automatically added by the Particle IDE.
#include <neopixel.h>
#define PIXEL_PIN D8
#define PIXEL_COUNT 1
#define PIXEL_TYPE WS2812B
Adafruit_NeoPixel strip = Adafruit_NeoPixel(PIXEL_COUNT, PIXEL_PIN, PIXEL_TYPE);
// This value will store the last time we published an event
long lastPublishedAt = 0;
int level = 0;
int lastState = 0;
// this is the time delay before we should publish a new event
// from this device
int publishAfter = 10000;
String activity = "drink";
// This variable is used to initiate the webpage to make a "Shhhhhh" sound
int level1state = false;
int level2state = false;
int level3state = false;
// These svariables are used to ensure that the potentiometer publishes an event only once when turned
// DO NOT CHANGE THIS
String sharedEventName = "diot/2019/smartstudio/";
String napTech = sharedEventName + "napTech/napping";
//used to subscribe to naptech's event
// Define a pin we'll place an LED on
// int ledPin = D2;
// Define a pin that we'll place the pot on
int potPin = A2;
// Create a variable to hold the pot reading
int potReading = 0;
// Create a variable to store the LED brightness.
int ledBrightness = 0;
bool msgTriger = false;
// to control the IFTTT trigger
void setup()
{
// strip.begin();
// strip.show();
// strip.clear();
// For input, we define the
// pushbutton as an input-pullup
// this uses an internal pullup resistor
// to manage consistent reads from the device
// called 'light' mapped to photoCellReading
Particle.variable("pot", &potReading, INT);
// Particle.subscribe( sharedEventName , handleSharedEvent );
Particle.subscribe( napTech , handleSharedEvent );
}
void loop()
{
// Use analogRead to read the potentiometer reading
// This gives us a value from 0 to 4095
potReading = analogRead(potPin);
if(potReading <= 500){
level = 1;
//level 1 is when the pot is turned to the off position indicating the room is empty
}else if (potReading <= 1700){
level = 2;
//level 2 is when the pot is turned to occupied position the room
}else{
level = 3;
//level 3 is when the pot is turned to "important position to indicate that an important meeting is taking place in the room
}
if (level == 1 && level1state == false){
delay(100);
msgTriger = false;
pixelwhite();
//turns the feedback neopixel in the penstand to white colour
Particle.publish( "lightsOff", "data goes there" );
// publishes an event to particle cloud
level1state = true;
level2state = false;
level3state = false;
// changes level states to ensure the loop isn't executed more than once for one change of state
}else if(level == 2 && level2state == false){
// Particle.publish( "test222", "data of test2" );
delay(100);
pixelblue();
//turns the feedback neopixel in the penstand to blue colour
Particle.publish( "lightsUp", "data goes there" );
// publishes an event to particle cloud
level1state = false;
level2state = true;
level3state = false;
// changes level states to ensure the loop isn't executed more than once for one change of state
}else if (level == 3 && level3state == false) {
// Particle.publish( "test333", "data of test3" );
if(!msgTriger){
delay(100);
pixelpink();
//turns the feedback neopixel in the penstand to pink colour
Particle.publish( "Important", "data goes there" );
// publishes an event to particle cloud to trigger IFTTT and events on "Rings of Taskaccomplishment"
Particle.publish( "diot2019noisemaker", activity );
// publishes an event to particle cloud to trigger "Shhhhh" sound
publishMyEvent();
msgTriger = true;
level1state = false;
level2state = false;
level3state = true;
// changes level states to ensure the loop isn't executed more than once for one change of state
}
}
}
void publishMyEvent()
{
// Remember that a device can publish at rate of about 1 event/sec,
// with bursts of up to 4 allowed in 1 second.
// Back to back burst of 4 messages will take 4 seconds to recover.
// So we want to limit the amount of publish events that happen.
// check that it's been 10 secondds since our last publish
if( lastPublishedAt + publishAfter < millis() )
{
// Remember our subscribe is matching "db2018/paired/"
// We'll append the device id to get more specific
// about where the event came from
// System.deviceID() provides an easy way to extract the device
// ID of your device. It returns a String object of the device ID,
// which is used to identify your device.
// This will build 'diot/2019/smartstudio/myEvent/A13231245345A078'
String eventName = sharedEventName + "Shhh/" + System.deviceID();
// now we have something like "diot/2019/paired/0123456789abcdef"
// and that corresponds to this devices info
// then we share it out
Particle.publish( eventName, "data goes here" );
// And this will get shared out to all devices using this code
// we just pubished so capture this.
lastPublishedAt = millis();
}
}
// Our event handlde requires two bits of information
// This gives us:
// A character array that consists of the event name
// A character array that contains the data published in the event we're responding to.
void handleSharedEvent(const char *event, const char *data)
{
// Now we're getting ALL events published using "db2018/paired/"
// This includes events from this device.
// So we need to ignore any events that we sent.
// Let's check the event name
String eventName = String( event ); // convert to a string object
// This gives us access to a bunch of built in methods
// Like indexOf()
// Locates a character or String within another String.
// By default, searches from the beginning of the String,
// but can also start from a given index,
// allowing for the locating of all instances of the character or String.
// It Returns: The index of val within the String, or -1 if not found.
// We can use this to check if our event name contains the
// id of this device
String deviceID = System.deviceID();
// device id = 0123456789abcdef
// event = "diot/2019/paired/0123456789abcdef"
if( eventName.indexOf( deviceID ) != -1 ){
// if we get anything other than -1
// the event came from this device.
// so stop doing stuff
return;
}
else{
Particle.publish( "diot2019noisemaker", activity );
// makes Shhhh sound for team naptech
}
if( eventName.indexOf( "myEvent") > -1 ){
// A my event triggered
// do soemthing with this...
}
// otherwise do your stuff to respond to
// the paired device here
//motorOn = true;
}
void pixelpink()
// neo pixel to pink
{
uint32_t c = strip.Color(244, 66, 220);
for (int i = 0; i < strip.numPixels(); i++)
{
strip.setPixelColor(i, c);
}
strip.show();
delay(500);
}
void pixelwhite()
// neo pixel to white
{
uint32_t off = strip.Color(200, 200, 200);
for (int i = 0; i < strip.numPixels(); i++)
{
strip.setPixelColor(i, off);
}
strip.show();
delay(500);
}
void pixelblue()
// neo pixel to blue
{
uint32_t off = strip.Color(0, 0, 200);
for (int i = 0; i < strip.numPixels(); i++)
{
strip.setPixelColor(i, off);
}
strip.show();
delay(500);
}
void pixel()
{
uint32_t off = strip.Color(0, 0, 0
);
for (int i = 0; i < strip.numPixels(); i++)
{
strip.setPixelColor(i, off);
}
strip.show();
delay(500);
}
------ Code for the "Shhh" Sound ------
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<!-- uncomment lines below to include extra p5 libraries -->
<!--<script language="javascript" src="libraries/p5.dom.js"></script>-->
<!--<script language="javascript" src="libraries/p5.sound.js"></script>-->
<!-- this line removes any default padding and style. you might only need one of these values set. -->
<style> body {padding: 0; margin: 0;} </style>
<script src="http://code.jquery.com/jquery-2.1.4.min.js"></script>
<!-- Latest compiled and minified CSS -->
</script>
</head>
<body>
<div id="particle-login" />
<P>Event name:<input type="text" name="eventNameBox" id="evText" value="diot2019noisemaker">
<br><br>
<button id="connectbutton" onclick="start()">Connect</button>
<br><br>
<audio controls id="Shhhh">
<source src="Shhhh.mp3" type="audio/mpeg">
Your browser does not support the audio element.
</audio>
<pre><code id="datalog"></code></pre>
<script type="text/javascript">
// Go to Particle Build
// Access Settings
// And add your access token here
var accessToken = "d2aa553dee60d541c669cd5b1edb98c54b2d0d49";
;
function start(objButton) {
document.getElementById("connectbutton").innerHTML = "Running";
var eventName = document.getElementById('evText').value;
var requestURL = "https://api.particle.io/v1/events/diot2019noisemaker?access_token=" + accessToken;
var eventSource = new EventSource(requestURL);
eventSource.addEventListener('open', function(e) {
console.log("Opened!"); },false);
eventSource.addEventListener('error', function(e) {
console.log("Errored!"); },false);
eventSource.addEventListener(eventName, function(e) {
var eventData = JSON.parse(e.data);
var data = eventData['data'];
datalog.prepend( data + "\n" );
if( data == "silent" ){
$("#Shhhh").trigger('play');
}
}, false);
}
</script>
</body>
</html>
// ------ Code for Door Light ------
// This #include statement was automatically added by the Particle IDE.
#include <neopixel.h>
#define PIXEL_PIN D4
#define PIXEL_COUNT 12
#define PIXEL_TYPE WS2812
Adafruit_NeoPixel strip = Adafruit_NeoPixel(PIXEL_COUNT, PIXEL_PIN, PIXEL_TYPE);
void setup(){
strip.begin();
strip.show();
Particle.subscribe( "lightsUp" , handleSharedEvent1 );
// subscribe the event published by device 1
Particle.subscribe( "lightsOff", handleSharedEvent2 );
// subscribe the event published by device 1
}
void loop(){
}
void handleSharedEvent1(const char *event, const char *data)
// function of "lightsUp" event
{
String eventName = String( event ); // convert to a string object
String deviceID = System.deviceID();
if( eventName.indexOf( deviceID ) != -1 ){
// if we get anything other than -1
// the event came from this device.
// so stop doing stuff
return;
}
else{
pixelfadesup();
}
}
void handleSharedEvent2(const char *event, const char *data)
// function of "lightsOff" event
{
String eventName = String( event ); // convert to a string object
String deviceID = System.deviceID();
if( eventName.indexOf( deviceID ) != -1 ){
// if we get anything other than -1
// the event came from this device.
// so stop doing stuff
return;
}
else{
pixelfadesoff();
}
}
void pixelfadesup()
{
// set colors
uint32_t pink = strip.Color(244, 66, 220, 0);
for (int i = 0; i < strip.numPixels(); i++)
{
strip.setPixelColor(i, pink);
}
strip.show();
delay(500);
}
void pixelfadesoff()
{
// set colors
uint32_t off = strip.Color(0, 0, 0, 0);
for (int i = 0; i < strip.numPixels(); i++)
{
strip.setPixelColor(i, off);
}
strip.show();
delay(500);
}Feedback
1. People think our idea is fun, but they wondered will our scenario still work if students bring the actual client/interviewer to the studio room. Because of the pen holder knob is using the form that people are used to other things, the form we create might cause confusion.
Next Step: Make the nested pen non-removable, also have special labels on it so that students know this is a special device instead of a normal pen holder.
2. People also wondered what if people outside quickly forget the reminder and start to make loud voices again? And what about people who are sitting far away from the door light radar?
Next Step: Work with Rings of Success group to create a special light display so that people will be able to see another kind of reminder if when they are sitting far away. (Ideal, there will be one Rings of Success device on every table.) Also, in order to prevent people inside the room to abuse the system, we can also make it there are only 2 active chances every 30 minutes.
3. Though we have done primary research on user interests in the product & user pain points in the area, and domain research on the physical reminder products (such as bathroom in-use indicator, television studio on-air indicator), we did not look much into similar products in the smart/IoT area.
Next Step: After researching, the team has found multiple products in the domain that will help to develop our current design and to bring more inspirations. For example, the Shhh device last cohort designed, Google Hangouts "on-air" lights and lock.
Reflection
All the team members have learned a lot throughout the process, not only about circuit building and physical coding but also thinking about the meaning and future in the IoT space. It is way more than a fun device that brings people temporary joy. It has meanings; it has thoughtful planning behind; it has critical thinking about the relationship between human and technical devices. Though not all of us will go into IoT direction, the lessons we learned from planning, designing to be a part of the ecosystem, drafting goals and vision, physical/digital building, user testing, iterating, are helpful wherever we go.
Share this Project
Courses
49713 Designing for the Internet of Things
· 18 members
A hands-on introductory course exploring the Internet of Things and connected product experiences.
About
A smart meeting reminder that helps students inside the meeting room to remotely remind students outside the room that there are important meetings going on inside and ask them to lower their voices. Also, the device helps to indicate when a meeting room is occupied.
Created
March 2nd, 2019